In this chapter:
- Bounded-range components overview
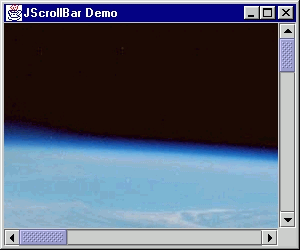
- Basic JScrollBar example
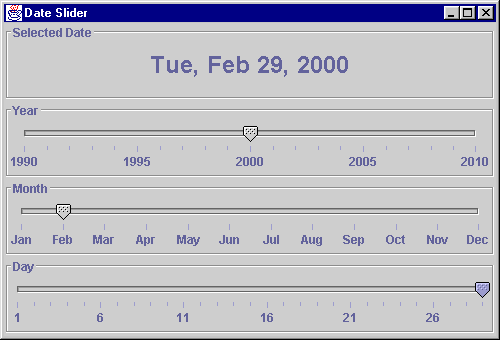
- JSlider date chooser
- JSliders in a JPEG image editor
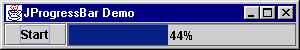
- JProgressBar in an FTP client application
JScrollBar
, JSlider, and JProgressBar provide visualization and selection within a bounded interval, allowing the user to conveniently select a value from that interval, or simply observe its current state. In this section we'll give a brief overview of these components and the significant classes and interfaces that support them.13.1.1 The BoundedRangeModel interface
abstract interface javax.swing.BoundedRangeModel
The
Implementations are expected to fire UI Guideline : Why choose a bounded range component
The bounded range components are essentially analog devices in nature. They are good at providing relative, positional, approximate or changing (in time) data. They are also excellent at visually communicating the bounds or limits of a data selection and at communicating percentage of the whole through approximate visual means. Where you have several values which share the same bounds e.g. RGB values for a Color Chooser, then you can easily communicate relative values of the three choices through use of a bounded range component. The position of each component shows the relative value of one against the other.
So use bounded range components when there is advantage in communicating the range of values and an approximate, relative, position or changing value needs to be communicated to the User.
class javax.swing.DefaultBoundedRangeModel
DefaultBoundedRangeModel 13.1.3 JScrollBar
class javax.swing.JScrollBar
Scroll bars can be used to choose a new value from a specified interval by sliding a knob (often referred to as the thumb) between given maximum and minimum bounds, or by using small buttons at the ends of the component. The area not occupied by the thumb and buttons is known as the paging area, and this can also be used to change the current scrollbar value. The thumb represents the extent of this bounded-range component, and its value is stored in the
JScrollBar
Clicking on a button moves the thumb (and thus the value--recall that a bounded-range componentís value lies at the beginning of the extent) by the value of Note: It is common to match the
UI Guideline : Usage of a Scrollbar
The Scrollbar is really a computer enhanced development from an original analog mechanical idea. Scrollbars are in some respects more advanced than Sliders (see section 13.1.4). The Thumb of the Scrollbar can very cleverly be used to show the current data as a percentage of a whole (as described in the Note above). If the scrollbar is placed onto an image and the thumb is approximately 50% of the total size, then the User is given a clear indication that the viewing area is roughly half of the total. The ability for the Thumb in a scrollbar to change size to accurately reflect this, is something which could not have been achieved with a mechanical device. Scrollbar is in this respect a very good example of taking a metaphor based on a mechanical device and enhancing it to improve usability.
Choosing Position
By far the best use of a scrollbar is position selection. They are in nature analog and to the viewer are giving only an approximate position. Position selection is how they are used throughout Swing inside a JScrollPane. Users have become used to this usage and its very natural. For most other occasions where you wish to use a sliding control for selection, a Slider is probably best.
As expected, Note:
13.1.4 JSlider
class javax.swing.JSlider
Sliders can be used to choose a desirable numerical value from a specified interval by sliding a knob between given borders (using the mouse, arrow keys, or PageDown and PageUp). Sliders are very useful when we know in advance the range of input the user should be able to choose from.
JSlider Note: The tick spacing properties specify the number of values to be skipped between each successive tick. Their names are somewhat misleading because they actually have nothing to do with the physical space (in pixels) between each tick. They would be more appropriately named "
Setting either spacing property to 0 has a disabling effect, and the Note: The
Major ticks can be annotated by components, and by default each of
By default UI Guideline : Usage of a Slider
By origin a slider is an analog device. Sliders are really a close graphical and behavioural representation of a real world analog slider from for example, a hi-fi system or an older TV volume control. As such sliders are analog devices and are designed for use in determining an approximate or positional setting for something. Usually they rely on direct user feedback to help with the choice of position. With the TV volume control example, the volume would go up and down as the slider is moved and the User would stop moving it when the volume was at a comfortable level.
The Swing version of a slider is actually a digital device disguised as an analog one. Each tick of the slider is a digital increment. The slider can therefore be used to determine an accurate value providing some additional digital feedback is given for the User such as a numeric display of the absolute value or a scale along the side of the slider. Where accurate values are important, such as with a colour chooser, be sure to provide an absolute value as output along side the slider.
Feedback
Immediate feedback is important with sliders due to the analog nature of the device. Provide actual feedback such as the brightness of a picture which increases or decreases as the slider is moved or provide an absolute numeric value readout which can be observed to change as the slider is moved. Therefore, judicious use of the Change Event with a ChangeListener is important so that the feedback mechanism can be updated e.g. brightness or contrast in an image.
Movement
The two default orientations of Slider are conventions which date back to original analog electronic devices. When vertical, the down position is lower and you move it up to increase in value. When horizontal, left is lower and you move it right to increase in value. Users are likely to be very familiar with this convention. If you wish to switch it, then you should have a very very good reason for doing. We wouldn't recommend it!
Slider vs. Scrollbar
On the whole, use a Slider for choosing a value when the value needed is approximate and subjective such as color, volume, brightness and requires User feedback to make the subjective judgement. Use a scroll bar for positional choice, where the desired position is again approximate and judged relative to the whole.
