|
 Batik is a Java(tm) technology
based toolkit for applications or applets that want to use images in the
Scalable Vector
Graphics (SVG) format for various purposes, such as
viewing, generation or manipulation.
Batik is a Java(tm) technology
based toolkit for applications or applets that want to use images in the
Scalable Vector
Graphics (SVG) format for various purposes, such as
viewing, generation or manipulation.
It is the ambition of this project to give developers a set of
core modules which can
be used together or individually to support specific SVG
solutions. Examples of modules are an SVG parser, an SVG generator and an
SVG DOM
implementations. Another ambition of the Batik project is to
make it highly extensible (for example, Batik allows the
developer to handle custom
SVG tags). Even though the goal of the project is to
provide a set of core modules, one of the deliveries is a full
fledged SVG Browser
implementation which validates the various modules and their
inter-operability.
Batik provides building
blocks that developers can assemble in various ways in
their Java technology applications or applets to generate,
parse, view or convert SVG contents. For example, Batik
contains a Swing component that can add SVG viewing capability to all Java
technology applications or applets. Batik can also be used to
generate SVG on a client or on a server, and Batik can convert SVG content into
other formats such as JPEG, PNG or Tiff or other formats
( transcoder API).
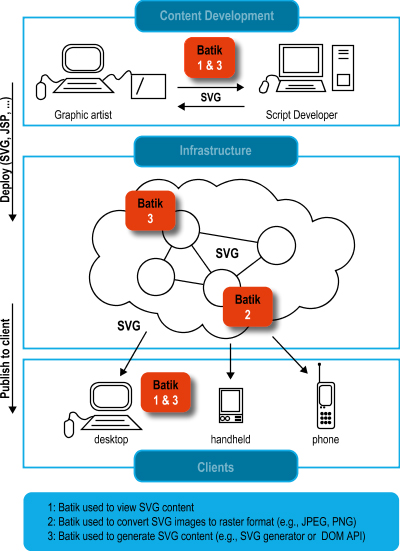
Batik's goal is to make it easy for developers to handle SVG
content for many purposes, client-side or server-side, as
illustrated in the diagram.
|
|
SVG (Scalable Vector Graphics) is an open-standard language for describing
two-dimensional (2D) graphics in XML. It is a Recommendation from the
W3C. SVG lets you describe rich images
with features such as gradients, transparency, filter effects and animation.
SVG has three types of graphic objects: shapes (e.g., paths consisting
of straight lines and curves), images and text. Graphical objects can be grouped,
styled, transformed and composited (e.g., drawn with transparency). SVG has a
large set of static features which includes nested transformations, clipping
paths, masking and filter effects.
In addition, SVG images can be dynamic and interactive. A rich set of event
handlers such as 'onmouseover' and 'onclick' can be assigned to any SVG
graphical object. These handlers can invoke scripts, which, in response to an
event, can dynamically modify the SVG graphic through the SVG Document Object Model
(DOM) API, allowing, for example scripts to change the color or location of graphical
elements in reaction to events.
SVG graphical elements can be animated through scripting. Alternatively,
animation sequences can be expressed directly in XML because SVG leverages the
SMIL specification for multimedia,
another W3C specification.
|
 |  |  |  |  What can I do with Batik? What can I do with Batik? |  |  |  |  |
|
Batik contains several core modules which can be used independently or jointly to
generate SVG content (see the SVG Generator, an
SVG DOM implementation documentation)
view SVG content (see the JSVGCanvas)
or convert to and from the SVG format (see the
SVG Transcoders tutorial).
In addition, Batik contains low level modules such as
an object oriented Graphic Vector Toolkit (GVT),
a set of low level parsers(SVG Parser) specific to the SVG syntax and
a set of extensions to the Java 2D API (such as sophisticated fill types and
filter effects).
Finally, Batik comes with packaged applications to help developers get
familiar with the code and be quickly able to use the various modules: an
SVG browser (in the
org.apache.batik.apps.svgbrowser package) an
SVG rasterizer (in the
org.apache.batik.apps.rasterizer package), a
Font converter (in the
org.apache.batik.apps.ttf2svg package) and an
SVG pretty printer (in the
org.apache.batik.apps.svgpp package).
The Squiggle SVG browser (here) can display SVG documents and lets the user zoom, pan
and rotate any SVG document, view the SVG source, link between SVG
documents, view a tree representation of the SVG DOM and more. One
important component of the SVG viewer is the org.apache.batik.swing.JSVGCanvas
component which can be plugged in any Java application or applet to provide SVG viewing capability.
The SVG rasterizer (here)
lets the user convert SVG files to raster formats such
as JPEG, PNG or Tiff . It contains an extensible mechanism so that arbitrary
raster formats can be added. For example, the rasterizer lets you create
one SVG file with a special effect (e.g., shadows, gradients, etc...),
turn it into an PNG image, then modify the SVG source (e.g., modify
a piece of text or a color), and generate another PNG image from it. This
way, you can easily generate a series of images sharing a common
theme or look and feel to post on a web site (note that the rasterizer
can also be used on a web server to do this conversion automatically).
