
Contents
Java technology based solutions are versatile when developed with good design principles. There are three major kinds of solutions depending on their deployment mechanism and execution context:
Applets – These solutions run in the context of a web browser. They utilize the browser capabilities like session cookies, DOM access etc. Applets may be deployed by using Java Network Launch Protocol (JNLP) or by using applet tag attributes.
Applets and Java Web Start applications are now referred to as rich internet applications (RIAs) - Java programs that take advantage of the Internet.
Here is an example of Swing JTree functionality
deployed as a Java applet and Java Web Start application.
Dynamic Tree demo applet
Code to deploy applet
<script src="http://www.java.com/js/deployJava.js"></script>
<script>
var attributes = { codebase: 'http://www.example.com/applet_ComponentArch_DynamicTreeDemo',
code:'appletComponentArch.DynamicTreeApplet.class',
archive:'DynamicTreeDemo.jar',
width:300, height:300};
var parameters =
{jnlp_href: 'dynamictree-applet.jnlp'} ;
deployJava.runApplet(attributes, parameters, '1.4');
</script>
Dynamic Tree demo Java Web Start Application
Click the Launch button to see the same demo deployed as a Java Web Start application.
Code to deploy Java Web Start application
<script src="http://www.java.com/js/deployJava.js"></script> <script> var url = "http://www.example.com/webstart_ComponentArch_DynamicTreeDemo/dynamictree-webstart.jnlp"; deployJava.createWebStartLaunchButton(url, '1.4'); </script>
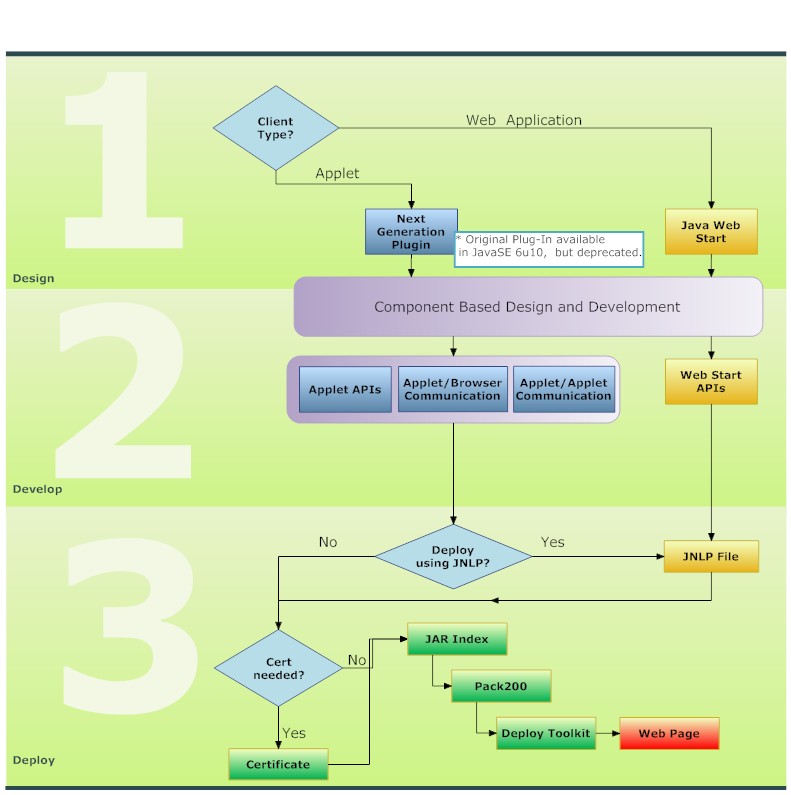
The basic steps to build a RIA are shown below.

In the past, the decision of whether to deploy a RIA inside the
browser as an applet, or outside the browser as a Java Web Start
application, could significantly impact the design of the solution.
With new technology introduced in the Java SE 6 update 10 release,
these two deployment options have been substantially unified, so
that properly structured programs can be easily deployed either
inside or outside the browser.
A key methodology to follow during the design of your app is to use
a component-based architecture. Traditional applications
tend to construct their user interfaces, including the top-level
Frame, in the main method. This programming style
prevents easy re-deployment of the app in the browser, because it
assumes that the app creates its own Frame. When running in the
browser as an applet, the applet is implicitly the container that
should hold the user interface for the app, and no top-level Frame
is needed or desired.
Instead, during the development of your app, try to organize its
functionality into one or more components that can be composed
together. In this context, the term "component" refers to a GUI
element that subclasses from the AWT Component class,
the Swing JComponent class, or another subclass.
Rather than phrasing the app in terms of various methods which
build user interfaces and return or show them, instead phrase the
app in terms of various Component subclasses, each of
which adds their portion of the user interface to themselves. Then
the app, which at that point is just a Component (and perhaps, for
example, a menu bar) can easily be added to any kind of Container.
The container might be a top-level Frame or an Applet. Using this
methodology and architecture makes it easy to redeploy the app
either inside or outside the browser, and allows this deployment
decision to be changed at essentially any time without
significantly impacting the development cycle of the app.
The SwingSet2 demo is an example that shows how to layout components in a single cohesive unit. The constructor of the ButtonDemo class instantiates and lays out all required user interface components into one master panel. The DemoModule class is only responsible for displaying this master panel as an applet. This design enables the ButtonDemo to be reused or ported easily to another applet or application.
Should you decide to develop an applet, you'll probably want to use the Next Generation Plugin, which has been heavily refactored for reliability and cross-browser compatibility. To help make that choice, see the Rich Internet Applications Decision Guide.
Having decided on the type of client app you plan to build, the next step is to build it. For applets, use the Applet Developer's Guide to set up the applet, get the browser and the applet talking to each other, and to communicate with other applets. For Java Web Start applications, use the Java Web Start Developer's Guide.
Debugging is a natural part of development. In addition to using your Java IDE or the Java debugger, you can use the debugging facilities in the Java Console, as well as the JVM's Tracing and Logging capabilities.
The Deployment trail in the Java Tutorials is a comprehensive resource to learn more about the development and deployment of RIAs.
Deployment is a multi-step process. Many of the steps are optional, but they are all intended to improve the end-user's experience--something that has undergone an end-to-end facelift. . An overview of deployment related steps is shown next. See the Rich Internet Applications Deployment Advice topic for more information.