The
As expected,
13.1.5 JProgressBar
class javax.swing.JProgressBar
Progress bars can be used to display how far or close a given numerical value is from the bounds of a specified interval. They are typically used to indicate progress during a certain lengthy job to provide simple feedback to the user showing that the job being monitored is alive and active. As with
A Note: We normally do not need to take control of this rendering functionality, because by setting the
JProgressBar
The
During a monitored operation we simply call
The Code: JProgressBarDemo.java
see \Chapter13\1
Note: The
UI Guideline : Usage of Progress Bar
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
import javax.swing.event.*;
public class JProgressBarDemo
extends JFrame
{
protected int m_min = 0;
protected int m_max = 100;
protected int m_counter = 0;
protected JProgressBar jpb;
public JProgressBarDemo()
{
super("JProgressBar Demo");
setSize(300,50);
UIManager.put("ProgressBar.selectionBackground", Color.black);
UIManager.put("ProgressBar.selectionForeground", Color.white);
UIManager.put("ProgressBar.foreground", new Color(8,32,128));
jpb = new JProgressBar();
jpb.setMinimum(m_min);
jpb.setMaximum(m_max);
jpb.setStringPainted(true);
JButton start = new JButton("Start");
start.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
Thread runner = new Thread() {
public void run() {
m_counter = m_min;
while (m_counter <= m_max) {
Runnable runme = new Runnable() {
public void run() {
jpb.setValue(m_counter);
}
};
SwingUtilities.invokeLater(runme);
m_counter++;
try {
Thread.sleep(100);
}
catch (Exception ex) {}
}
}
};
runner.start();
}
});
getContentPane().add(jpb, BorderLayout.CENTER);
getContentPane().add(start, BorderLayout.WEST);
WindowListener wndCloser = new WindowAdapter()
{
public void windowClosing(WindowEvent e)
{
System.exit(0);
}
};
addWindowListener(wndCloser);
setVisible(true);
}
public static void main(String[] args)
{
new JProgressBarDemo();
}
}
Progress Bars are commonly used as a fill in for operations which will take a long time. A long time in human interaction is often defined as around 1 second or longer. The progress bar is usually rendered inside a JOptionPane.
Special attention will need to be paid to the business logic code so that it is capable of notifying a Progress Bar of the progress of an operation.
Progress Bars are inherintly analog in nature. Analog data is particularly good for displaying change and for relative comparison. It is not good for exact measurement. The analog nature of a Progress Bar means that it is good for showing that something is happening and that progress is taking place. However, it is not good for giving an exact measure of completeness. If your problem domain requires the ability to measure exactly how complete a task is then you may to to supplement the progress bar with a digital reading of progress. This is common with Internet download dialogs and option panes.
A digital readout is particularly useful when the task to be completed will take a very long time. The progress bar may only be giving you a granularity of around 3% for each graphic. If it takes significantly long to progress by such a jump, say greater than 5 seconds, then the digital readout will give you a finer grained reading at 1% and will change approximately 3 times faster than your progress bar. The combination of the two helps to pass the time for the viewer and gives them the reassurance that something is happening whilst also giving them a very accurate view of progress. That is why the dual combination of digital and analog progress is popular with Internet download dialogs, as the task can be very long and cannot be determined by the application developer.
13.1.6 ProgressMonitor
class javax.swing.ProgressMonitor
The
ProgressMonitor
Two buttons, "OK" and "Cancel," are placed at the bottom and serve to dismiss the dialog and abort the operation respectively. The "OK " button simply hides the dialog. The "Cancel" button also hides the dialog, and sets the
The
The Warning: In light of theses properties we should only use a
Note:
13.1.6 ProgressMonitorInputStream
class javax.swing.ProgressMonitorInputStream
This class extends 13.2 Basic JScrollBar example
The The Code: ScrollDemo.java
see \Chapter13\2
Understanding the Code

import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
import javax.swing.event.*;
public class ScrollDemo extends JFrame
{
public ScrollDemo() {
super("JScrollBar Demo");
setSize(300,250);
ImageIcon ii = new ImageIcon("earth.jpg");
CustomScrollPane sp = new CustomScrollPane(new JLabel(ii));
getContentPane().add(sp);
WindowListener wndCloser = new WindowAdapter() {
public void windowClosing(WindowEvent e) {
System.exit(0);
}
};
addWindowListener(wndCloser);
setVisible(true);
}
public static void main(String[] args) {
new ScrollDemo();
}
}
class CustomScrollPane extends JPanel
{
protected JScrollBar m_vertSB;
protected JScrollBar m_horzSB;
protected CustomViewport m_viewport;
protected JComponent m_comp;
public CustomScrollPane(JComponent comp) {
setLayout(null);
m_viewport = new CustomViewport();
m_viewport.setLayout(null);
add(m_viewport);
m_comp = comp;
m_viewport.add(m_comp);
m_vertSB = new JScrollBar(
JScrollBar.VERTICAL, 0, 0, 0, 0);
m_vertSB.setUnitIncrement(5);
add(m_vertSB);
m_horzSB = new JScrollBar(
JScrollBar.HORIZONTAL, 0, 0, 0, 0);
m_horzSB.setUnitIncrement(5);
add(m_horzSB);
AdjustmentListener lst = new AdjustmentListener() {
public void adjustmentValueChanged(AdjustmentEvent e) {
m_viewport.doLayout();
}
};
m_vertSB.addAdjustmentListener(lst);
m_horzSB.addAdjustmentListener(lst);
}
public void doLayout() {
Dimension d = getSize();
Dimension d0 = m_comp.getPreferredSize();
Dimension d1 = m_vertSB.getPreferredSize();
Dimension d2 = m_horzSB.getPreferredSize();
int w = Math.max(d.width - d1.width-1, 0);
int h = Math.max(d.height - d2.height-1, 0);
m_viewport.setBounds(0, 0, w, h);
m_vertSB.setBounds(w+1, 0, d1.width, h);
m_horzSB.setBounds(0, h+1, w, d2.height);
int xs = Math.max(d0.width - w, 0);
m_horzSB.setMaximum(xs);
m_horzSB.setBlockIncrement(xs/5);
m_horzSB.setEnabled(xs > 0);
int ys = Math.max(d0.height - h, 0);
m_vertSB.setMaximum(ys);
m_vertSB.setBlockIncrement(ys/5);
m_vertSB.setEnabled(ys > 0);
m_horzSB.setVisibleAmount(m_horzSB.getBlockIncrement());
m_vertSB.setVisibleAmount(m_vertSB.getBlockIncrement());
}
public Dimension getPreferredSize() {
Dimension d0 = m_comp.getPreferredSize();
Dimension d1 = m_vertSB.getPreferredSize();
Dimension d2 = m_horzSB.getPreferredSize();
Dimension d = new Dimension(d0.width+d1.width,
d0.height+d2.height);
return d;
}
class CustomViewport extends JPanel
{
public void doLayout() {
Dimension d0 = m_comp.getPreferredSize();
int x = m_horzSB.getValue();
int y = m_vertSB.getValue();
m_comp.setBounds(-x, -y, d0.width, d0.height);
}
}
}
Class ScrollDemo
This simple frame-based class creates a
Class CustomScrollPane
This class extends JScrollBar m_vertSB JScrollBar m_horzSB CustomViewport m_viewport JComponent m_comp
The
An
The
The
Class CustomViewport
This class extends
Running the Code
Figure 13.2 shows an image in the custom scroll pane. Use the horizontal and vertical scroll bars to verify that scrolling works as expected. Resize the frame component to verify that the scroll bar values and thumbs are adjusted correctly as the container's size is changed.