The SVG Font Converter(here) lets the user easily create
an SVG Font for a set of characters from a True Type Font file. That
SVG Font definition can be embedded in a document using the
characters. This allows users to create SVG documents that are self contained and
do not rely on system fonts, and guarantees that the SVG file will
be displayed exactly as it was authored on all platforms.
The SVG Pretty Printer(here) is a convenience tool to
pretty print an SVG document, which means that you can reformat any
existing SVG document to produce a properly formatted and highly legible
version.
These applications show that Batik can be used client side (the browser
can be used on any client machine) and server side (the rasterizer can be
used to serve SVG images to client machines that do not have SVG support).
The Squiggle SVG Browser and the
rasterizer are examples
of some of the types of applications Batik allows. Batik's
architecture allows the
modules to be used in many different ways so other
applications are possible, such as using the transcoders (to other
vector formats, such as PDF, for example). Furthermore, the
Graphic Vector Toolkit could
be used to render other graphic formats such as XHTML.
|
|
Batik started out because several teams doing SVG related projects decided to join
efforts with the idea that the whole will be greater than the sum of the parts. The
following companies or institutions are part of the team that contributed and/or
created the initial Batik project, during the fall of 2000:
In addition, the Batik project is supported by IBM.
We encourage anyone to participate. As with all ASF project, all efforts are
volunteer-based. We are looking for individuals to work with us on
fulfilling our goals for Batik in the spirit of collaborative open-source
software development.
|
|
The Batik Project is an open volunteer project in the
spirit of the Apache
Software Foundation (ASF). This means that there are
many ways to contribute to the project, either with direct
participation (coding, documenting, answering questions,
proposing ideas, reporting bugs, suggesting bug-fixes, etc..)
or by resource donation (publicity, hardware, software,
conference presentations, speeches, etc...). Applications that
use the Batik modules, such as tools or extensions, are of special
interest to the project.
The process for contributing to Batik is the same as for other
Java projects at Apache. A formal description of that process
can be found on the Jakarta
web site.(Batik Commiters and
Batik Contributors)
For direct participation, we suggest you to subscribe to the
Batik mailing
list (follow the link for information on how to
subscribe and to access the mail list archives), and to
checkout the latest
code.
|
 |  |  |  |  How can I create and author SVG content? How can I create and author SVG content? |  |  |  |  |
|
Well, you can always use a plain text editor such as vi or
xemacs, but there are many graphic authoring packages that can export SVG documents
and that will let you author SVG content visually.
You can get a list of tools exporting SVG from the
SVG implementation
section of the SVG Home page on the W3C web site. You can also
imagine building a tool on top of Batik: feel free to contribute!
Authoring is one way of creating SVG content, and graphic authoring
packages are useful for that purpose. However, there are many types
of graphics which can be generated, such as stock quotes, statistical
data, etc. For these types of graphics, there are many ways to generate
SVG content. For example, if your data (say stock information) is contained
in an XML document, you could use XSLT to transform your XML data into
SVG. If your data comes from a database and you retrieve that data
in a servlet on a Web server (e.g., using JDBC), you could use the
Java binding for the DOM API to generate an SVG document from the
data base data. You could also use Batik's SVG generator and use the
Java 2D API to generate that graphic.
The following URLs will be useful to learn more about each of
these solutions:
|
 |  |  |  |  What other SVG products are out there? What other SVG products are out there? |  |  |  |  |
 |  |  |  |  Where can I find the SVG specification? Where can I find the SVG specification? |  |  |  |  |
 |  |  |  |  How much of SVG does Batik implement? How much of SVG does Batik implement? |  |  |  |  |
|
You will need the JDK 1.3 to run Batik.
To install Batik you need to download
the binary or source distribution and unzip it on your computer.
You can have a look at the installation instructions for more information.
|
 |  |  |  |  How do I submit patches or bug fixes? How do I submit patches or bug fixes? |  |  |  |  |
 |  |  |  |  I am trying to use Batik and FOP together but Batik does not work and
fails on the org.w3c.xxx packages. What is happening?
I am trying to use Batik and FOP together but Batik does not work and
fails on the org.w3c.xxx packages. What is happening?
|  |  |  |  |
|
Both FOP and Batik use the org.w3c.xxx packages. Depending on the
version of FOP and Batik, Batik has been using a version of these
packages which is more recent than the one in the w3c.jar file FOP
uses. However, if the w3c.jar, file which comes with the FOP distribution
is loaded before the Batik jar files, then, the version coming with
FOP takes precedence (i.e., that is the version the Java Virtual Machine
loads). Because that version is incompatible with Batik, you get a
failure.
The solution is to either repackage the w3c.jar file with the
classes in the Batik distribution (you will need the Batik source
distrib to do that), or you will need to make sure the Batik jars are
loaded before the w3c.jar, for example by putting them before the
w3c.jar file in your classpath. If you are copying your jar files to
..jre/lib/ext, you can simply remove the FOP w3c.jar file from that
directory.
|
 |  |  |  |  How do I checkout the latest CVS version of Batik?
How do I checkout the latest CVS version of Batik?
|  |  |  |  |
|

