7 Formatting Properties
7.1 Description of Property Groups
The following sections describe the properties of the XSL
formatting objects.
A number of properties are copied from the CSS2 specification.
In addition, the CSS2 errata all apply. See [CSS2].
Properties copied from CSS2 are placed
in a box with wide black borders,
and properties derived from CSS2 properties are
placed in a box with thin black borders.
-
The first nine sets of property definitions have been
arranged into groups based on similar functionality
and the fact that they apply to many formatting objects.
In the formatting object descriptions the group name is
referred to rather than referring to the individual properties.
-
Common Accessibility Properties
This set of properties are used to support accessibility.
-
Common Absolute Position Properties
This set of properties controls the position and size of formatted
areas with absolute positioning.
-
Common Aural Properties
This group of properties controls the aural rendition of the
content of a formatting object. They appear on all formatting objects
that contain content and other formatting objects that group other
formatting objects and where that grouping is necessary for
the understanding of the aural rendition. An example of the latter
is fo:table-and-caption.
-
Common Border, Padding, and Background Properties
This set of properties controls the backgrounds and borders on
the block-areas and inline-areas.
-
Common Font Properties
This set of properties controls the font selection on all formatting
objects that can contain text.
-
Common Hyphenation Properties
Control of hyphenation for line-breaking, including
language, script, and country.
-
Common Margin Properties-Block
These properties set the spacing and indents surrounding block-level
formatting objects.
-
Common Margin Properties-Inline
These properties set the spacing surrounding inline-level
formatting objects.
-
Common Relative Position Properties
This set of properties controls the position of formatted
areas with relative positioning.
-
The remaining properties are used on a number of
formatting objects. These are arranged into clusters of similar
functionality to
organize the property descriptions. In the formatting object description
the individual properties are referenced.
-
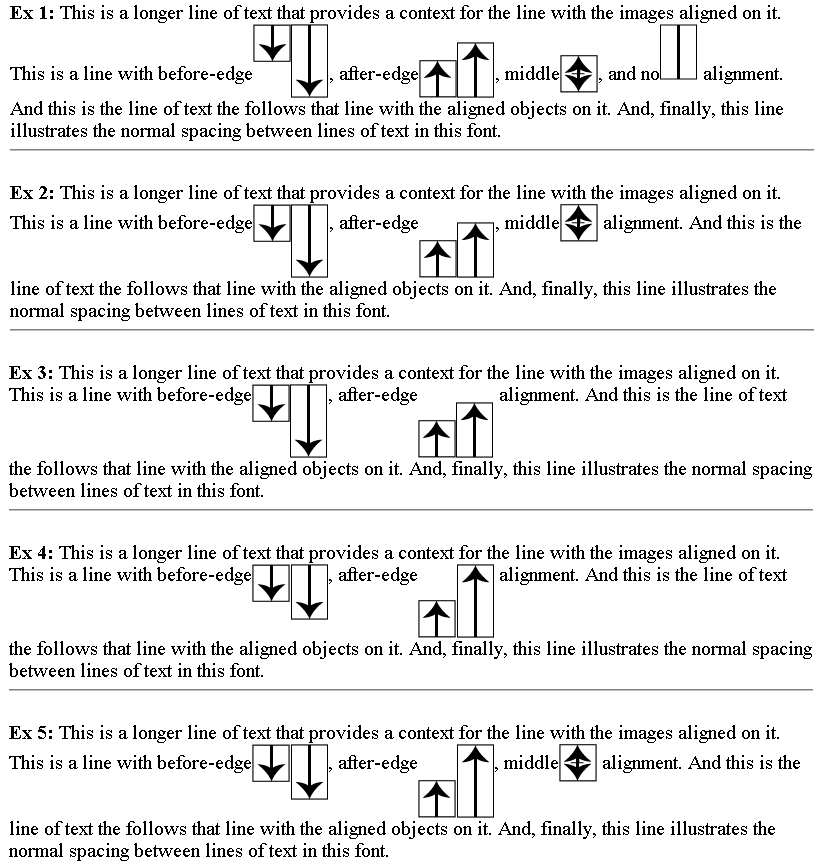
Area Alignment Properties
Properties that control the alignment of inline-areas
with respect to each other, particularly in relation to
the mixing of different baselines for different scripts.
In addition, there are two properties: "display-align" and
"relative-align" that control the placement of block-areas.
-
Area Dimension Properties
Properties that control the dimensions of both
block-areas and inline-areas.
-
Block and Line-related Properties
Properties that govern the construction of line-areas and
the placement of these line-areas within containing
block-areas.
-
Character Properties
Properties that govern the presentation of text,
including word spacing, letter spacing, and
word space treatment and suppression.
-
Color-related Properties
Properties that govern color and color-model
selection.
-
Float-related properties
Properties governing the placement of both
side-floats (start- and end-floats) and before-floats
("top" floats in "lr-tb" writing-mode).
-
Keeps and Breaks Properties
Properties that control keeps and breaks across pages,
columns, and lines, including widow and orphan control and
keeping content together.
-
Layout-related Properties
These properties control what is "top"
("reference-orientation") as well as clipping, overflow, and
column-spanning conditions.
-
Leader and Rule Properties
Properties governing the construction of leaders and
horizontal rules.
-
Properties for Dynamic Effects
Properties governing the presentation and actions associated
with links and other dynamic effects.
-
Properties for Markers
Properties governing the creation and retrieval of
markers. Markers are used typically for "dictionary"
headers and footers.
-
Properties for Number to String Conversions
Properties used in the construction of page-numbers and
other formatter-based numbering.
-
Pagination and Layout Properties
These properties govern the sequencing, layout, and instantiation
of pages, including: the page size and orientation, sizes of regions
on the page-master, the identification and selection of page-masters,
division of the body region into columns, and the assignment of
content flows to layout regions.
-
Table Properties
Properties governing the layout and presentation
of tables.
-
Writing-mode-related Properties
Properties related to various aspects of
"directionality" and writing-mode influencing
block-progression-direction and
inline-progression-direction.
-
Miscellaneous Properties
These properties did not reasonably fit into any of the other
categories.
-
Shorthand Properties
Shorthand properties that are part of the complete
conformance set. Shorthands expand to the individual
properties that may be used in place of shorthands.
7.2 XSL Areas and the CSS Box Model
This section describes how to interpret property descriptions which
incorporate the CSS2 definition of the same property. In CSS2, "boxes"
are generated by "elements" in the same way that XSL areas are generated
by formatting objects. Any references in the CSS2 definition to "boxes"
are to be taken as referring to "areas" in the XSL area model, and where
"element" appears in a CSS2 definition, except in the "Applies to"
summary, it should be taken to refer to a
"formatting object".
The CSS term, positioned element
will in XSL be taken as referring to an XSL FO that has one of the
following: an "absolute-position" property with a computed value other
than "auto" and/or a "relative-position" property with a computed value
other than "static".
NOTE:
Since in XSL, the "position" property is a shorthand for the
"absolute-position" and "relative-position"
properties, this is equivalent to the CSS definition.
The position and size of a box are normally taken to refer to the
position and size of the area's content-rectangle. Additional
correspondences between the CSS2 Box Model and the XSL Area Model are
contained in the following table.
| Box | Area |
| top content edge | top edge of the content-rectangle |
| padding edge | padding-rectangle |
| content area | interior of the content-rectangle |
| padding area | region between the content-rectangle and the padding-rectangle |
| border area | region between the padding-rectangle and the border-rectangle |
| background | background |
| containing block | closest ancestor block-area
that is not a line-area
(see below for additional information when the "containing block"
is used as a reference for percentage calculations)
|
| caption | area generated by fo:table-caption |
| inline box | inline-area |
| line box | line-area |
| block box | block-area which is not a line-area |
| page box | page-area |
Box margins map to area traits in accordance with the description of how
area traits are computed from property values
in [5 Property Refinement / Resolution].
7.3 Reference Rectangle for Percentage Computations
Allowed conversions for percentages,
specified on the property definition, is typically in terms of
the content-rectangle of some area.
That area is determined as follows:
-
For properties defined in CSS2 referring to the
"containing block" the content-rectangle of the closest ancestor
block-area that is not a line-area is used.
-
For properties defined by XSL, the property definition
specifies which area's content-rectangle is used.
-
Exceptions to the rules above
for determining which area is used are:
-
When used on fo:root, fo:page-sequence, and fo:title and
any descendant of fo:title where there is no ancestor block-area
the rectangle used has the dimensions corresponding to the
"auto" value of the "page-height" and "page-width" properties.
The block-progression-dimension and inline-progression-dimension is then
determined based on the computed value of the reference-orientation
and writing-mode on the formatting object for which the percentage
is computed, or on fo:title in the case of a descentdant of fo:title.
-
When used on fo:static-content and fo:flow
the content rectangle used is based on the region on the first page
into which the content is directed. For region-body it is
the normal-flow-reference-area and
for the other regions it is the region-reference-area.
-
When used on fo:footnote-body, and fo:float that generates an
area with area-class "xsl-before-float"
the rectangle used is the content rectangle of
the footnote-reference-area and the
before-float-reference-area respectively.
-
When used on fo:float that generates an
area with area-class "xsl-side-float"
the content rectangle used is the closest ancestor block-area that is not
a line-area of the area of area-type "xsl-anchor" that was generated
by the fo:float.
-
When the absolute-position is "fixed", the containing block is
defined by the nearest ancestor viewport area.
If there is no ancestor viewport area,
the containing block is defined by the user agent.
-
When the absolute-position is "absolute",
the containing block is established by the nearest
ancestor area A which has an area-class different from
xsl-normal or a relative-position of "relative".
In the case where A is a block-area, the rectangle used
is the padding-rectangle of A.
In the case where A is an inline-area, generated by some
formatting object F, the rectangle used is a virtual rectangle
whose before-edge and start-edge are the before-edge and start-edge of the
first area generated by F, and whose after-edge and end-edge are
the after-edge and end-edge of the last area generated by F.
This "rectangle" may have negative extent.
-
If the formatting object generating the identified area
generates a sequence of such areas the first area is used
for the conversion.
7.4 Common Accessibility Properties
7.4.1 "source-document"
XSL Definition:
| Value: | <uri-specification> [<uri-specification>]* | none | inherit |
| Initial: | none |
| Applies to: | see prose |
| Inherited: | no |
| Percentages: | N/A |
| Media: | all |
It is used by all formatting objects
that can be contained in fo:flow
or fo:static-content (all formatting objects that can be
directly created from an XML source element).
Values have the following meanings:
-
none
-
The source document is transient, unknown, or unspecified.
-
<uri-specification>
-
A URI-specification giving a reference to the (sub)resource
used as input to the stylesheet.
This property provides a pointer back
to the original XML document(s) used
to create this formatting object tree, in accordance with the Dublin Core
definition of "Source" ("A Reference to a resource from which the present
resource is derived."
See: http://purl.org/DC/documents/rec-dces-19990702.htm.)
The value is not validated by and
has no inherent standardized semantics for any XSL processor.
W3C Accessibility guidelines,
http://www.w3.org/TR/WCAG20/,
http://www.w3.org/TR/ATAG10/, and
http://www.w3.org/TR/UAAG10/,
strongly encourage the use of this property
either on the fo:root or on the first formatting object generated from a
given source document.
The URI reference is useful for alternate renderers (aural readers, etc.)
whenever the structure of the formatting object tree is inappropriate for
that renderer.
7.4.2 "role"
XSL Definition:
| Value: | <string> | <uri-specification> | none | inherit |
| Initial: | none |
| Applies to: | see prose |
| Inherited: | no |
| Percentages: | N/A |
| Media: | all |
It is used by all formatting objects that can be
contained in fo:flow
or fo:static-content (all formatting objects that can be
directly created from an XML source element).
Values have the following meanings:
-
none
-
Indicates that no semantic tag is cited by this
formatting object.
-
<string>
-
The value is a string representing a semantic identifier that
may be used in rendering this formatting object.
-
<uri-specification>
-
A URI-specification, indicating an
RDF resource [RDF]; that is, an XML object that
is syntactically valid with respect to the RDF grammar.
This property provides a hint for alternate renderers
(aural readers, etc.) as to the role of the XML element or elements
that were used to construct this formatting object, if one could be
identified during XSLT tree construction.
This information can be used to prepare alternate renderings when
the normal rendering of a formatting object is not appropriate
or satisfactory; for example, the role information can be used to
provide better aural renderings of visually formatted material.
