Squiggle, the SVG Browser
This page describes the main features of Squiggle, the SVG browser that comes with Batik.
Downloading the browser
Refer to the download page to find out how to download Batik. Refer to the installation page for instructions on how to install the Batik download on your system.
Starting the browser
The method for starting the browser depends on the distribution of Batik that you chose to download. The following describes how to start the browser for each distribution (binary and source).
Starting the browser for the binary distribution
If you downloaded the binary distribution of Batik, you should have a file called batik-1.6.zip (or similar), which, when expanded, created a batik-squiggle.jar file. To start the browser, type the following on the command line:
cd installation-directory java -jar batik-squiggle.jar
You can pass options on the command line:
java -jar batik-squiggle.jar [-font-size font-size] [URIs]
where:
For example:
java -jar batik-squiggle.jar -font-size 10
starts the browser with a small widget text font size, and:
java -jar batik-squiggle.jar -font-size 10 samples/batikLogo.svg
starts the browser with the batikLogo.svg file open and uses a small widget text font size.
If you are using Mac OS X, and you have generated the Squiggle application bundle, you can use its icon to start the browser. This is the preferred way to start the browser under Mac OS X, as it ensures better integration with the operating system (a nicer looking menu and dock icon).
Starting the browser for the source distribution
If you downloaded the source distribution of Batik, you should have a zip file called batik-src-1.6.zip (or similar) that expanded into a directory called xml-batik or batik-version. In that directory, you can find build scripts for the platform you are running on. For example, there is a build.bat script for users of the Windows platform and there is a build.sh script for UNIX users.
To start the browser you should:
- Make sure that your JAVA_HOME environment variable is set to your JDK installation directory
- Open a command line window and change to the xml-batik or batik-version directory where the Batik distribution was expanded
-
For Windows, type the following at the command prompt:
build squiggle
and for Unix and Mac OS X:
./build.sh squiggle
This will start the browser.
You can pass options to the browser as follows, for Windows:
build squiggle [-font-size font-size] [URIs]
and for Unix:
./build.sh squiggle [-font-size font-size] [URIs]
Refer to “Starting the browser for the binary distribution” for an explanation of these options.
Note that the number of files that can be opened on Windows from the command line is limited because batch files take at most 9 parameters.
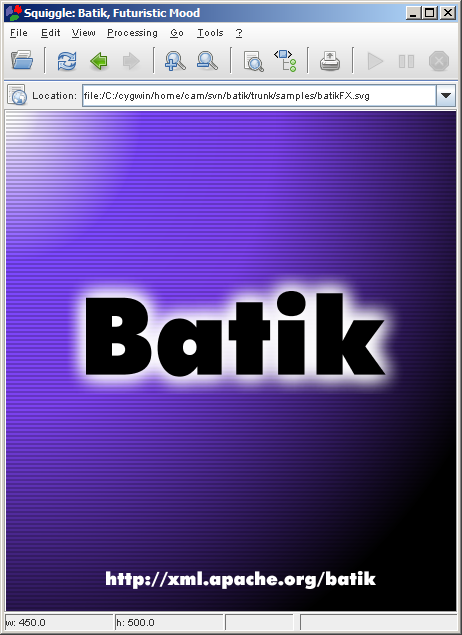
Squiggle screenshot
The following image shows the result of starting the browser, from the binary or source distribution, with the -font-size 10 samples/batikFX.svg options.

Viewing SVG documents
The browser has several features to view and browse SVG documents:
- Opening a local SVG file
- Opening an SVG file from the web
- Using the location text field to view an SVG file
- Browsing SVG files
- Viewing multiple SVG files
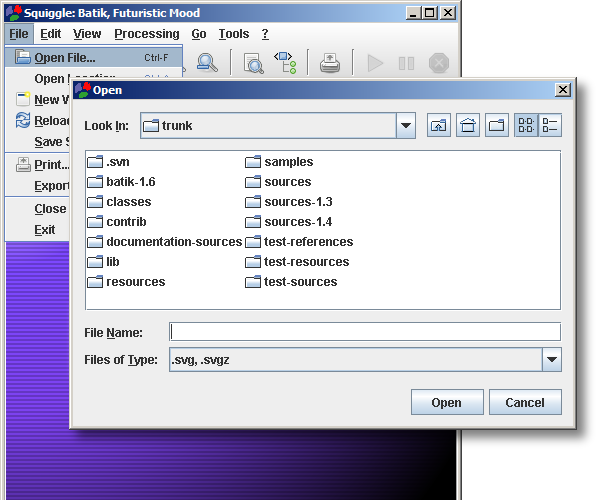
Opening a local SVG file
In situations where you want to open SVG files locally on the machine where you are running Squiggle, you can use File→Open File menu item to open that file, or use the Ctrl-F key accelerator. Doing so brings up a file chooser that lets you select the file you want to view.