13.3 JSlider date chooser
In this example weíll show how three Note: While month and day are limited values, year is not. We can use a UI Guideline :
Feedback in Readable form

Using Sliders to pick the values for a date may be an interesting method for data input, however, it does not lend itself to reading and clear output communication. This is fixed by the use of the clearly human readable form at the top of the dialog. This directly follows the advice that Sliders should be used with immediate visual feedback.
Visual Noise
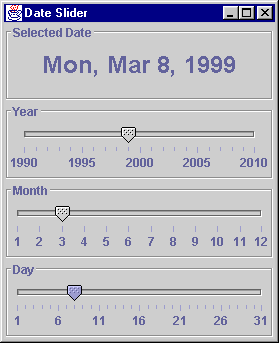
Visual noise or clutter is avoided through the spacing of annotations and the avoiding the temptation to annotate each day and each year. The change in rendering as the device is resized to smaller is also a clear example of how extra coding and the adoption of an advanced technique can aid visual communication and usability.
The Code: DateSlider.java
see \Chapter13\3
Understanding the Code

import java.awt.*;
import java.awt.event.*;
import java.util.*;
import java.text.*;
import javax.swing.*;
import javax.swing.border.*;
import javax.swing.event.*;
public class DateSlider extends JFrame
{
public final static Dimension RIGID_DIMENSION =
new Dimension(1,3);
protected JLabel m_lbDate;
protected JSlider m_slYear;
protected JSlider m_slMonth;
protected JSlider m_slDay;
protected Hashtable m_labels;
protected GregorianCalendar m_calendar;
protected SimpleDateFormat m_dateFormat;
public DateSlider() {
super("Date Slider");
setSize(500, 340);
m_calendar = new GregorianCalendar();
Date currDate = new Date();
m_calendar.setTime(currDate);
m_dateFormat = new SimpleDateFormat("EEE, MMM d, yyyyy");
JPanel p1 = new JPanel();
p1.setLayout(new GridLayout(4, 1));
JPanel p = new JPanel();
p.setBorder(new TitledBorder(new EtchedBorder(),
"Selected Date"));
m_lbDate = new JLabel(
m_dateFormat.format(currDate) + " ");
m_lbDate.setFont(new Font("Arial",Font.BOLD,24));
p.add(m_lbDate);
p1.add(p);
m_slYear = new JSlider(JSlider.HORIZONTAL, 1990, 2010,
m_calendar.get(Calendar.YEAR));
m_slYear.setPaintLabels(true);
m_slYear.setMajorTickSpacing(5);
m_slYear.setMinorTickSpacing(1);
m_slYear.setPaintTicks(true);
DateListener lst = new DateListener();
m_slYear.addChangeListener(lst);
p = new JPanel();
p.setBorder(new TitledBorder(new EtchedBorder(), "Year"));
p.setLayout(new BoxLayout(p, BoxLayout.Y_AXIS));
p.add(Box.createRigidArea(RIGID_DIMENSION));
p.add(m_slYear);
p.add(Box.createRigidArea(RIGID_DIMENSION));
p1.add(p);
m_slMonth = new JSlider(JSlider.HORIZONTAL, 1, 12,
m_calendar.get(Calendar.MONTH)+1);
String[] months =
(new DateFormatSymbols()).getShortMonths();
m_labels = new Hashtable(12);
for (int k=0; k<12; k++)
m_labels.put(new Integer(k+1), new JLabel(
months[k], JLabel.CENTER ));
m_slMonth.setLabelTable(m_labels);
m_slMonth.setPaintLabels(true);
m_slMonth.setMajorTickSpacing(1);
m_slMonth.setPaintTicks(true);
m_slMonth.addChangeListener(lst);
p = new JPanel();
p.setBorder(new TitledBorder(new EtchedBorder(), "Month"));
p.setLayout(new BoxLayout(p, BoxLayout.Y_AXIS));
p.add(Box.createRigidArea(RIGID_DIMENSION));
p.add(m_slMonth);
p.add(Box.createRigidArea(RIGID_DIMENSION));
p1.add(p);
int maxDays = m_calendar.getActualMaximum(
Calendar.DAY_OF_MONTH);
m_slDay = new JSlider(JSlider.HORIZONTAL, 1, maxDays,
m_calendar.get(Calendar.DAY_OF_MONTH));
m_slDay.setPaintLabels(true);
m_slDay.setMajorTickSpacing(5);
m_slDay.setMinorTickSpacing(1);
m_slDay.setPaintTicks(true);
m_slDay.addChangeListener(lst);
p = new JPanel();
p.setBorder(new TitledBorder(new EtchedBorder(), "Day"));
p.setLayout(new BoxLayout(p, BoxLayout.Y_AXIS));
p.add(Box.createRigidArea(RIGID_DIMENSION));
p.add(m_slDay);
p.add(Box.createRigidArea(RIGID_DIMENSION));
p1.add(p);
getContentPane().add(p1, BorderLayout.CENTER);
WindowListener wndCloser = new WindowAdapter() {
public void windowClosing(WindowEvent e) {
System.exit(0);
}
};
addWindowListener(wndCloser);
enableEvents(ComponentEvent.COMPONENT_RESIZED);
setVisible(true);
}
protected void processComponentEvent(ComponentEvent e) {
if (e.getID() == ComponentEvent.COMPONENT_RESIZED) {
int w = getSize().width;
m_slYear.setLabelTable(null);
if (w > 200)
m_slYear.setMajorTickSpacing(5);
else
m_slYear.setMajorTickSpacing(10);
m_slYear.setPaintLabels(w > 100);
m_slMonth.setLabelTable(w > 300 ? m_labels : null);
if (w <= 300 && w >=200)
m_slMonth.setMajorTickSpacing(1);
else
m_slMonth.setMajorTickSpacing(2);
m_slMonth.setPaintLabels(w > 100);
m_slDay.setLabelTable(null);
if (w > 200)
m_slDay.setMajorTickSpacing(5);
else
m_slDay.setMajorTickSpacing(10);
m_slDay.setPaintLabels(w > 100);
}
}
public void showDate() {
m_calendar.set(m_slYear.getValue(),
m_slMonth.getValue()-1, 1);
int maxDays = m_calendar.getActualMaximum(
Calendar.DAY_OF_MONTH);
if (m_slDay.getMaximum() != maxDays) {