To aid alternate renderers, the <string> value should be
the qualified name (QName [XML Names]) of the element from which
this formatting object is constructed. If a QName does not provide
sufficient context, the <uri-specification> can be used to identify
an RDF resource that describes the role in more detail.
This RDF resource may be embedded in the result tree and referenced
with a relative URI or fragment identifier,
or the RDF resource may be external to the result tree.
This specification does not define any standard QName
or RDF vocabularies; these are frequently
application area dependent. Other groups, for example the Dublin Core,
have defined such vocabularies.
This property is not inherited, but all subsidiary nodes of
this formatting object that do not bear a role property should utilize
the same alternate presentation properties. (It is not
inherited because knowledge of the start and end of the formatting object subtree
generated by the element may be needed by the renderer.)
7.5 Common Absolute Position Properties
7.5.1 "absolute-position"
A Property Derived from a CSS2 Property.
| Value: | auto | absolute | fixed | inherit |
| Initial: | auto |
| Applies to: | fo:block-container |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
Values have the following meanings:
-
auto
-
There is no absolute-positioning constraint. Positioning is
in accordance with the relative-position property.
-
absolute
-
The area's position (and possibly size) is specified with
the "left", "right", "top", and "bottom" properties. These properties
specify offsets with respect to the area's containing area. Absolutely
positioned areas are taken out of the normal flow. This means they
have no impact on the layout of later siblings. Also, though absolutely
positioned areas have margins, they do not collapse with any other margins.
-
fixed
-
The area's position is calculated according to the "absolute"
model, but in addition, the area is fixed with respect to some reference.
In the case of continuous media, the area is fixed with respect to
the viewport (and doesn't move when scrolled). In the case of paged
media, the area is fixed with respect to the page, even if that page is
seen through a viewport (in the case of a print-preview, for example).
Authors may wish to specify "fixed" in a media-dependent way. For
instance, an author may want an area to remain at the top of the viewport
on the screen, but not at the top of each printed page.
The following additional restrictions apply for paged
presentations:
-
Only objects with absolute-position="auto"
may have page/column breaks.
For other values any
keep and break properties are ignored.
-
The area generated is a descendant of the page-area where the
first area from the object would have been placed had the object had
absolute-position="auto" specified.
7.5.2 "top"
CSS2 Definition:
as amended by
http://www.w3.org/Style/css2-updates/REC-CSS2-19980512-errata.html#x12
| Value: | <length> | <percentage> | auto | inherit |
| Initial: | auto |
| Applies to: | positioned elements |
| Inherited: | no |
| Percentages: | refer to height of containing block |
| Media: | visual |
CSS2 Reference:
"top" property
http://www.w3.org/TR/REC-CSS2/visuren.html#propdef-top
This property specifies how far a box's top margin edge is offset
below the top edge of the box's containing block.
XSL modifications to the CSS definition:
See definition of property left ([7.5.5 "left"]).
7.5.3 "right"
CSS2 Definition:
as amended by
http://www.w3.org/Style/css2-updates/REC-CSS2-19980512-errata.html#x12
| Value: | <length> | <percentage> | auto | inherit |
| Initial: | auto |
| Applies to: | positioned elements |
| Inherited: | no |
| Percentages: | refer to width of containing block |
| Media: | visual |
CSS2 Reference:
"right" property
http://www.w3.org/TR/REC-CSS2/visuren.html#propdef-right
This property specifies how far a box's right margin edge is offset
to the left of the right edge of the box's containing block.
XSL modifications to the CSS definition:
See definition of property left ([7.5.5 "left"]).
7.5.4 "bottom"
CSS2 Definition:
as amended by
http://www.w3.org/Style/css2-updates/REC-CSS2-19980512-errata.html#x12
| Value: | <length> | <percentage> | auto | inherit |
| Initial: | auto |
| Applies to: | positioned elements |
| Inherited: | no |
| Percentages: | refer to height of containing block |
| Media: | visual |
CSS2 Reference:
"bottom" property
http://www.w3.org/TR/REC-CSS2/visuren.html#propdef-bottom
This property specifies how far a box's bottom margin edge is offset
above the bottom edge of the box's containing block.
XSL modifications to the CSS definition:
See definition of property left ([7.5.5 "left"]).
7.5.5 "left"
CSS2 Definition:
as amended by
http://www.w3.org/Style/css2-updates/REC-CSS2-19980512-errata.html#x12
| Value: | <length> | <percentage> | auto | inherit |
| Initial: | auto |
| Applies to: | positioned elements |
| Inherited: | no |
| Percentages: | refer to width of containing block |
| Media: | visual |
CSS2 Reference:
"left" property
http://www.w3.org/TR/REC-CSS2/visuren.html#propdef-left
This property specifies how far a box's left margin edge is offset
to the right of the left edge of the box's containing block.
The values of the four (position offset) properties have the
following meanings:
-
auto
-
The effect of this value depends on which of related properties
have the value "auto" as well. See the sections on the width and
height of absolutely positioned, non-replaced elements for details.
-
<length>
-
The offset is a fixed distance from the reference edge.
-
<percentage>
-
The offset is a percentage of the containing block's width
(for "left" or "right") or "height" (for "top" and "bottom"). For
"top" and "bottom", if the "height" of the containing block is not
specified explicitly (i.e., it depends on content height), the percentage
value is interpreted like "auto".
For absolutely positioned boxes, the offsets are with respect
to the box's containing block. For relatively positioned boxes,
the offsets are with respect to the outer edges of the box itself
(i.e., the box is given a position in the normal flow, then offset
from that position according to these properties).
XSL modifications to the CSS definition:
These properties set the position of the content-rectangle
of the associated area.
If both "left" and "right" have a value
other than "auto", then
if the "width" is "auto" the width of the content-rectangle is
overridden;
else the geometry is overconstrained and is resolved in accordance with
[5.3.4 Overconstrained Geometry].
Similarly, if both "top" and "bottom" have a value
other than "auto", then
if the "height" is "auto" the height of the content-rectangle is
overridden;
else the geometry is overconstrained and is resolved in accordance with
[5.3.4 Overconstrained Geometry].
7.6 Common Aural Properties
7.6.1 "azimuth"
CSS2 Definition:
| Value: | <angle> | [[ left-side | far-left | left
| center-left | center | center-right | right | far-right | right-side
] || behind ] | leftwards | rightwards | inherit |
| Initial: | center |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | aural |
CSS2 Reference:
"azimuth" property
http://www.w3.org/TR/REC-CSS2/aural.html#propdef-azimuth
7.6.2 "cue-after"
CSS2 Definition:
| Value: | <uri-specification> | none | inherit |
| Initial: | none |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | aural |
CSS2 Reference:
"cue-after" property
http://www.w3.org/TR/REC-CSS2/aural.html#propdef-cue-after
XSL modifications to the CSS definition:
The <uri> value has been changed to a <uri-specification>.
7.6.3 "cue-before"
CSS2 Definition:
| Value: | <uri-specification> | none | inherit |
| Initial: | none |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | aural |
CSS2 Reference:
"cue-before" property
http://www.w3.org/TR/REC-CSS2/aural.html#propdef-cue-before
XSL modifications to the CSS definition:
The <uri> value has been changed to a <uri-specification>.
7.6.4 "elevation"
CSS2 Definition:
| Value: | <angle> | below | level | above | higher
| lower | inherit |
| Initial: | level |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | aural |
CSS2 Reference:
"elevation" property
http://www.w3.org/TR/REC-CSS2/aural.html#propdef-elevation
7.6.5 "pause-after"
CSS2 Definition:
| Value: | <time> | <percentage> | inherit |
| Initial: | depends on user agent |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | see prose |
| Media: | aural |
CSS2 Reference:
"pause-after" property
http://www.w3.org/TR/REC-CSS2/aural.html#propdef-pause-after
7.6.6 "pause-before"
CSS2 Definition:
| Value: | <time> | <percentage> | inherit |
| Initial: | depends on user agent |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | see prose |
| Media: | aural |
CSS2 Reference:
"pause-before" property
http://www.w3.org/TR/REC-CSS2/aural.html#propdef-pause-before
7.6.7 "pitch"
CSS2 Definition:
| Value: | <frequency> | x-low | low | medium | high
| x-high | inherit |
| Initial: | medium |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | aural |
CSS2 Reference:
"pitch" property
http://www.w3.org/TR/REC-CSS2/aural.html#propdef-pitch
7.6.8 "pitch-range"
CSS2 Definition:
| Value: | <number> | inherit |
| Initial: | 50 |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | aural |
CSS2 Reference:
"pitch-range" property
http://www.w3.org/TR/REC-CSS2/aural.html#propdef-pitch-range
7.6.9 "play-during"
CSS2 Definition:
| Value: | <uri-specification> mix? repeat? | auto | none | inherit |
| Initial: | auto |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | aural |
CSS2 Reference:
"play-during" property
http://www.w3.org/TR/REC-CSS2/aural.html#propdef-play-during
XSL modifications to the CSS definition:
The <uri> value has been changed to a <uri-specification>.
7.6.10 "richness"
CSS2 Definition:
| Value: | <number> | inherit |
| Initial: | 50 |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | aural |
CSS2 Reference:
"richness" property
http://www.w3.org/TR/REC-CSS2/aural.html#propdef-richness
7.6.11 "speak"
CSS2 Definition:
| Value: | normal | none | spell-out | inherit |
| Initial: | normal |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | aural |
CSS2 Reference:
"speak" property
http://www.w3.org/TR/REC-CSS2/aural.html#propdef-speak
7.6.12 "speak-header"
CSS2 Definition:
| Value: | once | always | inherit |
| Initial: | once |
| Applies to: | elements that have table header information |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | aural |
CSS2 Reference:
"speak-header" property
http://www.w3.org/TR/REC-CSS2/tables.html#propdef-speak-header
7.6.13 "speak-numeral"
CSS2 Definition:
| Value: | digits | continuous | inherit |
| Initial: | continuous |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | aural |
CSS2 Reference:
"speak-numeral" property
http://www.w3.org/TR/REC-CSS2/aural.html#propdef-speak-numeral
7.6.14 "speak-punctuation"
CSS2 Definition:
| Value: | code | none | inherit |
| Initial: | none |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | aural |
CSS2 Reference:
"speak-punctuation" property
http://www.w3.org/TR/REC-CSS2/aural.html#propdef-speak-punctuation
7.6.15 "speech-rate"
CSS2 Definition:
| Value: | <number> | x-slow | slow | medium | fast
| x-fast | faster | slower | inherit |
| Initial: | medium |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | aural |
CSS2 Reference:
"speech-rate" property
http://www.w3.org/TR/REC-CSS2/aural.html#propdef-speech-rate
7.6.16 "stress"
CSS2 Definition:
| Value: | <number> | inherit |
| Initial: | 50 |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | aural |
CSS2 Reference:
"stress" property
http://www.w3.org/TR/REC-CSS2/aural.html#propdef-stress
7.6.17 "voice-family"
CSS2 Definition:
| Value: | [[<specific-voice> | <generic-voice>
],]* [<specific-voice> | <generic-voice> ] | inherit |
| Initial: | depends on user agent |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | aural |
CSS2 Reference:
"voice-family" property
http://www.w3.org/TR/REC-CSS2/aural.html#propdef-voice-family
7.6.18 "volume"
CSS2 Definition:
| Value: | <number> | <percentage> | silent | x-soft
| soft | medium | loud | x-loud | inherit |
| Initial: | medium |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | refer to inherited value |
| Media: | aural |
CSS2 Reference:
"volume" property
http://www.w3.org/TR/REC-CSS2/aural.html#propdef-volume
7.7 Common Border, Padding, and Background Properties
The following common-border-padding-and-background-properties
are taken from CSS2. Those "border", "padding", and "background"
properties that have a before, after, start, or end suffix are writing-mode
relative and are XSL-only properties.
7.7.1 "background-attachment"
CSS2 Definition:
| Value: | scroll | fixed | inherit |
| Initial: | scroll |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"background-attachment" property
http://www.w3.org/TR/REC-CSS2/colors.html#propdef-background-attachment
-
scroll
-
The background-image may scroll with the enclosing object.
-
fixed
-
The background-image is to be fixed within the viewable
area of the enclosing object.
If a background-image is specified, this property specifies
whether it is fixed with regard to the viewport (fixed) or scrolls
along with the document (scroll).
Even if the image is fixed, it is still only visible when it
is in the background or padding area of the element. Thus, unless
the image is tiled ("background-repeat: repeat"), it may be invisible.