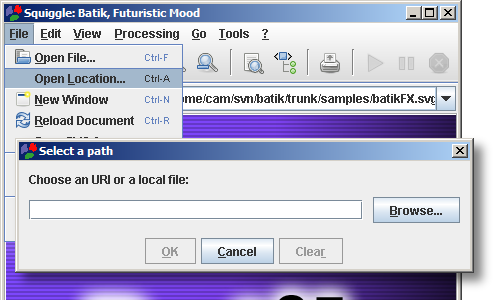
Opening an SVG file from the web
There are many situations where the SVG content you want to view is not local to the machine where Squiggle is running. In that case, you can use the File→Open Location menu item, or use the Ctrl-A key accelerator to open that page. Doing so brings up a dialog box where you can type in the URL for the file you want to view.

Using the location bar text field to view an SVG file
When you know the URL of the document you want to view, you can enter it directly in the location bar text field at the top of Squiggle, the same way you can enter a URL in an HTML browser.

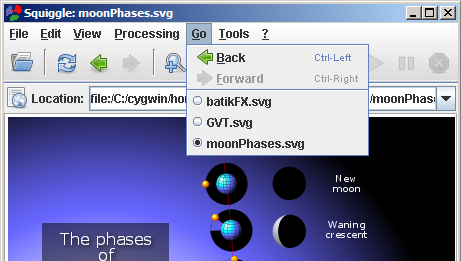
Browsing SVG files
As with HTML content, it is common to navigate back and forth between SVG files (remember that SVG files contain hyperlinks, just like HTML does) and, as described later in this document, it is possible to zoom into SVG documents, pan and rotate.

Squiggle offers multiple features to help you browse SVG files:
- Navigating between files
-
The Go→Back menu item (or the Ctrl-left arrow keyboard accelerator) and the Go→Forward menu item (or the Ctrl-right arrow keyboard accelerator) let you move to the previous and next visited SVG documents.
- History
-
The Go menu also contains a list of previously viewed SVG documents, which gives you a way to randomly access any document you have already visited.
- Navigating between views
-
The View→Previous Transform menu item (Ctrl-K) and the View→Next Transform menu item (Ctrl-L) let you go to the previous or next view of the document. This is useful when, for example, you pan or rotate the document and want to go back to the previous view you had of the document (i.e., before you panned or rotated it).
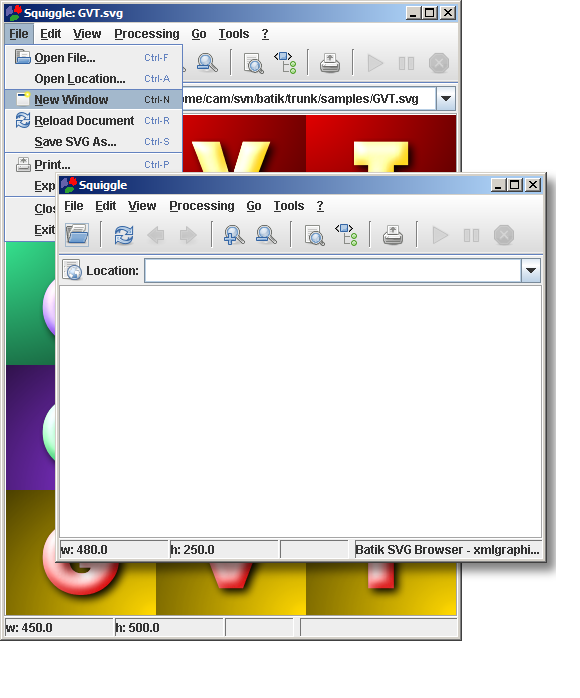
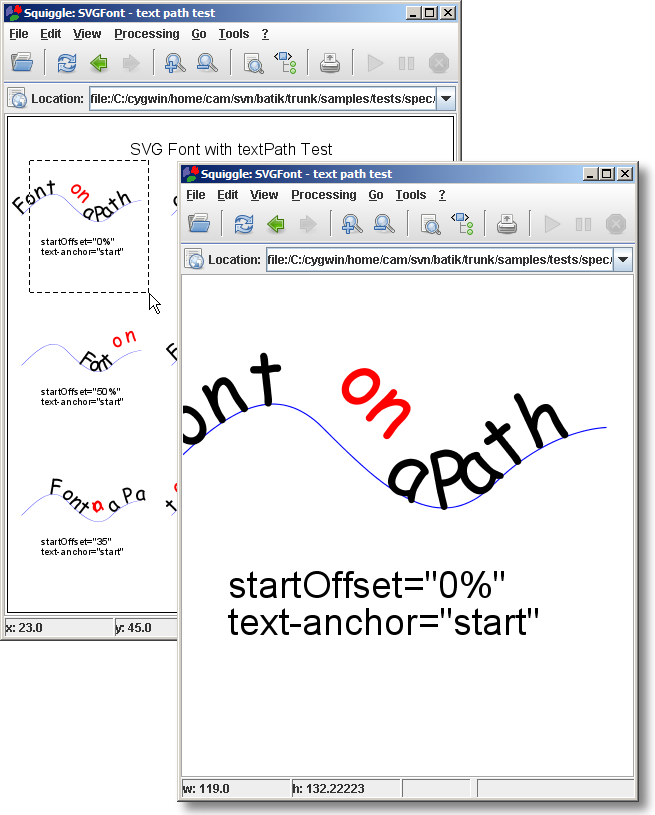
Viewing multiple SVG files