m_slDay.setValue(
Math.min(m_slDay.getValue(), maxDays));
m_slDay.setMaximum(maxDays);
m_slDay.repaint();
}
m_calendar.set(
m_slYear.getValue(), m_slMonth.getValue()-1,
m_slDay.getValue());
Date date = m_calendar.getTime();
m_lbDate.setText(m_dateFormat.format(date));
}
class DateListener implements ChangeListener
{
public void stateChanged(ChangeEvent e) {
showDate();
}
}
public static void main(String argv[]) {
new DateSlider();
}
}
Class DateSlider
DateSlider Dimension RIGID_DIMENSION
Instance variables: JLabel m_lbDate: JSlider m_slYear JSlider m_slMonth JSlider m_slDay Hashtable m_labels GregorianCalendar m_calendar SimpleDateFormat m_dateFormat
The
The
The
The
Because a sliderís tick annotation components may overlap each other and become unreadable if not enough space provided, it is up to us to account for this possibility. This becomes a more significant problem when (as in this example) slider components can resized by simply resizing the parent frame. To work around this problem we can simply enforce a certain frame size, however, this may not be desirable in all situations. If we are ever in such a situation we need to change our sliderís properties dynamically depending on its size. For this reason the
The
Our custom Note: Java 2 does not really provide a direct way to convert a year, month, and day triplet into a
Class DateSlider.DateListener
The
Running the Code
Note how the date is selected and displayed, and the range of the "Day" slider is adjusted when a new month is selected. Figure 13.3 shows selection of February 29th 2000, demonstrating that this is a leap year.
Note: A leap year is a year evenly divisible by four, but not evenly divisible by 100. The first rule takes precedence, so years evenly divisible by 400 are leap years (2000 is a leap year, while 1900 is not).
Now try resizing the application frame to see how the slider annotations and ticks change to their more compact variants as the available space shrinks. Figure 13.4 illustrates.
UI Guideline :
Exact value selection
Although Sliders are best used for selection when an exact value is not needed, this example gets around it by providing an adequate gap between ticks, making an exact choice easy to achieve.
The use of a Slider for Year is an unusual choice, as Year is not normally a bounded input. However, in certain domains it may be a more suitable choice. You may for example know the limits of available years e.g. years on which an Olympic games was held. The tick value would be 4 and the bound would be from the first games in 1896 to the next in 2000. Once Year and Month have been displayed using Sliders it is visually attractive and consistent to use a Slider for Day. There may be some debate about doing so as the bound will change depending on the month selected. However, it is fair to argue that the changing bound on Day, as Month is selected gives a clear, instant, visual feedback of how many days are in the month, which meets with the criteria of providing instant feedback when using a Slider.
Java 2 ships with a special package, Note: JPEG stands for Joint Photographic Experts Group. It is a popular graphical format allowing compression of images up to 10 or 20 times.
Before deciding to use functionality in this package, you should know that, even though this package is shipped with Java 2, "... the classes in the
13.4.1 The JPEGDecodeParam
abstract interface com.sun.image.codec.jpeg
abstract interface com.sun.image.codec.jpeg.JPEGDecodeParam
This interface encapsulates parameters used to control the decoding of a JPEG image. It provides a rich set of
13.4.2 The JPEGEncodeParam interface
abstract interface com.sun.image.codec.jpeg.JPEGEncodeParam
This interface encapsulates parameters used to control the encoding of a JPEG image stream. It provides a rich set of
Particularly relevant to this example are
13.4.3 The JPEGImageDecoder interface
abstract interface com.sun.image.codec.jpeg.JPEGImageDecoder
This interface describes an object used to decode a JPEG data stream into an image. We invoke method
13.4.4 The JPEGImageEncoder interface
abstract interface com.sun.image.codec.jpeg.JPEGImageEncoder
This interface describes an object used to encode an image into a JPEG data stream. We invoke the overloaded
13.4.5 JPEGCodec
class com.sun.image.codec.jpeg.JPEGCodec
This class contains a collection of static methods used to create JPEG encoders and decoders. Particularly useful are the overloaded
The Code: JPEGEditor.java
see \Chapter13\4
Understanding the Code


import java.awt.*;
import java.awt.event.*;
import java.awt.image.*;
import java.util.*;
import java.io.*;
import javax.swing.*;
import javax.swing.border.*;
import javax.swing.event.*;
import javax.swing.filechooser.*;
import com.sun.image.codec.jpeg.*;
public class JPEGEditor extends JFrame