User agents may treat fixed as scroll. However, it is recommended
they interpret fixed correctly, at least for the HTML and BODY elements,
since there is no way for an author to provide an image only for
those browsers that support fixed. See the section on conformance
for details.
XSL modifications to the CSS definition:
The last paragraph in the CSS description does not apply.
7.7.2 "background-color"
CSS2 Definition:
| Value: | <color> | transparent | inherit |
| Initial: | transparent |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"background-color" property
http://www.w3.org/TR/REC-CSS2/colors.html#propdef-background-color
This property sets the background color of an element, either
a <color> value or the keyword transparent, to make the underlying
colors shine through.
-
transparent
-
The underlying colors will shine through.
-
<color>
-
Any valid color specification.
XSL modifications to the CSS definition:
XSL adds an "rgb-icc" function (see [5.10.2 Color Functions])
as a valid value of this property.
7.7.3 "background-image"
CSS2 Definition:
| Value: | <uri-specification> | none | inherit |
| Initial: | none |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"background-image" property
http://www.w3.org/TR/REC-CSS2/colors.html#propdef-background-image
This property sets the background image of an element. When setting
a "background-image", authors should also specify a background-color
that will be used when the image is unavailable. When the image
is available, it is rendered on top of the background color. (Thus,
the color is visible in the transparent parts of the image).
Values for this property are either <uri-specification>, to specify the
image, or "none", when no image is used.
-
none
-
No image is specified.
-
<uri-specification>
-
XSL modifications to the CSS definition:
The <uri> value has been changed to a <uri-specification>.
7.7.4 "background-repeat"
CSS2 Definition:
| Value: | repeat | repeat-x | repeat-y | no-repeat | inherit |
| Initial: | repeat |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"background-repeat" property
http://www.w3.org/TR/REC-CSS2/colors.html#propdef-background-repeat
If a background image is specified, this property specifies whether
the image is repeated (tiled), and how. All tiling covers the content
and padding areas of a box. Values have the following meanings:
-
repeat
-
The image is repeated both horizontally and vertically.
-
repeat-x
-
The image is repeated horizontally only.
-
repeat-y
-
The image is repeated vertically only.
-
no-repeat
-
The image is not repeated: only one copy of the image is
drawn.
XSL modifications to the CSS definition:
"Horizontal" and "vertical" are defined relative to the
reference-orientation; "horizontal" is "left" to "right", and "vertical" is
"top" to "bottom".
NOTE:
Thus for a rotated area the tiling is also rotated.
It is, however, independent of the writing-mode.
7.7.5 "background-position-horizontal"
A Property Derived from a CSS2 Property.
| Value: | <percentage> | <length> |
left | center | right | inherit |
| Initial: | 0% |
| Applies to: | all formatting objects to which background applies |
| Inherited: | no |
| Percentages: | refer to the size of the padding-rectangle |
| Media: | visual |
If a "background-image" has been specified, this property specifies
its initial position horizontally.
-
<percentage>
-
Specifies that a point, at the given percentage across the image
from left-to-right, shall be placed at a point at the given percentage
across, from left-to-right, the area's padding-rectangle.
NOTE:
For example
with a value of 0%, the left-edge of the
image is aligned with the left-edge of the area's padding-rectangle.
A value of 100% places the right-edge of
the image aligned with the right-edge of the padding-rectangle.
With a value
of 14%, a point 14% across the image is
to be placed at a point 14% across the padding-rectangle.
-
<length>
-
Specifies that the left-edge of the image shall be placed
at the specified length to the right of the left-edge of the
padding-rectangle.
NOTE:
For example
with a value of 2cm, the left-edge of the
image is placed 2cm to the right of the left-edge of the
padding-rectangle.
-
left
-
Same as 0%.
-
center
-
Same as 50%.
-
right
-
Same as 100%.
XSL modifications to the CSS definition:
"Left" and "right" are defined relative to the
reference-orientation.
7.7.6 "background-position-vertical"
A Property Derived from a CSS2 Property.
| Value: | <percentage> | <length> |
top | center | bottom | inherit |
| Initial: | 0% |
| Applies to: | all formatting objects to which background applies |
| Inherited: | no |
| Percentages: | refer to the size of the padding-rectangle |
| Media: | visual |
If a "background-image" has been specified, this property specifies
its initial position vertically.
-
<percentage>
-
Specifies that a point, at the given percentage down the image
from top-to-bottom, shall be placed at a point at the given percentage
down, from top-to-bottom, the area's padding-rectangle.
NOTE:
For example
with a value of 0%, the top-edge of the
image is aligned with the top-edge of the area's padding-rectangle.
A value of 100% places the bottom-edge of
the image aligned with the bottom-edge of the padding-rectangle.
With a value
of 84%, a point 84% down the image is
to be placed at a point 84% down the padding-rectangle.
-
<length>
-
Specifies that the top-edge of the image shall be placed
at the specified length below the top-edge of the
padding-rectangle.
NOTE:
For example
with a value of 2cm, the top-edge of the
image is placed 2cm below the top-edge of the padding-rectangle.
-
top
-
Same as 0%.
-
center
-
Same as 50%.
-
bottom
-
Same as 100%.
XSL modifications to the CSS definition:
"Top" and "bottom" are defined relative to the
reference-orientation.
7.7.7 "border-before-color"
Writing-mode Relative Equivalent of a CSS2 Property.
| Value: | <color> | inherit |
| Initial: | the value of the 'color' property |
| Applies to: | see prose |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
Specifies the color of the border
on the before-edge of a block-area or inline-area.
See definition of property border-top-color ([7.7.19 "border-top-color"]).
7.7.8 "border-before-style"
Writing-mode Relative Equivalent of a CSS2 Property.
| Value: | <border-style> | inherit |
| Initial: | none |
| Applies to: | see prose |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
Specifies the border-style for the before-edge.
See definition of property border-top-style ([7.7.20 "border-top-style"]).
7.7.9 "border-before-width"
Writing-mode Relative Equivalent of a CSS2 Property.
| Value: | <border-width> | <length-conditional> | inherit |
| Initial: | medium |
| Applies to: | see prose |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
Specifies the border-width for the before-edge.
See definition of property border-top-width ([7.7.21 "border-top-width"]).
XSL modifications to the CSS definition:
The following value type has been added for XSL:
-
<length-conditional>
-
A compound value specifying the width and any conditionality
of the border for the before-edge.
The .length component is a <length>. It may not be negative.
The .conditionality component may be set to "discard" or "retain" to
control if the border should be 0pt or retained if its associated
edge is a leading-edge in a reference-area for areas generated from
this formatting object that have an is-first value
of "false". See [4.3 Spaces and Conditionality] for further details.
The initial value of the .conditionality component is "discard".
If border-before-width is specified using <length>,
the formatter shall convert the single value to components
as follows:
If border-before-width is specified using one of the width
keywords the .conditional component is set to "discard" and
the .length component to a User Agent dependent length.
NOTE:
If the border-style is "none" the computed value of the width
is forced to "0pt".
7.7.10 "border-after-color"
Writing-mode Relative Equivalent of a CSS2 Property.
| Value: | <color> | inherit |
| Initial: | the value of the 'color' property |
| Applies to: | see prose |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
Specifies the color of the border
on the after-edge of a block-area or inline-area.
See definition of property border-top-color ([7.7.19 "border-top-color"]).
7.7.11 "border-after-style"
Writing-mode Relative Equivalent of a CSS2 Property.
| Value: | <border-style> | inherit |
| Initial: | none |
| Applies to: | see prose |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
Specifies the border-style for the after-edge.
See definition of property border-top-style ([7.7.20 "border-top-style"]).
7.7.12 "border-after-width"
Writing-mode Relative Equivalent of a CSS2 Property.
| Value: | <border-width> | <length-conditional> | inherit |
| Initial: | medium |
| Applies to: | see prose |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
Specifies the border-width for the after-edge.
See definition of property border-top-width ([7.7.21 "border-top-width"]).
XSL modifications to the CSS definition:
The following value type has been added for XSL:
-
<length-conditional>
-
A compound value specifying the width and any conditionality
of the border for the after-edge.
The .length component is a <length>. It may not be negative.
The .conditionality component may be set to "discard" or "retain" to
control if the border should be 0 or retained if its associated
edge is a trailing-edge in a reference-area for areas generated from
this formatting object that have an is-last value
of "false". See [4.3 Spaces and Conditionality] for further details.
The initial value of the .conditionality component is "discard".
NOTE:
If the border-style is "none" the computed value of the width
is forced to "0pt".
7.7.13 "border-start-color"
Writing-mode Relative Equivalent of a CSS2 Property.
| Value: | <color> | inherit |
| Initial: | the value of the 'color' property |
| Applies to: | see prose |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
Specifies the color of the border
on the start-edge of a block-area or inline-area.
See definition of property border-top-color ([7.7.19 "border-top-color"]).
7.7.14 "border-start-style"
Writing-mode Relative Equivalent of a CSS2 Property.
| Value: | <border-style> | inherit |
| Initial: | none |
| Applies to: | see prose |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
Specifies the border-style for the start-edge.
See definition of property border-top-style ([7.7.20 "border-top-style"]).
7.7.15 "border-start-width"
Writing-mode Relative Equivalent of a CSS2 Property.
| Value: | <border-width> | <length-conditional> | inherit |
| Initial: | medium |
| Applies to: | see prose |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
Specifies the border-width for the start-edge.
NOTE:
If the border-style is "none" the computed value of the width
is forced to "0pt".
See definition of property border-top-width ([7.7.21 "border-top-width"]).
XSL modifications to the CSS definition:
The following value type has been added for XSL:
-
<length-conditional>
-
A compound value specifying the width and any conditionality
of the border for the start-edge.
The .length component is a <length>. It may not be negative.
The .conditionality component may be set to "discard" or "retain" to
control if the border should be 0 or retained if its associated
edge is a leading-edge in a line-area for areas generated from
this formatting object that have an is-first value
of "false". See [4.3.1 Space-resolution Rules] for further details.
The initial value of the .conditionality component is "discard".
7.7.16 "border-end-color"
Writing-mode Relative Equivalent of a CSS2 Property.
| Value: | <color> | inherit |
| Initial: | the value of the 'color' property |
| Applies to: | see prose |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
Specifies the color of the border
on the end-edge of a block-area or inline-area.
See definition of property border-top-color ([7.7.19 "border-top-color"]).
7.7.17 "border-end-style"
Writing-mode Relative Equivalent of a CSS2 Property.
| Value: | <border-style> | inherit |
| Initial: | none |
| Applies to: | see prose |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
Specifies the border-style for the end-edge.
See definition of property border-top-style ([7.7.20 "border-top-style"]).
7.7.18 "border-end-width"
Writing-mode Relative Equivalent of a CSS2 Property.
| Value: | <border-width> | <length-conditional> | inherit |
| Initial: | medium |
| Applies to: | see prose |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
Specifies the border-width for the end-edge.
NOTE:
If the border-style is "none" the computed value of the width
is forced to "0pt".
See definition of property border-top-width ([7.7.21 "border-top-width"]).
XSL modifications to the CSS definition:
The following value type has been added for XSL:
-
<length-conditional>
-
A compound value specifying the width and any conditionality
of the border for the end-edge.
The .length component is a <length>. It may not be negative.
The .conditionality component may be set to "discard" or "retain" to
control if the border should be 0 or retained if its associated
edge is a trailing-edge in a line-area for areas generated from
this formatting object that have an is-last value
of "false". See [4.3.1 Space-resolution Rules] for further details.
The initial value of the .conditionality component is "discard".
7.7.19 "border-top-color"
CSS2 Definition:
| Value: | <color> | inherit |
| Initial: | the value of the 'color' property |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"border-top-color" property
http://www.w3.org/TR/REC-CSS2/box.html#propdef-border-top-color
The 'border-color' property sets the color of the four borders.
Values have the following meanings:
-
<color>
-
Any valid color specification.
If an element's border color is not
specified with a "border" property, user agents must use the value
of the element's "color" property as the computed value for the
border color.
7.7.20 "border-top-style"
CSS2 Definition:
as amended by
http://www.w3.org/Style/css2-updates/REC-CSS2-19980512-errata.html#x9
| Value: | <border-style> | inherit |
| Initial: | none |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"border-top-style" property
http://www.w3.org/TR/REC-CSS2/box.html#propdef-border-top-style
The border style properties specify the line style of a box's
border (solid, double, dashed, etc.).