Squiggle can display multiple files simultaneously in different windows. To view a new file in a separate window, simply select the File→New Window menu item or use the Ctrl-N keyboard accelerator.
Reloading an SVG document
When working on an SVG document, you may want the browser to reprocess a document that you have modified. The File→Reload Document menu item or the Ctrl-R keyboard accelerator will cause the document to be reprocessed by the browser.
Exporting and printing SVG documents
The File→Print menu item or Ctrl-P will print the currently displayed SVG document.
The File→Export As menu item offers the option to export the currently displayed SVG document to various raster formats. Currently, the browser supports the PNG, JPEG and TIFF formats.
Inspecting the SVG source
The browser offers two ways to inspect the source of an SVG document: viewing the plain source or viewing the document tree. Both are explained below.
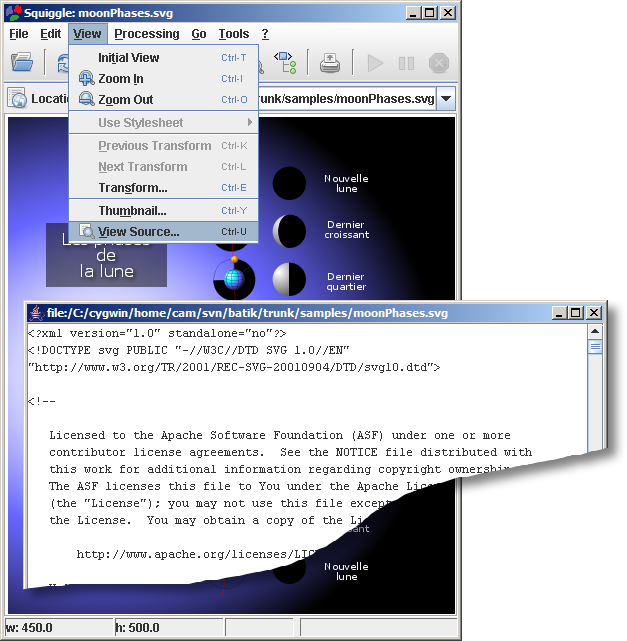
Viewing the source

When the browser displays an SVG file, you can select the View→View Source... menu item or use the Ctrl-U keyboard accelerator to view the source code.
Viewing the document tree