{
public final static Dimension VERTICAL_RIGID_SIZE
= new Dimension(1,3);
public final static Dimension HORIZONTAL_RIGID_SIZE
= new Dimension(3,1);
protected File m_currentDir = new File(".");
protected File m_currentFile = null;
protected JFileChooser m_chooser;
protected JPEGPanel m_panel;
protected JSlider m_slHorzDensity;
protected JSlider m_slVertDensity;
protected JSlider m_slQuality;
protected BufferedImage m_bi1, m_bi2;
public JPEGEditor() {
super("JPEG Editor");
setSize(600, 400);
m_chooser = new JFileChooser();
SimpleFilter filter = new SimpleFilter("jpg",
"JPEG Image Files");
m_chooser.setFileFilter(filter);
m_chooser.setCurrentDirectory(m_currentDir);
m_panel = new JPEGPanel();
JScrollPane ps = new JScrollPane(m_panel,
JScrollPane.VERTICAL_SCROLLBAR_ALWAYS,
JScrollPane.HORIZONTAL_SCROLLBAR_ALWAYS);
getContentPane().add(ps, BorderLayout.CENTER);
JPanel p, p1;
m_slVertDensity = new JSlider(JSlider.VERTICAL,
100, 500, 300);
m_slVertDensity.setExtent(50);
m_slVertDensity.setPaintLabels(true);
m_slVertDensity.setMajorTickSpacing(100);
m_slVertDensity.setMinorTickSpacing(50);
m_slVertDensity.setPaintTicks(true);
m_slVertDensity.putClientProperty(
"JSlider.isFilled", Boolean.TRUE);
p = new JPanel();
p.setBorder(new TitledBorder(new EtchedBorder(),
"Vert. dens."));
p.add(Box.createRigidArea(HORIZONTAL_RIGID_SIZE));
p.add(m_slVertDensity);
p.add(Box.createRigidArea(HORIZONTAL_RIGID_SIZE));
getContentPane().add(p, BorderLayout.EAST);
m_slHorzDensity = new JSlider(JSlider.HORIZONTAL,
100, 500, 300);
m_slHorzDensity.setExtent(50);
m_slHorzDensity.setPaintLabels(true);
m_slHorzDensity.setMajorTickSpacing(100);
m_slHorzDensity.setMinorTickSpacing(50);
m_slHorzDensity.setPaintTicks(true);
m_slHorzDensity.putClientProperty(
"JSlider.isFilled", Boolean.TRUE);
p = new JPanel();
p.setBorder(new TitledBorder(new EtchedBorder(),
"Horizontal density"));
p.setLayout(new BoxLayout(p, BoxLayout.Y_AXIS));
p.add(Box.createRigidArea(VERTICAL_RIGID_SIZE));
p.add(m_slHorzDensity);
p.add(Box.createRigidArea(VERTICAL_RIGID_SIZE));
p1 = new JPanel();
p.setLayout(new BoxLayout(p, BoxLayout.X_AXIS));
p1.add(p);
m_slQuality = new JSlider(JSlider.HORIZONTAL,
0, 100, 100);
Hashtable labels = new Hashtable(6);
for (float q = 0; q <= 1.0; q += 0.2)
labels.put(new Integer((int)(q*100)),
new JLabel("" + q, JLabel.CENTER ));
m_slQuality.setLabelTable(labels);
m_slQuality.setExtent(10);
m_slQuality.setPaintLabels(true);
m_slQuality.setMinorTickSpacing(10);
m_slQuality.setPaintTicks(true);
m_slQuality.putClientProperty(
"JSlider.isFilled", Boolean.TRUE);
p = new JPanel();
p.setBorder(new TitledBorder(new EtchedBorder(),
"Quality"));
p.setLayout(new BoxLayout(p, BoxLayout.Y_AXIS));
p.add(Box.createRigidArea(VERTICAL_RIGID_SIZE));
p.add(m_slQuality);
p.add(Box.createRigidArea(VERTICAL_RIGID_SIZE));
p1.add(p);
JButton btApply = new JButton("Apply");
ActionListener lst = new ActionListener() {
public void actionPerformed(ActionEvent e) {
apply();
}
};
btApply.addActionListener(lst);
p1.add(btApply);
JButton btReset = new JButton("Reset");
lst = new ActionListener() {
public void actionPerformed(ActionEvent e) {
reset();
}
};
btReset.addActionListener(lst);
p1.add(btReset);
getContentPane().add(p1, BorderLayout.SOUTH);
setJMenuBar(createMenuBar());
WindowListener wndCloser = new WindowAdapter() {
public void windowClosing(WindowEvent e) {
System.exit(0);
}
};
addWindowListener(wndCloser);
setVisible(true);
}
protected JMenuBar createMenuBar() {
JMenuBar menuBar = new JMenuBar();
JMenu mFile = new JMenu("File");
mFile.setMnemonic('f');
JMenuItem mItem = new JMenuItem("Open...");
mItem.setMnemonic('o');
ActionListener lst = new ActionListener() {
public void actionPerformed(ActionEvent e) {
if (m_chooser.showOpenDialog(JPEGEditor.this) !=
JFileChooser.APPROVE_OPTION)
return;
m_currentDir = m_chooser.getCurrentDirectory();
File fChoosen = m_chooser.getSelectedFile();
openFile(fChoosen);
}
};
mItem.addActionListener(lst);
mFile.add(mItem);
mItem = new JMenuItem("Save");
mItem.setMnemonic('s');
lst = new ActionListener() {
public void actionPerformed(ActionEvent e) {
saveFile(m_currentFile);
}
};
mItem.addActionListener(lst);
mFile.add(mItem);
mItem = new JMenuItem("Save As...");
mItem.setMnemonic('a');
lst = new ActionListener() {
public void actionPerformed(ActionEvent e) {
m_chooser.setSelectedFile(m_currentFile);
if (m_chooser.showSaveDialog(JPEGEditor.this) !=
JFileChooser.APPROVE_OPTION)
return;
m_currentDir = m_chooser.getCurrentDirectory();
File fChoosen = m_chooser.getSelectedFile();
if (fChoosen!=null && fChoosen.exists()) {
String message = "File " + fChoosen.getName()+
" already exists. Override?";
int result = JOptionPane.showConfirmDialog(
JPEGEditor.this, message, getTitle(),
JOptionPane.YES_NO_OPTION);
if (result != JOptionPane.YES_OPTION)
return;
}