The properties defined in this section refer to the <border-style>
value type, which may take one of the following:
-
none
-
No border. This value forces the computed value of 'border-width'
to be '0'.
-
hidden
-
Same as 'none', except in terms of border conflict resolution
for table elements.
-
dotted
-
The border is a series of dots.
-
dashed
-
The border is a series of short line segments.
-
solid
-
The border is a single line segment.
-
double
-
The border is two solid lines. The sum of the two lines
and the space between them equals the value of 'border-width'.
-
groove
-
The border looks as though it were carved into the canvas.
-
ridge
-
The opposite of 'groove': the border looks as
though it were coming out of the canvas.
-
inset
-
The border makes the entire box look as though it were
embedded in the canvas.
-
outset
-
The opposite of 'inset': the border makes the entire box
look as though it were coming out of the canvas.
All borders are drawn on top of the box's background.
The color of borders drawn for values of 'groove',
'ridge', 'inset', and 'outset' should be based on the element's
'border-color' property, but UAs may choose their own algorithm to
calculate the actual colors used. For instance, if the 'border-color'
has the value 'silver', then a UA could use a gradient of colors from
white to dark gray to indicate a sloping border.
Conforming HTML user agents may interpret 'dotted', 'dashed',
'double', 'groove', 'ridge', 'inset', and 'outset' to be 'solid'.
7.7.21 "border-top-width"
CSS2 Definition:
| Value: | <border-width> | inherit |
| Initial: | medium |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"border-top-width" property
http://www.w3.org/TR/REC-CSS2/box.html#propdef-border-top-width
The border width properties specify the width of the border area.
The properties defined in this section refer to the <border-width>
value type, which may take one of the following values:
-
thin
-
A thin border.
-
medium
-
A medium border.
-
thick
-
A thick border.
-
<length>
-
The border's thickness has an explicit value. Explicit
border widths cannot be negative.
The interpretation of the first three values depends on
the user agent. The following relationships must hold, however:
7.7.22 "border-bottom-color"
CSS2 Definition:
| Value: | <color> | inherit |
| Initial: | the value of the 'color' property |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"border-bottom-color" property
http://www.w3.org/TR/REC-CSS2/box.html#propdef-border-bottom-color
Specifies the border color for the bottom-edge.
See definition of property border-top-color ([7.7.19 "border-top-color"]).
7.7.23 "border-bottom-style"
CSS2 Definition:
| Value: | <border-style> | inherit |
| Initial: | none |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"border-bottom-style" property
http://www.w3.org/TR/REC-CSS2/box.html#propdef-border-bottom-style
Specifies the border style for the bottom-edge.
See definition of property border-top-style ([7.7.20 "border-top-style"]).
7.7.24 "border-bottom-width"
CSS2 Definition:
| Value: | <border-width> | inherit |
| Initial: | medium |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"border-bottom-width" property
http://www.w3.org/TR/REC-CSS2/box.html#propdef-border-bottom-width
Specifies the border width for the bottom-edge.
See definition of property border-top-width ([7.7.21 "border-top-width"]).
7.7.25 "border-left-color"
CSS2 Definition:
| Value: | <color> | inherit |
| Initial: | the value of the 'color' property |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"border-left-color" property
http://www.w3.org/TR/REC-CSS2/box.html#propdef-border-left-color
Specifies the border color for the left-edge.
See definition of property border-top-color ([7.7.19 "border-top-color"]).
7.7.26 "border-left-style"
CSS2 Definition:
| Value: | <border-style> | inherit |
| Initial: | none |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"border-left-style" property
http://www.w3.org/TR/REC-CSS2/box.html#propdef-border-left-style
Specifies the border style for the left-edge.
See definition of property border-top-style ([7.7.20 "border-top-style"]).
7.7.27 "border-left-width"
CSS2 Definition:
| Value: | <border-width> | inherit |
| Initial: | medium |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"border-left-width" property
http://www.w3.org/TR/REC-CSS2/box.html#propdef-border-left-width
Specifies the border width for the left-edge.
See definition of property border-top-width ([7.7.21 "border-top-width"]).
7.7.28 "border-right-color"
CSS2 Definition:
| Value: | <color> | inherit |
| Initial: | the value of the 'color' property |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"border-right-color" property
http://www.w3.org/TR/REC-CSS2/box.html#propdef-border-right-color
Specifies the border color for the right-edge.
See definition of property border-top-color ([7.7.19 "border-top-color"]).
7.7.29 "border-right-style"
CSS2 Definition:
| Value: | <border-style> | inherit |
| Initial: | none |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"border-right-style" property
http://www.w3.org/TR/REC-CSS2/box.html#propdef-border-right-style
Specifies the border style for the right-edge.
See definition of property border-top-style ([7.7.20 "border-top-style"]).
7.7.30 "border-right-width"
CSS2 Definition:
| Value: | <border-width> | inherit |
| Initial: | medium |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"border-right-width" property
http://www.w3.org/TR/REC-CSS2/box.html#propdef-border-right-width
Specifies the border width for the right-edge.
See definition of property border-top-width ([7.7.21 "border-top-width"]).
7.7.31 "padding-before"
Writing-mode Relative Equivalent of a CSS2 Property.
| Value: | <padding-width> | <length-conditional> | inherit |
| Initial: | 0pt |
| Applies to: | see prose |
| Inherited: | no |
| Percentages: | refer to width of containing block |
| Media: | visual |
Specifies the width of the padding
on the before-edge of a block-area or inline-area.
See definition of property padding-top ([7.7.35 "padding-top"]).
XSL modifications to the CSS definition:
The following value type has been added for XSL:
-
<length-conditional>
-
A compound value specifying the width and any conditionality
of the padding for the before-edge.
The .length component is a <length>. It may not be negative.
The .conditionality component may be set to "discard" or "retain" to
control if the padding should be 0 or retained if its associated
edge is a leading-edge in a reference-area for areas generated from
this formatting object that have an is-first value
of "false". See [4.3 Spaces and Conditionality] for further details.
The initial value of the .conditionality component is "discard".
7.7.32 "padding-after"
Writing-mode Relative Equivalent of a CSS2 Property.
| Value: | <padding-width> | <length-conditional> | inherit |
| Initial: | 0pt |
| Applies to: | see prose |
| Inherited: | no |
| Percentages: | refer to width of containing block |
| Media: | visual |
Specifies the width of the padding
on the after-edge of a block-area or inline-area.
See definition of property padding-top ([7.7.35 "padding-top"]).
XSL modifications to the CSS definition:
The following value type has been added for XSL:
-
<length-conditional>
-
A compound value specifying the width and any conditionality
of the padding for the after-edge.
The .length component is a <length>. It may not be negative.
The .conditionality component may be set to "discard" or "retain" to
control if the padding should be 0 or retained if its associated
edge is a trailing-edge in a reference-area for areas generated from
this formatting object that have an is-last value
of "false". See [4.3 Spaces and Conditionality] for further details.
The initial value of the .conditionality component is "discard".
7.7.33 "padding-start"
Writing-mode Relative Equivalent of a CSS2 Property.
| Value: | <padding-width> | <length-conditional> | inherit |
| Initial: | 0pt |
| Applies to: | see prose |
| Inherited: | no |
| Percentages: | refer to width of containing block |
| Media: | visual |
Specifies the width of the padding
on the start-edge of a block-area or inline-area.
See definition of property padding-top ([7.7.35 "padding-top"]).
XSL modifications to the CSS definition:
The following value type has been added for XSL:
-
<length-conditional>
-
A compound value specifying the width and any conditionality
of the padding for the start-edge.
The .length component is a <length>. It may not be negative.
The .conditionality component may be set to "discard" or "retain" to
control if the padding should be 0 or retained if its associated
edge is a leading-edge in a line-area for areas generated from
this formatting object that have an is-first value
of "false". See [4.3.1 Space-resolution Rules] for further details.
The initial value of the .conditionality component is "discard".
7.7.34 "padding-end"
Writing-mode Relative Equivalent of a CSS2 Property.
| Value: | <padding-width> | <length-conditional> | inherit |
| Initial: | 0pt |
| Applies to: | see prose |
| Inherited: | no |
| Percentages: | refer to width of containing block |
| Media: | visual |
Specifies the width of the padding
on the end-edge of a block-area or inline-area.
See definition of property padding-top ([7.7.35 "padding-top"]).
XSL modifications to the CSS definition:
The following value type has been added for XSL:
-
<length-conditional>
-
A compound value specifying the width and any conditionality
of the padding for the end-edge.
The .length component is a <length>. It may not be negative.
The .conditionality component may be set to "discard" or "retain" to
control if the padding should be 0 or retained if its associated
edge is a trailing-edge in a line-area for areas generated from
this formatting object that have an is-last value
of "false". See [4.3.1 Space-resolution Rules] for further details.
The initial value of the .conditionality component is "discard".
7.7.35 "padding-top"
CSS2 Definition:
| Value: | <padding-width> | inherit |
| Initial: | 0pt |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | refer to width of containing block |
| Media: | visual |
CSS2 Reference:
"padding-top" property
http://www.w3.org/TR/REC-CSS2/box.html#propdef-padding-top
-
<length>
Specifies the width of the padding
on the top-edge of a block-area or inline-area.
Unlike margin properties, values for padding properties cannot be
negative.
7.7.36 "padding-bottom"
CSS2 Definition:
| Value: | <padding-width> | inherit |
| Initial: | 0pt |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | refer to width of containing block |
| Media: | visual |
CSS2 Reference:
"padding-bottom" property
http://www.w3.org/TR/REC-CSS2/box.html#propdef-padding-bottom
Specifies the width of the padding
on the bottom-edge of a block-area or inline-area.
See definition of property padding-top ([7.7.35 "padding-top"]).
7.7.37 "padding-left"
CSS2 Definition:
| Value: | <padding-width> | inherit |
| Initial: | 0pt |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | refer to width of containing block |
| Media: | visual |
CSS2 Reference:
"padding-left" property
http://www.w3.org/TR/REC-CSS2/box.html#propdef-padding-left
Specifies the width of the padding
on the left-edge of a block-area or inline-area.
See definition of property padding-top ([7.7.35 "padding-top"]).
7.7.38 "padding-right"
CSS2 Definition:
| Value: | <padding-width> | inherit |
| Initial: | 0pt |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | refer to width of containing block |
| Media: | visual |
CSS2 Reference:
"padding-right" property
http://www.w3.org/TR/REC-CSS2/box.html#propdef-padding-right
Specifies the width of the padding
on the right-edge of a block-area or inline-area.
See definition of property padding-top ([7.7.35 "padding-top"]).
7.8 Common Font Properties
The following common-font-properties all are taken from
CSS2. The reference to CSS2 is: http://www.w3.org/TR/REC-CSS2/fonts.html
NOTE:
Although these properties reference the individual properties
in the CSS specification, it is recommended that you read the entire
font section of the CSS2 specification.
7.8.1 Fonts and Font Data
XSL uses an abstract model of a font. This model is described in this
section and is based on current font technology as exemplified by the
OpenType specification [OpenType].
A font consists of a collection of glyphs together with the
information, the font tables, necessary to use those glyphs to present
characters on some medium. A glyph is a recognizable abstract graphic
symbol which is independent of any specific design. The combination of the collection of glyphs and the font tables
is called the font data.
The font tables include the information
necessary to map characters to glyphs, to determine the size of glyph
areas and to position the glyph area. Each font table consists of one
or more font characteristics, such as the font-weight and font-style.
The geometric font characteristics are expressed in a coordinate
system based on the em box. (The em is a relative measure of the
height of the glyphs in the font; see [5.9.7.2 Relative Lengths].)
This box that is 1 em high
and 1 em wide is called the design space.
Points in this design space are expressed in
geometric coordinates in terms of fractional units of the em.
The coordinate space of the em box is called the design space
coordinate system. For scalable fonts, the curves and lines that are
used to draw a glyph are represented using this coordinate system.
NOTE:
Most often, the (0,0) point in this coordinate system is
positioned on the left edge of the em box, but not at the bottom left
corner. The Y coordinate of the bottom of a Roman capital letter is
usually zero. In addition, the descenders on lower case Roman letters have
negative coordinate values.
XSL assumes that the font tables will provide at least three font
characteristics: an ascent, a descent and a set of baseline-tables.
The coordinate values for these are given in the design space
coordinate system. The ascent is given by the vertical coordinate of
the top of the em box; the descent is given by the vertical coordinate
of the bottom of the em box. The baseline-table is explained below.