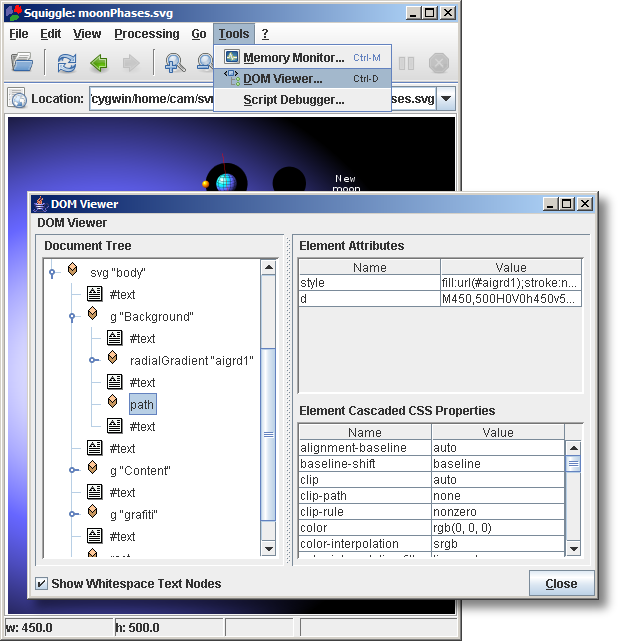
When the browser displays an SVG file, you can select the View→DOM Viewer... menu item or use the Ctrl-D keyboard accelerator to open a window that shows the SVG document in the form of a tree. The window lets you navigate the tree, select individual elements, such as a path elements, and view the attributes and CSS values that apply to these elements. While the View Source window shows the SVG source as it was when it was loaded, the DOM Viewer window reflects the current state of the document, including any modifications that have occurred due to script.
Configuring Squiggle
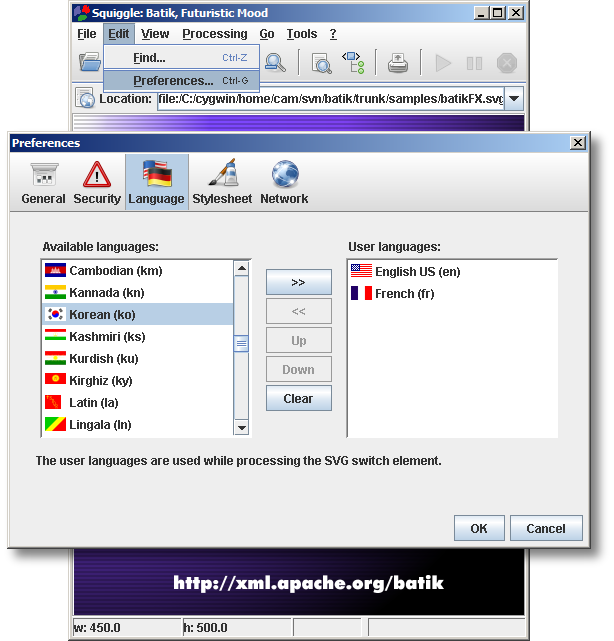
The Edit→Preferences menu item or Ctrl-G brings up the dialog box shown in the following figure.