setCurrentFile(fChoosen);
saveFile(fChoosen);
}
};
mItem.addActionListener(lst);
mFile.add(mItem);
mFile.addSeparator();
mItem = new JMenuItem("Exit");
mItem.setMnemonic('x');
lst = new ActionListener() {
public void actionPerformed(ActionEvent e) {
System.exit(0);
}
};
mItem.addActionListener(lst);
mFile.add(mItem);
menuBar.add(mFile);
return menuBar;
}
protected void setCurrentFile(File file) {
if (file != null) {
m_currentFile = file;
setTitle("JPEG Editor ["+file.getName()+"]");
}
}
protected void openFile(final File file) {
if (file == null || !file.exists())
return;
setCurrentFile(file);
setCursor(Cursor.getPredefinedCursor(Cursor.WAIT_CURSOR));
Thread runner = new Thread() {
public void run() {
try {
FileInputStream in = new FileInputStream(file);
JPEGImageDecoder decoder =
JPEGCodec.createJPEGDecoder(in);
m_bi1 = decoder.decodeAsBufferedImage();
m_bi2 = null;
in.close();
SwingUtilities.invokeLater( new Runnable() {
public void run() { reset(); }
});
}
catch (Exception ex) {
ex.printStackTrace();
System.err.println("openFile: "+ex.toString());
}
setCursor(Cursor.getPredefinedCursor(
Cursor.DEFAULT_CURSOR));
}
};
runner.start();
}
protected void saveFile(final File file) {
if (file == null || m_panel.getBufferedImage() == null)
return;
setCursor(Cursor.getPredefinedCursor(Cursor.WAIT_CURSOR));
Thread runner = new Thread() {
public void run() {
try {
FileOutputStream out = new FileOutputStream(file);
JPEGImageEncoder encoder =
JPEGCodec.createJPEGEncoder(out);
encoder.encode(m_panel.getBufferedImage());
out.close();
}
catch (Exception ex) {
ex.printStackTrace();
System.err.println("apply: "+ex.toString());
}
setCursor(Cursor.getPredefinedCursor(
Cursor.DEFAULT_CURSOR));
}
};
runner.start();
}
protected void apply() {
if (m_bi1 == null)
return;
setCursor(Cursor.getPredefinedCursor(Cursor.WAIT_CURSOR));
Thread runner = new Thread() {
public void run() {
try {
ByteArrayOutputStream out = new ByteArrayOutputStream();
JPEGImageEncoder encoder =
JPEGCodec.createJPEGEncoder(out);
JPEGEncodeParam param =
encoder.getDefaultJPEGEncodeParam(m_bi1);
float quality = m_slQuality.getValue()/100.0f;
param.setQuality(quality, false);
param.setDensityUnit(
JPEGEncodeParam.DENSITY_UNIT_DOTS_INCH);
int xDensity = m_slHorzDensity.getValue();
param.setXDensity(xDensity);
int yDensity = m_slVertDensity.getValue();
param.setYDensity(yDensity);
encoder.setJPEGEncodeParam(param);
encoder.encode(m_bi1);
ByteArrayInputStream in = new ByteArrayInputStream(
out.toByteArray());
JPEGImageDecoder decoder =
JPEGCodec.createJPEGDecoder(in);
final BufferedImage bi2 = decoder.decodeAsBufferedImage();
SwingUtilities.invokeLater( new Runnable() {
public void run() {
m_panel.setBufferedImage(bi2);
}
});
}
catch (Exception ex) {
ex.printStackTrace();
System.err.println("apply: "+ex.toString());
}
setCursor(Cursor.getPredefinedCursor(
Cursor.DEFAULT_CURSOR));
}
};
runner.start();
}
protected void reset() {
if (m_bi1 != null) {
m_panel.setBufferedImage(m_bi1);
m_slQuality.setValue(100);
m_slHorzDensity.setValue(300);
m_slVertDensity.setValue(300);
}
}
public static void main(String argv[]) {
new JPEGEditor();
}
}
class JPEGPanel extends JPanel
{
protected BufferedImage m_bi = null;
public JPEGPanel() {}
public void setBufferedImage(BufferedImage bi) {
if (bi == null)
return;
m_bi = bi;
Dimension d = new Dimension(m_bi.getWidth(this),
m_bi.getHeight(this));
setPreferredSize(d);
revalidate();
repaint();
}
public void paintComponent(Graphics g) {
super.paintComponent(g);
Dimension d = getSize();
g.setColor(getBackground());
g.fillRect(0, 0, d.width, d.height);
if (m_bi != null)
g.drawImage(m_bi, 0, 0, this);
}
public BufferedImage getBufferedImage() {
return m_bi;
}
}
//class SimpleFilter taken from chapter 14
Class JPEGEditor
Class variables: Dimension VERTICAL_RIGID_SIZE Dimension HORIZONTAL_RIGID_SIZE
I File m_currentDir File m_currentFile JFileChooser m_chooser JPEGPanel m_panel JSlider m_slHorzDensity JSlider m_slVertDensity JSlider m_slQuality BufferedImage m_bi1 BufferedImage m_bi2
JPEGEditor
Note that the
An "Apply" button is created and assigned an
The
The "Open..." menu item invokes our
The
The
The
The
The Class JPEGPanel
JPEGPanel BufferedImage m_bi
Method Note: We learned in chapter 2 that when a
The
Running the Code
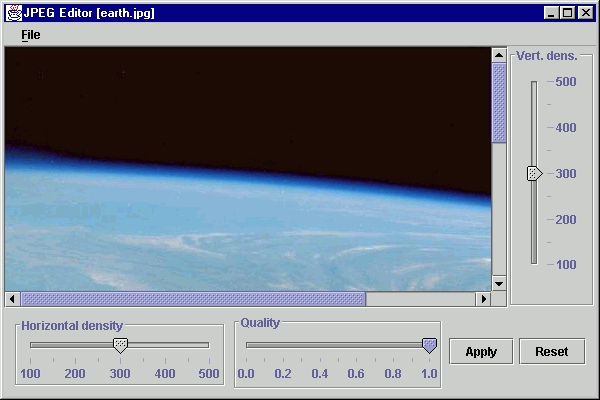
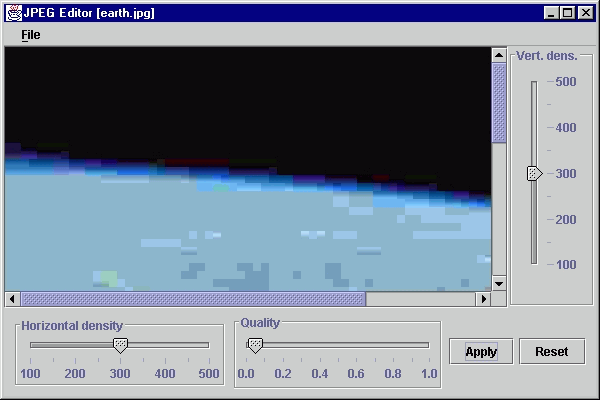
Figure 13.5 shows UI Guideline : Component Selection
This example provides some tricky problems for the designer. The nature of the calculation means that instant feedback is not possible. However, the User needs to see what the result of a choice would mean. This has been solved by the introduction of the "Apply" button. This is justifiable in a case such as this due to the complex and time consuming nature of the effect of the selection. It is not otherwise recommended.