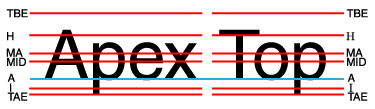
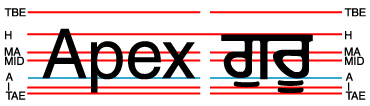
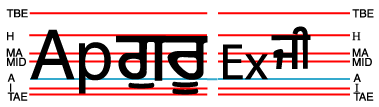
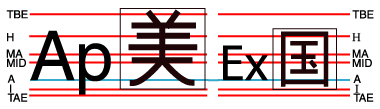
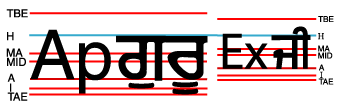
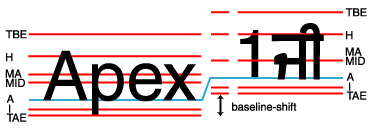
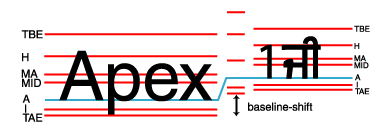
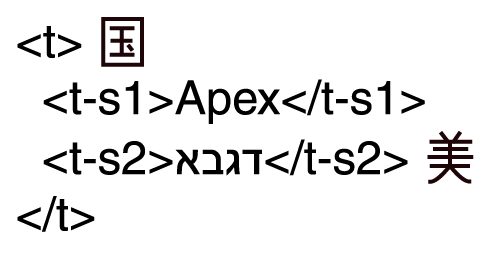
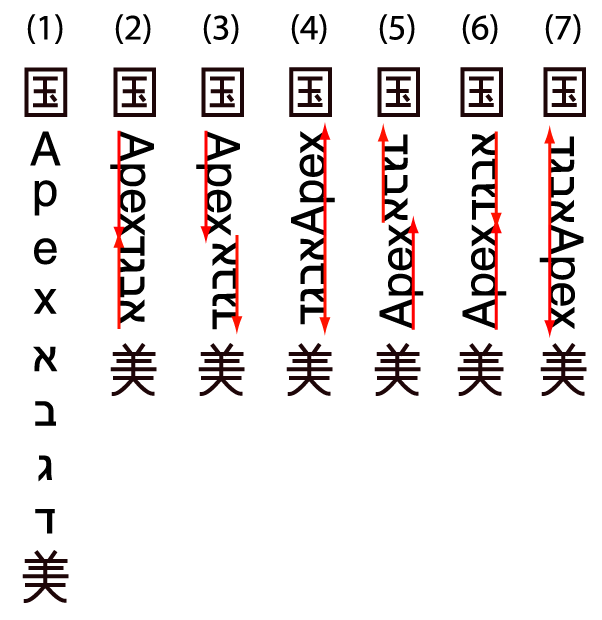
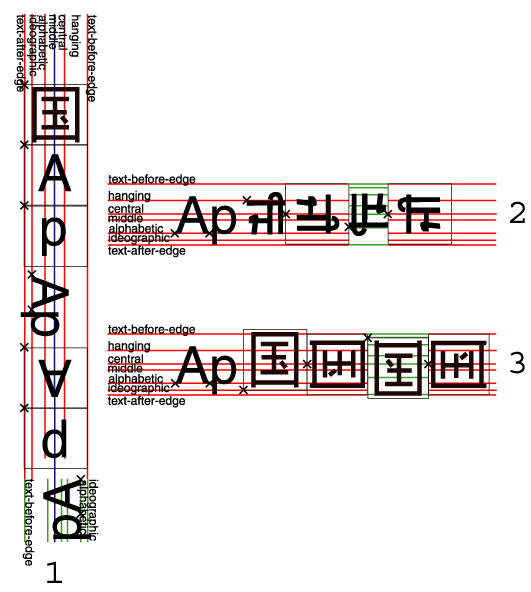
The glyphs of a given script are positioned so that a particular point
on each glyph, the alignment-point, is aligned with the
alignment-points of the other glyphs in that script. The glyphs of
different scripts are typically aligned at different points on the
glyph. For example, Western glyphs are aligned on the bottoms of the
capital letters, certain Indic glyphs (including glyphs from the
Devanagari, Gurmukhi and Bengali scripts) are aligned at the top of a
horizontal stroke near the top of the glyphs and Far Eastern glyphs
are aligned either at the bottom or center of the em box of the
glyph. Within a script and within a line of text having a single
font-size, the sequence of alignment-points defines, in the
inline-progression-direction, a geometric line called a
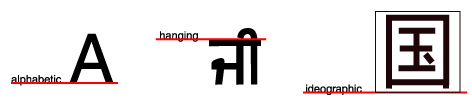
baseline. Western and most other alphabetic and syllabic
glyphs are aligned to an "alphabetic" baseline, the above Indic
glyphs are aligned to a "hanging" baseline and the Far Eastern glyphs
are aligned to an "ideographic" baseline.
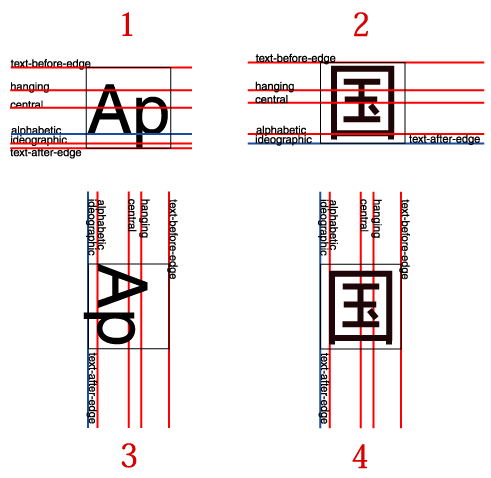
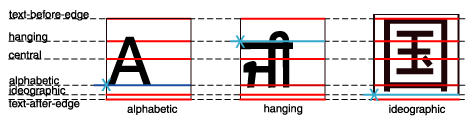
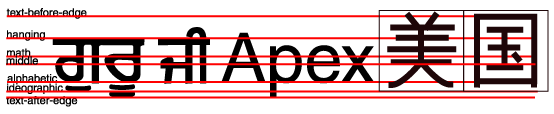
A baseline-table specifies the position of one or more
baselines in the design space coordinate system. The function of the
baseline table is to facilitate the alignment of different scripts
with respect to each other when they are mixed on the same text
line. Because the desired relative alignments may depend on which
script is dominant in a line (or block), there may be a different
baseline table for each script. In addition, different alignment
positions are needed for horizontal and vertical writing
modes. Therefore, the font may have a set of baseline tables:
typically, one or more for horizontal writing-modes and zero or more
for vertical writing-modes.
The font tables for a font include font characteristics for the
individual glyphs in the font. XSL assumes that the font tables
include, for each glyph in the font, one width value, one alignment-baseline and
one alignment-point for the horizontal writing-modes. If vertical
writing-modes are supported, then each glyph must have another width
value, alignment-baseline and alignment-point for the vertical
writing-modes. (Even though it is specified as a width, for vertical
writing-modes the width is used in the vertical direction.)
The script
to which a glyph belongs determines an alignment-baseline to which the
glyph is to be aligned. The position of this baseline in the design
space coordinate system determines the default
block-progression-direction position of the alignment-point. The
inline-progression-direction position of the alignment-point is on the
start-edge of the glyph. (These positions are adjusted according to
the specifications in [7.13.1 "alignment-adjust"] when an instance of a glyph is used in an inline or block
formatting object. The "space-start" and/or the "space-end" properties
of the fo:character that maps to the glyph may be adjusted to effect
"kerning" with respect to adjacent glyphs.)
In addition to the font characteristics required above, a font may
also supply substitution and positioning tables that can be used by a
formatter to re-order, combine, and position a sequence of glyphs to
make one or more composite glyphs. The combination may be as simple as
a ligature, or as complex as an Indic syllable which combines, usually
with some re-ordering, multiple consonants and vowel glyphs. See
[4.7.2 Line-building].
NOTE:
If the font tables do not define values for required font
characteristics, heuristics may be used to approximate these
values.
7.8.2 "font-family"
CSS2 Definition:
as amended by
http://www.w3.org/Style/css2-updates/REC-CSS2-19980512-errata.html#x73
| Value: | [[ <family-name> | <generic-family>
],]* [<family-name> | <generic-family>] | inherit |
| Initial: | depends on user agent |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"font-family" property
http://www.w3.org/TR/REC-CSS2/fonts.html#propdef-font-family
This property specifies a prioritized list of font family names
and/or generic family names. To deal with the problem that a single
font may not contain glyphs to display all the characters in a document,
or that not all fonts are available on all systems, this property allows
authors to specify a list of fonts, all of the same style and size,
that are tried in sequence to see if they contain a glyph for a
certain character. This list is called a font set.
The generic font family will be used if one or more of the other
fonts in a font set is unavailable. Although many fonts provide
the "missing character" glyph, typically an open box, as its name
implies this should not be considered a match except for the last
font in a font set.
There are two types of font family names:
-
<family-name>
-
The name of a font-family of choice. In the previous example
[in the CSS2 Recommendation],
"Baskerville", "Heisi Mincho W3", and "Symbol" are font families.
Font family names containing whitespace should be quoted. If quoting
is omitted, any whitespace characters before and after the font
name are ignored and any sequence of whitespace characters inside the
font name is converted to a single space.
-
<generic-family>
-
The following generic families are defined: "serif", "sans-serif",
"cursive", "fantasy", and "monospace". Please see the section on
generic font families for descriptions of these families. Generic
font family names are keywords, and therefore must not be quoted.
XSL modifications to the CSS definition:
-
<string>
-
The names are syntactically expressed as
strings.
NOTE:
See the expression language for a two-argument
"system-font" function that returns a characteristic of a system-font.
This may be used, instead of the "font" shorthand, to specify
the name of a system-font.
7.8.3 "font-selection-strategy"
XSL Definition:
| Value: | auto | character-by-character | inherit |
| Initial: | auto |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
There is no XSL mechanism to specify a particular font; instead,
a selected font is chosen from the fonts available to the
User Agent based on a set of selection criteria. The selection
criteria are the following font properties:
"font-family",
"font-style",
"font-variant",
"font-weight",
"font-stretch", and
"font-size",
plus, for some formatting
objects, one or more characters.
These characters are called the contextual characters.
The contextual characters can be as few as a single character
and as many as the entire character complement of the result tree
being processed.
Except for the fo:character formatting object, for all other
formatting objects where "font-family" applies, the selection
criteria consist of the above font properties only.
For the fo:character formatting object, the selection criteria
are these properties plus either the value of the
"character" property of the fo:character alone or that
character together with other contextual characters.
The strategy to be followed for selecting a font based on these
criteria is specified by the "font-selection-strategy" property.
The "font-family" property is a prioritized list of
font family names, which
are tried in sequence to find an available font that matches the
selection criteria.
The font property selection criteria are matched if the
corresponding font characteristics match
the properties as specified in the property descriptions.
If no matching font is found, a fallback selection
is determined in a system-dependent manner.
NOTE:
This fallback may be to seek a match using a User Agent
default "font-family", or it may be a more elaborate fallback
strategy where, for example, "Helvetica" would be used as a
fallback for "Univers".
If no match has been found for a particular character,
there is no selected font and
the User Agent should provide a visual indication
that a character is not being displayed (for example, using the
'missing character' glyph).
Values of the "font-selection-strategy" property
have the following meanings:
-
auto
-
The selection criterion given by the contextual characters is used in an
implementation defined manner.
NOTE:
An implementation may, for example, use an algorithm where
all characters in the result tree having the same set of
font selection property values influence the selection,
or it may only use the character property of a
single fo:character formatting object for which a font is to be
selected.
Consider, for example, a case where the available fonts include a
font that covers all of Latin, Greek and Cyrillic as well
as three better quality fonts that cover those three separately,
but match each other badly stylistically. An implementation that takes
a larger view for its set of contextual characters may consider the
glyph complement to allow the selection of the better font if it
covers the glyph complement, but to use the broader font to get
a consistent style if the glyph complement is larger than any one
of the other fonts can cover.
-
character-by-character
-
The set of contextual characters consists of the single character
that is the value of the "character" property of the fo:character for
which a font is to be selected.
NOTE:
This selection strategy is the same as the strategy used to select
fonts in CSS.