This dialog contains several types of options, which can be selected with the left-hand side list. For each type of option, a panel lets you configure various browser parameters:
- General panel
-
This panel lets you choose some optional behavior:
- Enable double buffering
- When on, the browser uses additional memory resources which improves the quality of effects such as zooming and panning.
- Show Rendering
- When on, the browser will update the canvas while processing an SVG document. This turns on progressive rendering.
- Automatically resize window to document size
- When on, the browser window is resized to fit any newly loaded document.
- Animation rate limiting
- This set of radio buttons determines how often animation updates are performed. This can be set as a maximum percentage of CPU time to use, a maximum number of frames per second, or to perform as many updates as possible (unlimited).
- Print debugging information to console
- When on, some debug messages will be printed to the standard output. This is will likely interest only developers.
- Use a validating XML parser
- When on, the XML parser used to load documents will be in validating mode. This means that the document will be validated against the DTD when it is loaded, and external DTD subsets will be fetched.
- Security panel
-
This panel has options relating to the script and resource access in documents.
- Language panel
-
This is the panel shown in the above figure. That panel lets you select your languages. The user language can be used in SVG documents to choose between alternate contents. For example, open the samples/moonPhases.svg example. Then, change the user language to French and reload the document (Ctrl-R). You will see that the text is now displayed in French. You can do the same with Japanese and the text will be shown in Japanese.
- Stylesheet panel
- This panel lets you specify a user stylesheet which can override some of the default settings in viewed SVG documents. This might be useful if you want, for example, to override the font size used in text elements.
- Network panel
-
This panel lets you configure the proxy server to use if you are working from behind a firewall.
Navigating SVG documents: zooming, panning, rotating, transform and thumbnail
The Batik browser offers multiple way to navigate SVG documents:
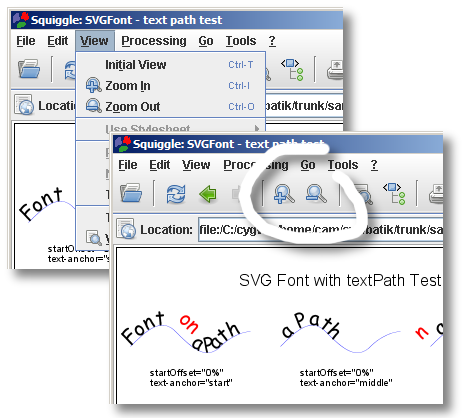
Zooming in and out
There are several methods to zoom in or out an SVG document:
- You can select the View→Zoom In or View→Zoom Out menu item.
- You can click on the Zoom In/Out tool bar buttons (the ones that show a magnifying glass with +/- signs).
- You can use the Ctrl+I and Ctrl+O keyboard accelerators.
- If the mouse is over the document in the display area, you can press the Ctrl key then click the left mouse button and drag to select the area of interest in the document. This can only be used to zoom into a document.
- If the mouse is over the document in the display area, you can press the Shift key then click the right mouse button and drag it. This is called the real time zoom and can be used both for zooming in and out.


Panning a document
Some documents are too big to fit into the browser, especially when you zoom in with a large zoom factor. In these circumstances, it is useful to be able to move around the document and pan to view different parts of the documents. Again, there are multiple ways to do this:
- With the mouse cursor over the SVG document, press the Shift key and then click and drag the left mouse button to a new location. When you release the mouse, the document will be translated to the new mouse location.
- If you have the thumbnail open, you can select the marker showing the current area of interest and move it to the desired location.

Rotating a document
It is sometimes useful to be able to rotate a document (maps for example). You can do this in the Batik browser by first pressing the Ctrl key and then clicking and dragging the right mouse button to a new location. The browser will dynamically rotate the image as you move your cursor. When you are satisfied with that angle, you can release the mouse button and the document will be displayed with that new angle.
Using the Transform dialog
While the mouse and keyboard interactions give interactive way to navigate an SVG document, it is sometimes desirable to be able to define precisely the amount of zoom, pan or rotation desired. The Transform dialog, available through the View→Transform menu (Ctrl-E) offers that feature.
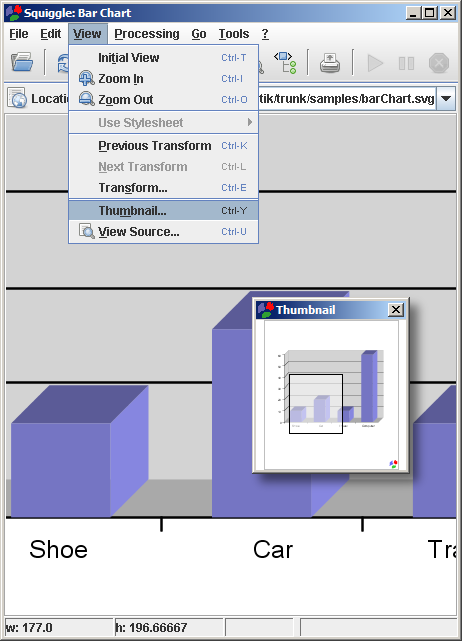
Thumbnail
Panning in the document window can be difficult after you have zoomed into a document because you cannot see the whole document. Panning on large documents (or with a large zoom factor) is made easy by the thumbnail that you can bring up through the View→Thumbnail menu item or the Ctrl-Y keyboard accelerator. The thumbnail shows a rectangular marker that represents the “Area of Interest”, i.e., the region currently displayed in the window (the visible portion of the document). You can drag out a rectangular marker with the left mouse button pushed down to select a new area of interest which will then be shown in the main window.