The introduction of the shaded area on the Sliders gives a clear indication that an amount or quantity rather than an exact, discrete value is being selected and the amount is a percentage of the bounded whole. This adds to the visual affordance of the component and aids the viewer in understanding what is happening.
13.5 JProgressBar in an FTP client application
The following example uses
13.5.1 FtpClient
class sun.net.ftp.FtpClient
This class provides functionality for an FTP client. Methods particularly relevant to this example include: FTPClient(String host) login(String user, String password) cd(String directory) binary() closeSever() list() get(String filename) put(String filename)
Note: This applicationís GUI is layed out using our custom The Code: FTPApp.java
see \Chapter13\5
Understanding the Code

import java.awt.*;
import java.awt.event.*;
import java.util.*;
import java.io.*;
import java.net.*;
import java.lang.reflect.*;
import sun.net.ftp.*;
import sun.net.*;
import javax.swing.*;
import javax.swing.border.*;
import javax.swing.event.*;
import dl.*;
public class FTPApp extends JFrame
{
public static int BUFFER_SIZE = 10240;
protected JTextField m_txtUser;
protected JPasswordField m_txtPassword;
protected JTextField m_txtURL;
protected JTextField m_txtFile;
protected JTextArea m_monitor;
protected JProgressBar m_progress;
protected JButton m_btPut;
protected JButton m_btGet;
protected JButton m_btFile;
protected JButton m_btClose;
protected JFileChooser m_chooser;
protected FtpClient m_client;
protected String m_sLocalFile;
protected String m_sHostFile;
public FTPApp() {
super("FTP Client");
JPanel p = new JPanel();
p.setLayout(new DialogLayout2(10, 5));
p.setBorder(new EmptyBorder(5, 5, 5, 5));
p.add(new JLabel("User name:"));
m_txtUser = new JTextField("anonymous");
p.add(m_txtUser);
p.add(new JLabel("Password:"));
m_txtPassword = new JPasswordField();
p.add(m_txtPassword);
p.add(new JLabel("URL:"));
m_txtURL = new JTextField();
p.add(m_txtURL);
p.add(new JLabel("File:"));
m_txtFile = new JTextField();
p.add(m_txtFile);
p.add(new DialogSeparator("Connection Monitor"));
m_monitor = new JTextArea(5, 20);
m_monitor.setEditable(false);
JScrollPane ps = new JScrollPane(m_monitor);
p.add(ps);
m_progress = new JProgressBar();
m_progress.setStringPainted(true);
m_progress.setBorder(new BevelBorder(BevelBorder.LOWERED,
Color.white, Color.gray));
m_progress.setMinimum(0);
JPanel p1 = new JPanel(new BorderLayout());
p1.add(m_progress, BorderLayout.CENTER);
p.add(p1);
p.add(new DialogSeparator());
m_btPut = new JButton("Put");
ActionListener lst = new ActionListener() {
public void actionPerformed(ActionEvent e) {
if (connect()) {
Thread uploader = new Thread() {
public void run() {
putFile();
disconnect();
}
};
uploader.start();
}
}
};
m_btPut.addActionListener(lst);
m_btPut.setMnemonic('p');
p.add(m_btPut);
m_btGet = new JButton("Get");
lst = new ActionListener() {
public void actionPerformed(ActionEvent e) {
if (connect()) {
Thread downloader = new Thread() {
public void run() {
getFile();
disconnect();
}
};
downloader.start();
}
}
};
m_btGet.addActionListener(lst);
m_btGet.setMnemonic('g');
p.add(m_btGet);
m_btFile = new JButton("File");
lst = new ActionListener() {
public void actionPerformed(ActionEvent e) {
if (m_chooser.showSaveDialog(FTPApp.this) !=
JFileChooser.APPROVE_OPTION)
return;
File f = m_chooser.getSelectedFile();
m_txtFile.setText(f.getPath());
}
};
m_btFile.addActionListener(lst);
m_btFile.setMnemonic('f');
p.add(m_btFile);
m_btClose = new JButton("Close");
lst = new ActionListener() {
public void actionPerformed(ActionEvent e) {
if (m_client != null)
disconnect();
else
System.exit(0);
}
};
m_btClose.addActionListener(lst);
m_btClose.setDefaultCapable(true);
m_btClose.setMnemonic('g');
p.add(m_btClose);
getContentPane().add(p, BorderLayout.CENTER);
m_chooser = new JFileChooser();
m_chooser.setCurrentDirectory(new File("."));
m_chooser.setApproveButtonToolTipText(
"Select file for upload/download");
WindowListener wndCloser = new WindowAdapter() {
public void windowClosing(WindowEvent e) {
disconnect();
System.exit(0);
}
};
addWindowListener(wndCloser);
setSize(340,340);
setResizable(false);
setVisible(true);
}
public void setButtonStates(boolean state) {
m_btPut.setEnabled(state);
m_btGet.setEnabled(state);
m_btFile.setEnabled(state);
}
protected boolean connect() {
m_monitor.setText("");
setButtonStates(false);
m_btClose.setText("Cancel");
setCursor(Cursor.getPredefinedCursor(
Cursor.WAIT_CURSOR));
String user = m_txtUser.getText();
if (user.length()==0) {
message("Please enter user name");
setButtonStates(true);
return false;
}
String password = new String(m_txtPassword.getPassword());
String sUrl = m_txtURL.getText();
if (sUrl.length()==0) {
message("Please enter URL");
setButtonStates(true);
return false;
}
m_sLocalFile = m_txtFile.getText();
// Parse URL
int index = sUrl.indexOf("//");
if (index >= 0)
sUrl = sUrl.substring(index+2);
index = sUrl.indexOf("/");
String host = sUrl.substring(0, index);
sUrl = sUrl.substring(index+1);
String sDir = "";
index = sUrl.lastIndexOf("/");
if (index >= 0) {
sDir = sUrl.substring(0, index);
sUrl = sUrl.substring(index+1);
}