Describes the criteria for selecting fonts and the different strategies
for using these criteria to determine a selected font.
7.8.4 "font-size"
CSS2 Definition:
as amended by
http://www.w3.org/Style/css2-updates/REC-CSS2-19980512-errata.html#x74
| Value: | <absolute-size> | <relative-size> | <length>
| <percentage> | inherit |
| Initial: | medium |
| Applies to: | all elements |
| Inherited: | yes, the computed value is inherited |
| Percentages: | refer to parent element's font size |
| Media: | visual |
CSS2 Reference:
"font-size" property
http://www.w3.org/TR/REC-CSS2/fonts.html#propdef-font-size
This property describes the size of the font when set solid.
The font size corresponds to the em square,
a concept used in typography.
Note that certain glyphs may bleed outside their em squares.
Values have the following meanings:
-
<absolute-size>
-
An <absolute-size> keyword refers to an entry in a table
of font sizes computed and kept by the user agent. Possible values
are:
[ xx-small | x-small | small | medium | large | x-large | xx-large
]
On a computer screen a scaling factor of 1.2 is suggested between
adjacent indexes; if the "medium" font is 12pt, the "large" font
could be 14.4pt. Different media may need different scaling factors.
Also, the user agent should take the quality and availability of fonts
into account when computing the table. The table may be different
from one font family to another. Note. In CSS1, the suggested scaling
factor between adjacent indexes was 1.5 which user experience proved
to be too large.
-
<relative-size>
-
A <relative-size> keyword is interpreted relative to
the table of font sizes and the font size of the parent element.
Possible values are:
[ larger | smaller ]
For example, if the parent element has a font size of "medium",
a value of "larger" will make the font size of the current element
be "large". If the parent element's size is not close to a table
entry, the user agent is free to interpolate between table entries
or round off to the closest one. The user agent may have to extrapolate
table values if the numerical value goes beyond the keywords.
-
<length>
-
A length value specifies an absolute font size (that is
independent of the user agent's font table). Negative lengths are
illegal.
-
<percentage>
-
A percentage value specifies an absolute font size relative
to the parent element's font size. Use of percentage values, or
values in "em's", leads to more robust and cascadable stylesheets.
The actual value of this property may differ from the computed
value due a numerical value on 'font-size-adjust' and the unavailability
of certain font sizes.
Child elements inherit the computed 'font-size' value (otherwise,
the effect of 'font-size-adjust' would compound).
XSL modifications to the CSS definition:
XSL incorporates the following text from CSS2 15.5
(http://www.w3.org/TR/REC-CSS2/fonts.html#algorithm")
as part of the property definition.
'font-size' must be matched within a UA-dependent margin of
tolerance. (Typically, sizes for scalable fonts are rounded to the
nearest whole pixel, while the tolerance for bitmapped fonts could be
as large as 20%.) Further computations, e.g., by 'em' values in other
properties, are based on the computed 'font-size' value.
7.8.5 "font-stretch"
CSS2 Definition:
| Value: | normal | wider | narrower | ultra-condensed
| extra-condensed | condensed | semi-condensed | semi-expanded |
expanded | extra-expanded | ultra-expanded | inherit |
| Initial: | normal |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"font-stretch" property
http://www.w3.org/TR/REC-CSS2/fonts.html#font-styling
The 'font-stretch' property selects a normal, condensed, or extended
face from a font family.
-
ultra-condensed
-
extra-condensed
-
condensed
-
semi-condensed
-
normal
-
semi-expanded
-
expanded
-
extra-expanded
-
ultra-expanded
-
Absolute keyword values have the following ordering, from
narrowest to widest :
-
ultra-condensed
-
extra-condensed
-
condensed
-
semi-condensed
-
normal
-
semi-expanded
-
expanded
-
extra-expanded
-
ultra-expanded
-
wider
-
The relative keyword "wider" sets the value to the next
expanded value above the inherited value (while not increasing it
above "ultra-expanded").
-
narrower
-
The relative keyword "narrower" sets the value to the next
condensed value below the inherited value (while not decreasing
it below "ultra-condensed").
7.8.6 "font-size-adjust"
CSS2 Definition:
| Value: | <number> | none | inherit |
| Initial: | none |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"font-size-adjust" property
http://www.w3.org/TR/REC-CSS2/fonts.html#font-size-props
In bicameral scripts, the subjective apparent size and legibility
of a font are less dependent on their 'font-size' value than on
the value of their 'x-height', or, more usefully, on the ratio of
these two values, called the aspect value (font size divided by
x-height). The higher the aspect value, the more likely it is that
a font at smaller sizes will be legible. Inversely, faces with a
lower aspect value will become illegible more rapidly below a given threshold
size than faces with a higher aspect value. Straightforward font
substitution that relies on font size alone may lead to illegible
characters.
For example, the popular font Verdana has an aspect value of
0.58; when Verdana's font size 100 units, its x-height is 58 units.
For comparison, Times New Roman has an aspect value of 0.46. Verdana
will therefore tend to remain legible at smaller sizes than Times New
Roman. Conversely, Verdana will often look 'too big' if substituted
for Times New Roman at a chosen size.
This property allows authors to specify an aspect value for an
element that will preserve the x-height of the first choice font
in the substitute font. Values have the following meanings:
-
none
-
Do not preserve the font's x-height.
-
<number>
-
Specifies the aspect value. The number refers to the aspect
value of the first choice font. The scaling factor for available
fonts is computed according to the following formula:
y(a/a') = c
where:
y="font-size" of first-choice font
a' = aspect value of available font
c="font-size" to apply to available font
This property allows authors to specify an aspect value
for an element that will preserve the x-height of the first choice
font in the substitute font.
Font size adjustments take place when computing the actual value
of "font-size". Since inheritance is based on the computed value,
child elements will inherit unadjusted values.
7.8.7 "font-style"
CSS2 Definition:
| Value: | normal | italic | oblique | backslant | inherit |
| Initial: | normal |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"font-style" property
http://www.w3.org/TR/REC-CSS2/fonts.html#font-styling
The "font-style" property requests normal (sometimes referred
to as "roman" or "upright"), italic, and oblique faces within a
font family. Values have the following meanings:
-
normal
-
Specifies a font that is classified as "normal" in the
UA's font database.
-
oblique
-
Specifies a font that is classified as "oblique" in the
UA's font database. Fonts with Oblique, Slanted, or Incline in their
names will typically be labeled "oblique" in the font database.
A font that is labeled "oblique" in the UA's font database may actually
have been generated by electronically slanting a normal font.
-
italic
-
Specifies a font that is classified as "italic" in the
UA's font database, or, if that is not available, one labeled 'oblique'.
Fonts with Italic, Cursive, or Kursiv in their names will typically
be labeled "italic".
XSL modifications to the CSS definition:
The following value type has been added for XSL:
-
backslant
-
Specifies a font that is classified as "backslant"
in the UA's font database.
XSL incorporates the following text from CSS2 15.5
(http://www.w3.org/TR/REC-CSS2/fonts.html#algorithm)
as part of the property definition, except that
for XSL the information is obtained from the font tables of the
available fonts.
'italic' will be satisfied if there is
either a face in the UA's font database labeled with the CSS keyword
'italic' (preferred) or 'oblique'. Otherwise the values must be
matched exactly or font-style will fail.
7.8.8 "font-variant"
CSS2 Definition:
| Value: | normal | small-caps | inherit |
| Initial: | normal |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"font-variant" property
http://www.w3.org/TR/REC-CSS2/fonts.html#font-styling
In a small-caps font, the glyphs for lowercase letters look similar
to the uppercase ones, but in a smaller size and with slightly different
proportions. The "font-variant" property requests such a font for
bicameral (having two cases, as with Roman script). This property has
no visible effect for scripts that are unicameral (having only one
case, as with most of the world's writing systems). Values have
the following meanings:
-
normal
-
Specifies a font that is not labeled as a small-caps font.
-
small-caps
-
Specifies a font that is labeled as a small-caps font.
If a genuine small-caps font is not available, user agents should
simulate a small-caps font, for example by taking a normal font
and replacing the lowercase letters by scaled uppercase characters. As
a last resort, unscaled uppercase letter glyphs in a normal font
may replace glyphs in a small-caps font so that the text appears
in all uppercase letters.
Insofar as this property causes text to be transformed
to uppercase, the same considerations as for "text-transform" apply.
XSL modifications to the CSS definition:
XSL incorporates the following text from CSS2 15.5
(http://www.w3.org/TR/REC-CSS2/fonts.html#algorithm)
as part of the property definition.
'normal' matches a font not labeled as
'small-caps'; 'small-caps' matches (1) a font labeled as 'small-caps',
(2) a font in which the small caps are synthesized, or (3) a font
where all lowercase letters are replaced by uppercase letters. A
small-caps font may be synthesized by electronically scaling uppercase
letters from a normal font.
7.8.9 "font-weight"
CSS2 Definition:
| Value: | normal | bold | bolder | lighter | 100 | 200
| 300 | 400 | 500 | 600 | 700 | 800 | 900 | inherit |
| Initial: | normal |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"font-weight" property
http://www.w3.org/TR/REC-CSS2/fonts.html#font-styling
The "font-weight" property specifies the weight of the font.
-
normal
-
Same as "400".
-
bold
-
Same as "700".
-
bolder
-
Specifies the next weight that is assigned to a font that
is darker than the inherited one. If there is no such weight, it
simply results in the next darker numerical value (and the font
remains unchanged), unless the inherited value was "900", in which case
the resulting weight is also "900".
-
lighter
-
Specifies the next weight that is assigned to a font that
is lighter than the inherited one. If there is no such weight, it
simply results in the next lighter numerical value (and the font
remains unchanged), unless the inherited value was "100", in which case
the resulting weight is also "100".
-
<integer>
-
These values form an ordered sequence, where each number
indicates a weight that is at least as dark as its predecessor.
Child elements inherit the computed value of the weight.
XSL modifications to the CSS definition:
XSL incorporates the following text from CSS2 15.5.1
(http://www.w3.org/TR/REC-CSS2/fonts.html#q46)
as part of the property definition.
The association of other weights within a family to the numerical
weight values is intended only to preserve the ordering of weights
within that family. User agents must map names to values in a way that
preserves visual order; a face mapped to a value must not be lighter
than faces mapped to lower values. There is no guarantee on how a user
agent will map fonts within a family to weight values. However, the
following heuristics tell how the assignment is done in typical cases:
If the font family already uses a numerical scale with nine values (as
e.g., OpenType does), the font weights should be mapped directly.
If there is both a face labeled Medium and one labeled Book, Regular,
Roman or Normal, then the Medium is normally assigned to the '500'.
The font labeled "Bold" will often correspond to the weight value '700'.
If there are fewer then 9 weights in the family, the default algorithm
for filling the "holes" is as follows. If '500' is unassigned, it will
be assigned the same font as '400'. If any of the values '600', '700',
'800', or '900' remains unassigned, they are assigned to the same face
as the next darker assigned keyword, if any, or the next lighter one
otherwise. If any of '300', '200', or '100' remains unassigned, it is
assigned to the next lighter assigned keyword, if any, or the next
darker otherwise.
There is no guarantee that there will be a darker face for each of the
'font-weight' values; for example, some fonts may have only a normal
and a bold face, others may have eight different face weights.
7.9 Common Hyphenation Properties
7.9.1 "country"
XSL Definition:
| Value: | none | <country> | inherit |
| Initial: | none |
| Applies to: | fo:block, fo:character, fo:page-sequence |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
Values have the following meanings:
-
none
-
Indicates the country is unknown or
is not significant to the proper formatting of this object.
-
<country>
-
A country-specifier in conformance with
[RFC3066].
Specifies the country to be used by
the formatter in language-/locale-coupled services, such as
line-justification strategy, line-breaking, and hyphenation.
NOTE:
This may affect line composition in
a system-dependent way.
The country may be the country component of any RFC 3066 code;
(these are derived from ISO 3166).
7.9.2 "language"
XSL Definition:
| Value: | none | <language> | inherit |
| Initial: | none |
| Applies to: | fo:block, fo:character, fo:page-sequence |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
Values have the following meanings:
-
none
-
Indicates the language is unknown
or is not significant to the proper formatting of this object.
-
<language>
-
A language-specifier in conformance with
[RFC3066].
Specifies the language to be used
by the formatter in language-/locale-coupled services, such as
line-justification strategy, line-breaking, and hyphenation.
NOTE:
This may affect line composition in
a system-dependent way.
The language may be the language component of any RFC 3066 code
(these are derived from the ISO 639 language codes).
7.9.3 "script"
XSL Definition:
| Value: | none | auto | <script> | inherit |
| Initial: | auto |
| Applies to: | fo:block, fo:character |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
Values have the following meanings:
-
auto
-
Indicates that the script is determined
based on testing a character in the document against
script identifiers assigned to Unicode
code point ranges.
For fo:character the character tested is given by the
"character" property.
For other formatting objects the character tested is
the first character descendant, as determined by the pre-order
traversal of the refined formatting object tree, which has an
unambigous script identifier.
NOTE:
This provides
the automatic differentiation between Kanji, Katakana,
Hiragana, and Romanji
used in JIS-4051 and similar services in some other countries/languages.
-
none
-
Indicates the script is unknown or
is not significant to the proper formatting of this object.
-
<script>
-
A script specifier in conformance with [ISO15924].
Specifies the script to be used by
the formatter in language-/locale-coupled services, such as
line-justification strategy, line-breaking, and hyphenation.
NOTE:
This may affect line composition
in a system-dependent way.
7.9.4 "hyphenate"
XSL Definition:
| Value: | false | true | inherit |
| Initial: | false |
| Applies to: | fo:block, fo:character |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
Values have the following meanings:
-
false
-
Hyphenation may not be used in the line-breaking algorithm
for the text contained in this object.
-
true
-
Hyphenation may be used in the line-breaking algorithm
for the text contained in this object.
Specifies whether hyphenation is allowed
during line-breaking when the formatter is formatting this formatting
object.
7.9.5 "hyphenation-character"
XSL Definition:
| Value: | <character> | inherit |
| Initial: | The Unicode hyphen character U+2010 |
| Applies to: | fo:block, fo:character |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
Values have the following meanings:
-
<character>
Specifies the Unicode character to be presented
when a hyphenation break occurs. The styling properties of this
character are those inherited from its containing flow object.
7.9.6 "hyphenation-push-character-count"
XSL Definition:
| Value: | <number> | inherit |
| Initial: | 2 |
| Applies to: | fo:block, fo:character |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
Values have the following meanings:
-
<integer>
-
If a negative or non-integer value is specified, it will
be rounded to the nearest integer greater than zero.
The hyphenation-push-character-count
is a positive integer specifying the minimum number of characters
in a hyphenated word after the hyphenation character. This is the minimum
number of characters in the word pushed to the next line after the
line ending with the hyphenation character.
7.9.7 "hyphenation-remain-character-count"
XSL Definition:
| Value: | <number> | inherit |
| Initial: | 2 |
| Applies to: | fo:block, fo:character |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
Values have the following meanings:
-
<integer>
-
If a negative or non-integer value is specified, it will
be rounded to the nearest integer greater than zero.
The hyphenation-remain-character-count
is a positive integer specifying the minimum number of characters
in a hyphenated word before the hyphenation character. This is the minimum
number of characters in the word left on the line ending with the
hyphenation character.
7.10 Common Margin Properties-Block
7.10.1 "margin-top"
CSS2 Definition:
| Value: | <margin-width> | inherit |
| Initial: | 0pt |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | refer to width of containing block |
| Media: | visual |
CSS2 Reference:
"margin-top" property
http://www.w3.org/TR/REC-CSS2/box.html#propdef-margin-top
Margin-width may be one of the following:
-
auto
-
See the CSS2 section on computing
widths and margins for behavior.
-
<length>
-
Specifies a fixed width.
-
<percentage>
-
The percentage is calculated with respect to the width
of the generated box's containing block. This is true for 'margin-top'
and 'margin-bottom', except in the page context, where percentages
refer to page box height.
Negative values for margin properties
are allowed, but there may be implementation-specific limits.
Sets the top margin of a box.
XSL modifications to the CSS definition:
7.10.2 "margin-bottom"
CSS2 Definition:
| Value: | <margin-width> | inherit |
| Initial: | 0pt |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | refer to width of containing block |
| Media: | visual |
CSS2 Reference:
"margin-bottom" property
http://www.w3.org/TR/REC-CSS2/box.html#propdef-margin-bottom
Margin-width may be one of the
following:
-
auto
-
See the CSS2 section on computing
widths and margins for behavior.
-
<length>
-
Specifies a fixed width.
-
<percentage>
-
The percentage is calculated with respect to the width
of the generated box's containing block. This is true for 'margin-top'
and 'margin-bottom', except in the page context, where percentages
refer to page box height.
Negative values for margin properties
are allowed, but there may be implementation-specific limits.
Sets the bottom margin of a box.
XSL modifications to the CSS definition:
7.10.3 "margin-left"
CSS2 Definition:
| Value: | <margin-width> | inherit |
| Initial: | 0pt |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | refer to width of containing block |
| Media: | visual |
CSS2 Reference:
"margin-left" property
http://www.w3.org/TR/REC-CSS2/box.html#propdef-margin-left
Margin-width may be one of the
following:
-
auto
-
See the CSS2 section on computing
widths and margins for behavior.
-
<length>
-
Specifies a fixed width.
-
<percentage>
-
The percentage is calculated with respect to the width
of the generated box's containing block.
Negative values for margin properties
are allowed, but there may be implementation-specific limits.
Sets the left margin of a box.
XSL modifications to the CSS definition:
7.10.4 "margin-right"
CSS2 Definition:
| Value: | <margin-width> | inherit |
| Initial: | 0pt |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | refer to width of containing block |
| Media: | visual |
CSS2 Reference:
"margin-right" property
http://www.w3.org/TR/REC-CSS2/box.html#propdef-margin-right
Margin-width may be one of the
following:
-
auto
-
See the CSS2 section on computing
widths and margins for behavior.
-
<length>
-
Specifies a fixed width.
-
<percentage>
-
The percentage is calculated with respect to the width
of the generated box's containing block.
Negative values for margin properties
are allowed, but there may be implementation-specific limits.
Sets the right margin of a box.
XSL modifications to the CSS definition:
7.10.5 "space-before"
XSL Definition:
| Value: | <space> | inherit |
| Initial: | space.minimum=0pt, .optimum=0pt, .maximum=0pt,
.conditionality=discard, .precedence=0 |
| Applies to: | all block-level formatting objects |
| Inherited: | no |
| Percentages: | N/A (Differs from margin-top in CSS) |
| Media: | visual |
Values have the following meanings:
-
<space>
-
Specifies the minimum, optimum, and maximum values
for the space before any areas generated by this formatting object
and the conditionality and precedence of this space.
Specifies the value of the space-specifier for the space before
the areas generated by this formatting object.
A definition of space-specifiers, and
the interaction between space-specifiers occurring in sequence are
given in [4.3 Spaces and Conditionality].
NOTE:
A common example of such a sequence is the "space-after" on
one area and the "space-before" of its next sibling.
7.10.6 "space-after"
XSL Definition:
| Value: | <space> | inherit |
| Initial: | space.minimum=0pt, .optimum=0pt, .maximum=0pt,
.conditionality=discard, .precedence=0 |
| Applies to: | all block-level formatting objects |
| Inherited: | no |
| Percentages: | N/A (Differs from margin-bottom in CSS) |
| Media: | visual |
Values have the following meanings:
-
<space>
-
Specifies the minimum, optimum, and maximum values
for the space after any areas generated by this formatting object
and the conditionality and precedence of this space.
Specifies the value of the space-specifier for the space after
the areas generated by this formatting object.
A definition of space-specifiers, and
the interaction between space-specifiers occurring in sequence are
given in [4.3 Spaces and Conditionality].
NOTE:
A common example of such a sequence is the "space-after" on
one area and the "space-before" of its next sibling.
7.10.7 "start-indent"
XSL Definition:
| Value: | <length> | <percentage> | inherit |
| Initial: | 0pt |
| Applies to: | all block-level formatting objects |
| Inherited: | yes |
| Percentages: | refer to inline-progression-dimension
of containing reference-area |
| Media: | visual |
Values have the following meanings:
-
<length>
-
The "start-indent" is specified as a length.
-
<percentage>
-
The "start-indent" is specified as a percentage of
the inline-progression-dimension of the containing reference-area.
For each block-area generated by this formatting object, specifies the
distance from the start-edge of the content-rectangle of the containing
reference-area to the start-edge of the content-rectangle of that
block-area.
This property may have a negative value, which indicates an outdent.
7.10.8 "end-indent"
XSL Definition:
| Value: | <length> | <percentage> | inherit |
| Initial: | 0pt |
| Applies to: | all block-level formatting objects |
| Inherited: | yes |
| Percentages: | refer to inline-progression-dimension
of containing reference-area |
| Media: | visual |
Values have the following meanings:
-
<length>
-
The "end-indent" is specified as a length.
-
<percentage>
-
The "end-indent" is specified as a percentage of
the inline-progression-dimension of the containing reference-area.
For each block-area generated by this formatting object, specifies the
distance from the end-edge of the content-rectangle of
that block-area
to the end-edge of the content-rectangle of the containing
reference-area.
This property may have a negative value, which indicates an outdent.
7.11 Common Margin Properties-Inline
This group also includes all the properties in the common-margin-properties-block
group except space-before, space-after, start-indent, and
end-indent.
7.11.1 "space-end"
XSL Definition:
| Value: | <space> | <percentage> | inherit |
| Initial: | space.minimum=0pt, .optimum=0pt, .maximum=0pt,
.conditionality=discard, .precedence=0 |
| Applies to: | all inline-level formatting objects |
| Inherited: | no |
| Percentages: | refer to inline-progression-dimension of closest ancestor block-area that is not a line-area |
| Media: | visual |
Values have the following meanings:
-
<space>
-
The "space-end" is specified as a space.
-
<percentage>
-
The "space-end" is specified as a percentage of
the inline-progression-dimension of the closest ancestor block-area.
Specifies the minimum, optimum, and maximum values
for the space after any areas generated by this formatting object
and the conditionality and precedence of this space.
Specifies the value of the space-specifier for the space after
the areas generated by this formatting object.
A definition of space-specifiers, and
the interaction between space-specifiers occurring in sequence are
given in [4.3 Spaces and Conditionality].
NOTE:
A common example of such a sequence is the "space-end" on
one area and the "space-start" of its next sibling.
7.11.2 "space-start"
XSL Definition:
| Value: | <space> | <percentage> | inherit |
| Initial: | space.minimum=0pt, .optimum=0pt, .maximum=0pt,
.conditionality=discard, .precedence=0 |
| Applies to: | all inline-level formatting objects |
| Inherited: | no |
| Percentages: | refer to inline-progression-dimension of closest ancestor block-area that is not a line-area |
| Media: | visual |
Values have the following meanings:
-
<space>
-
The "space-start" is specified as a space.
-
<percentage>
-
The "space-start" is specified as a percentage of
the inline-progression-dimension of the closest ancestor block-area.
Specifies the minimum, optimum, and maximum values
for the space before any areas generated by this formatting object
and the conditionality and precedence of this space.
Specifies the value of the space-specifier for the space before
the areas generated by this formatting object.
A definition of space-specifiers, and
the interaction between space-specifiers occurring in sequence are
given in [4.3 Spaces and Conditionality].
NOTE:
A common example of such a sequence is the "space-end" on
one area and the "space-start" of its next sibling.
7.12 Common Relative Position Properties
This group also includes the top, right, bottom, and left
properties from the common-absolute-position-properties
group.
7.12.1 "relative-position"
A Property Derived from a CSS2 Property.
| Value: | static | relative | inherit |
| Initial: | static |
| Applies to: | all block-level (except fo:block-container) and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
Values have the following meanings:
-
static
-
The area is normally stacked.
-
relative
-
The area's position is determined as if it was normally
stacked. Only during rendering is the area
rendered offset relative to this position.
The fact that one area is relatively positioned does not
influence the position on any other area.
For areas that break over a page boundary,
only the portion that would have been on a given page originally
is included in the repositioned area on that page. Any portion
of the repositioned area that was originally on the current page, but
falls off the current page due to repositioning is "off" (typically
clipped), thus does not fall onto any other page.
7.13 Area Alignment Properties
The area alignment properties control
the alignment of child areas with respect to their parent areas. The
parent area is given a frame of reference through its
scaled-baseline-table.
A scaled-baseline-table is a compound
value with three components: a baseline-identifier for the
dominant-baseline,
a derived baseline-table with positions for the baselines
expressed in design space coordinates, and a baseline-table font-size
that is used to scale the positions of the baselines in that
baseline table.