m_sHostFile = sUrl;
try {
message("Connecting to host "+host);
m_client = new FtpClient(host);
m_client.login(user, password);
message("User "+user+" login OK");
message(m_client.welcomeMsg);
m_client.cd(sDir);
message("Directory: "+sDir);
m_client.binary();
return true;
}
catch (Exception ex) {
message("Error: "+ex.toString());
setButtonStates(true);
return false;
}
}
protected void disconnect() {
if (m_client != null) {
try { m_client.closeServer(); }
catch (IOException ex) {}
m_client = null;
}
Runnable runner = new Runnable() {
public void run() {
m_progress.setValue(0);
setButtonStates(true);
m_btClose.setText("Close");
FTPApp.this.setCursor(Cursor.getPredefinedCursor(
Cursor.DEFAULT_CURSOR));
}
};
SwingUtilities.invokeLater(runner);
}
protected void getFile() {
if (m_sLocalFile.length()==0) {
m_sLocalFile = m_sHostFile;
SwingUtilities.invokeLater( new Runnable() {
public void run() {
m_txtFile.setText(m_sLocalFile);
}
});
}
byte[] buffer = new byte[BUFFER_SIZE];
try {
int size = getFileSize(m_client, m_sHostFile);
if (size > 0) {
message("File " + m_sHostFile + ": " + size + " bytes");
setProgressMaximum(size);
}
else
message("File " + m_sHostFile + ": size unknown");
FileOutputStream out = new
FileOutputStream(m_sLocalFile);
InputStream in = m_client.get(m_sHostFile);
int counter = 0;
while(true) {
int bytes = in.read(buffer);
if (bytes < 0)
break;
out.write(buffer, 0, bytes);
counter += bytes;
if (size > 0) {
setProgressValue(counter);
int proc = (int) Math.round(m_progress.
getPercentComplete() * 100);
setProgressString(proc + " %");
}
else {
int kb = counter/1024;
setProgressString(kb + " KB");
}
}
out.close();
in.close();
}
catch (Exception ex) {
message("Error: "+ex.toString());
}
}
protected void putFile() {
if (m_sLocalFile.length()==0) {
message("Please enter file name");
}
byte[] buffer = new byte[BUFFER_SIZE];
try {
File f = new File(m_sLocalFile);
int size = (int)f.length();
message("File " + m_sLocalFile + ": " + size + " bytes");
setProgressMaximum (size);
FileInputStream in = new
FileInputStream(m_sLocalFile);
OutputStream out = m_client.put(m_sHostFile);
int counter = 0;
while(true) {
int bytes = in.read(buffer);
if (bytes < 0)
break;
out.write(buffer, 0, bytes);
counter += bytes;
setProgressValue(counter);
int proc = (int) Math.round(m_progress.
getPercentComplete() * 100);
setProgressString(proc + " %");
}
out.close();
in.close();
}
catch (Exception ex) {
message("Error: " + ex.toString());
}
}
protected void message(final String str) {
if (str != null) {
Runnable runner = new Runnable() {
public void run() {
m_monitor.append(str + '\n');
m_monitor.repaint();
}
};
SwingUtilities.invokeLater(runner);
}
}
protected void setProgressValue(final int value) {
Runnable runner = new Runnable() {
public void run() {
m_progress.setValue(value);
}
};
SwingUtilities.invokeLater(runner);
}
protected void setProgressMaximum(final int value) {
Runnable runner = new Runnable() {
public void run() {
m_progress.setMaximum(value);
}
};
SwingUtilities.invokeLater(runner);
}
protected void setProgressString(final String string) {
Runnable runner = new Runnable() {
public void run() {
m_progress.setString(string);
}
};
SwingUtilities.invokeLater(runner);
}
public static void main(String argv[]) {
new FTPApp();
}
public static int getFileSize(FtpClient client, String fileName)
throws IOException {
TelnetInputStream lst = client.list();
String str = "";
fileName = fileName.toLowerCase();
while(true) {
int c = lst.read();
char ch = (char) c;
if (c < 0 || ch == '\n') {
str = str.toLowerCase();
if (str.indexOf(fileName) >= 0) {
StringTokenizer tk = new StringTokenizer(str);
int index = 0;
while(tk.hasMoreTokens()) {
String token = tk.nextToken();
if (index == 4)
try {
return Integer.parseInt(token);
}
catch (NumberFormatException ex) {
return -1;
}
index++;
}
}
str = "";
}
if (c <= 0)
break;
str += ch;
}
return -1;
}
}
Class FTPApp
Class variable: int BUFFER_SIZE
Instance variables: JTextField m_txtUser JPasswordField m_txtPassword JTextField m_txtURL JTextField m_txtFile JTextArea m_monitor JProgressBar m_progress JButton m_btPut JButton m_btGet JButton m_btFile JButton m_btClose JFileChooser m_chooser FtpClient m_client String m_sLocalFile String m_sHostFile
The
A plain
The
The Note: The
The
The
The
The
Unfortunately the
Running the Code
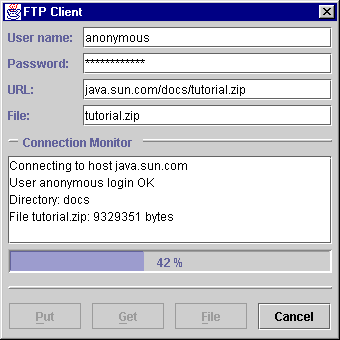
Figure 13.8 shows
In figure 13.8 we specify "anonymous" as username and use an email address as password. In our URL text field we specify the remote "tutorial.zip" file (the most recent Java Tutorial) on the "java.sun.com" FTP server in its "docs" directory. In our File text field we specify "tutorial.zip" as the destination file in the current running directory. Clicking on "Get" establishes a connection, changes remote directory to "docs," determines the size of the remote "tutorial.zip" file, and starts retrieving and storing it as a local file in the current running directory. Try performing this transfer and note how smoothly the progress bar updates itself (it canít hurt to keep a local copy of the Java Tutorial, but be aware that this archive is close to 10 megabytes).
Note: In the next chapter we will customize