In a scaled-baseline-table, the positions of the baselines can be
adjusted by multiplying the design-space coordinate values by
the baseline-table font-size.
The positions of these baselines are illustrated in the following figure:
The baseline-identifiers below are used in this specification.
Some of these are determined by baseline-tables contained in a font as
described in [7.8.1 Fonts and Font Data]. Others are
computed from other font characteristics as described below.
Whether determined by the font or computed, a
derived baseline-table is constructed with positions for each of the
baselines below.
-
alphabetic
-
This identifies the baseline used by most alphabetic and syllabic
scripts. These include, but are not limited to, many Western, Southern
Indic, Southeast Asian (non-ideographic) scripts.
-
ideographic
-
This identifies the baseline used by ideographic scripts. For
historical reasons, this baseline is at the bottom of the ideographic
em box and not in the center of the ideographic em box. See the
"central" baseline. The ideographic scripts include Chinese, Japanese,
Korean, and Vietnamese Chu Nom.
-
hanging
-
This identifies the baseline used by certain Indic scripts. These
scripts include Devanagari, Gurmukhi and Bengali.
-
mathematical
-
This identifies the baseline used by mathematical symbols.
-
central
-
This identifies a computed baseline that is at the center of the em
box. This baseline lies halfway between the text-before-edge and
text-after-edge baselines.
NOTE:
For ideographic fonts, this baseline is
often used to align the glyphs; it is an alternative to the
ideographic baseline.
-
middle
-
This identifies a baseline that is offset from the alphabetic baseline
in the shift-direction by 1/2 the value of the x-height
font characteristic. The position of this baseline may be obtained
from the font data or, for fonts that have a font characteristic for
"x-height", it may be computed using 1/2 the "x-height". Lacking
either of these pieces of information, the position of this baseline
may be approximated by the "central" baseline.
-
text-before-edge
-
This identifies the before-edge of the em box. The position of this
baseline may be specified in the baseline-table or it may be
calculated.
NOTE:
The position of this baseline is normally around or at the
top of the ascenders, but it may not encompass all accents that can
appear above a glyph. For these fonts the value of the "ascent" font
characteristic is used. For ideographic fonts, the position of this
baseline is normally 1 em in the shift-direction from
the "ideographic" baseline. However, some ideographic fonts have a
reduced width in the inline-progression-direction to allow tighter
setting. When such a font, designed only for vertical writing-modes,
is used in a horizontal writing-mode, the "text-before-edge" baseline
may be less than 1 em from the text-after-edge.
-
text-after-edge
-
This identifies the after-edge of the em box. The position of this
baseline may be specified in the baseline-table or it may be
calculated.
NOTE:
For fonts with descenders, the position of this baseline is normally
around or at the bottom of the descenders. For these fonts the value
of the "descent" font characteristic is used. For ideographic fonts,
the position of this baseline is normally at the "ideographic"
baseline.
There are, in addition, two computed baselines that are only defined for line
areas. For each line-area, there is a dominant-baseline, a baseline-table and
a baseline-table font-size which are those of the nearest ancestor
formatting object that completely contains the whole line. The
"before-edge" and "after-edge" baselines are defined as follows.
-
before-edge
-
The offset of the "before-edge" baseline of the line from the
dominant-baseline of the line is determined by ignoring all
inline-areas whose alignment-baseline is either
"before-edge" or
"after-edge". For the "before-edge", extents are
measured from the dominant-baseline in the direction toward the top of
the reference-area. The top of the reference-area is defined by the
reference-area's reference-orientation. The
"before-edge" baseline offset is set to the maximum extent of the
"before-edges" of the allocation-rectangles of the remaining areas. If
all the inline-areas in a line-area are aligned either to the
"before-edge" or to the "after-edge", then use the offset of the
"text-before-edge" baseline of the line as the offset of the
"before-edge" baseline of the line.
-
after-edge
-
The offset of the "after-edge" baseline of the line from the
dominant-baseline of the line is determined by ignoring all
inline-areas whose alignment-baseline is after-edge. For the "after-edge", extents are
measured from the dominant-baseline in the direction toward the bottom
of the reference-area. The top of the reference-area is defined by the
reference-area's reference-orientation. The
"after-edge" baseline offset is set to the negative of the maximum of
(1) the maximum extent of the "after-edges" of the allocation-rectangles
of the remaining areas and (2) the maximum height of the
allocation-rectangles of the areas that are ignored minus the offset
of the "before-edge" baseline of the line.
NOTE:
If all the inline-areas in a line-area are aligned to the "after-edge"
then the specification for the "before-edge" will set the
"before-edge" baseline to coincide with the "text-before-baseline" of
the line. Then, case (2) above will determine
the offset to the "after-edge"
baseline. In this case the allocation-rectangle of one of the areas
will extend from the "before-edge" baseline to the "after-edge" baseline.
NOTE:
The above specifications for "before-edge" and "after-edge" have
the following three properties: (1) the allocation-rectangles of
all the areas are below the "before-edge", (2) the allocation-rectangles
of all the areas are above the "after-edge", and (3) the distance between
the "before-edge" and the "after-edge" cannot be decreased without
violating (1) or (2). The specified placement of the "before-edge"
and "after-edge" is not the only way that (1)-(3) can be satisfied,
but it is the only way they can be
satisfied with the smallest possible offset to the "before-edge".
Examples showing "before-edge" and "after-edge" alignment:
There are also four baselines that are defined only for horizontal writing-modes.
-
top
-
This baseline is the same as the "before-edge" baseline in a
horizontal writing-mode and is undefined in a vertical writing mode.
-
text-top
-
This baseline is the same as the "text-before-edge" baseline in a
horizontal writing-mode and is undefined in a vertical writing mode.
-
bottom
-
This baseline is the same as the "after-edge" baseline in a
horizontal writing-mode and is undefined in a vertical writing mode.
-
text-bottom
-
This baseline is the same as the "text-after-edge" baseline in a
horizontal writing-mode and is undefined in a vertical writing mode.
The alignment of a formatting object with respect to its parent is
determined by three things: the scaled-baseline-table of the parent
and the alignment-baseline and alignment-point of the formatting
object being aligned. Prior to alignment, the scaled-baseline-table of
the parent may be shifted. The property specifications
below provide the information necessary to align the parent and child
formatting objects.
There are four properties that control alignment of formatting objects
to the above set of baselines. These properties are all independent
and are designed so that typically only the specification of
one of the properties is needed to achieve a particular alignment goal.
The primary baseline alignment property is the
"dominant-baseline" property. This property has a compound
value with three components. The dominant-baseline-identifier
component is the default alignment-baseline to be used when
aligning two inline-areas. The baseline-table component specifies the
positions of the baselines in the font design space coordinates. (See
[7.8.1 Fonts and Font Data].) The baseline-table acts
something like a musical staff; it defines particular points along the
block-progression-direction to which glyphs and inline
formatting objects can be aligned. The baseline-table font-size component
provides a scaling factor for the baseline-table.
For convenience, the specification will sometimes refer to the
baseline identified by the dominant-baseline-identifier component of
the "dominant-baseline" property as the "dominant
baseline" (in an abuse of terminology).
A simple example of alignment is shown in the following figure. The
figure shows the presentation of two inline formatting objects, one
inside the other. These inline formatting objects make up the content
of a line in a block where the writing-mode is "lr-tb" and the
font is "Helvetica".
The structure of the example is as follows:
<fo:inline>Apex <fo:inline>Top</fo:inline></fo:inline>
Because no properties are specified, the initial values apply. Since a
horizontal writing-mode is in use, the dominant-baseline-identifier is
set to "alphabetic" and the baseline-table is taken from the
nominal-font for the block in which the line appears, which, in this case,
is Helvetica.
In the figure, the positions of the baselines relative
to the current font size are shown as red (staff) lines. These lines
are labeled with abbreviations of the names of the baselines (e.g.,
TBE for "text-before-edge"). The baseline identified by the
dominant-baseline-identifier (A) is shown in blue. There is a break in the
staff lines to separately show the inner inline formatting
object. This is not necessary for this example, but this distinction
will become important in subsequent examples.
The "alignment-baseline" property is the primary control on
the positioning of an inner formatting object with respect to its
parent. For all but fo:character, the initial value of the
"alignment-baseline" property is "baseline". This
aligns the dominant-baseline of the inner inline formatting object
with the dominant baseline of the outer inline formatting object. This
is shown by the short blue line that connects the two separated
staffs (A) in the figure.
The glyphs determined by the fo:characters that are in the content of
the two formatting objects are aligned based on the script to which
the glyph belongs. Since this example only has Latin glyphs, they are
aligned to the "alphabetic" baseline.
In the next figure, the content of the inner inline formatting object
is in Gurmukhi, the script of the Punjabi language. The Gurmukhi
syllables are read as, "guru". Rather than use Unicode values for
these characters, they are symbolized by placing the Latin
transliteration in italic type. The structure of the example becomes:
<fo:inline>Apex <fo:inline>guru</fo:inline></fo:inline>
The only change from the previous example is that the glyphs of the
Gurmukhi script are aligned to the "hanging" baseline
of the inner inline formatting object. The alignment of that
formatting object itself, with respect to the outer inline
formatting object, is unchanged.
In the next figure, fragments of the text of the previous examples
make up the content of the outer inline formatting object.
The inner inline formatting object has a change of font-size, however.
The structure is:
<fo:inline>Apguru
<fo:inline font-size='.75em'>
Exji
</fo:inline>
</fo:inline>
In this example, the alignment of the inner inline formatting object
itself does not change, nor does the alignment of the smaller glyphs
inside the inner formatting object. The Latin glyphs are still
aligned to the "alphabetic" baseline and the Gurmukhi glyphs,
which are pronounced "ji" are aligned to the
"hanging" baseline. Note also that just changing the
"font-size" property did not change the baseline-table
in effect in the inner inline formatting object.
The next figure is equivalent to the previous example with the
Gurmukhi character replaced by ideographic characters.
These are aligned to the "ideographic" baseline.
To change the scaling of the lines of the baseline table, it is
necessary to use the "dominant-baseline" property on the
inner inline formatting object. The value of "reset-size"
causes the baseline-table font-size to be reset from the font-size of
the formatting object on which the "dominant-baseline"
property appears. The next figure shows the effect of this, using the
structure:
<fo:inline>Apguru
<fo:inline font-size='.75em'
dominant-baseline='reset-size'>
Exji
</fo:inline>
</fo:inline>
The alignment of the inner inline formatting object, with respect to
the outer inline formatting object, is still
determined by aligning the dominant baselines. But, the baseline-table
of the inner inline formatting object has been rescaled to the
font-size of the inner inline formatting object. Hence the smaller
glyphs align with each other.
But, what if it is more important that the small Gurmukhi glyphs align
with the large Gurmukhi glyphs than having the Latin glyphs align.
There are at least two ways to achieve this. The structure:
<fo:inline dominant-baseline='hanging'>Apguru
<fo:inline font-size='.75em'
dominant-baseline='reset-size'>
Exji
</fo:inline>
</fo:inline>
is illustrated in the next figure. The "hanging" baseline
becomes the dominant baseline and the initial value of the
"alignment-baseline" property causes the (newly) dominant
"hanging" baselines to be aligned as is shown by the
connection of the blue baselines.
It is also possible to achieve the effect of the above figure without
changing the dominant baseline. Instead it is sufficient to explicitly
specify that the inner inline formatting object is aligned on its
"hanging" baseline. This is done by:
<fo:inline>Apguru
<fo:inline font-size='.75em'
dominant-baseline='reset-size'
alignment-baseline='hanging'>
Exji
</fo:inline>
</fo:inline>
The only change this approach would make in the above figure is to
color the "hanging" baseline red and keep the
"alphabetic" baseline as the (blue) dominant baseline. This
baseline in the inner inline formatting object would not (as it does
not in the above figure) align with the "alphabetic"
baseline in the outer inline formatting object.
The third baseline alignment property is the
"baseline-shift" property. Like the properties other
than the "dominant-baseline" property, this property does
not change the baseline-table or the baseline-table font-size. It does
shift the whole baseline table of the parent formatting object so that
when an inner inline formatting object is aligned to one of the
parents baselines, the position of the inner inline formatting object
is shifted. This is illustrated in the next figure. The structure
which creates this figure is:
<fo:inline>Ap
<fo:inline baseline-shift='super'>1ji</fo:inline>
</fo:inline>
Because the whole set of baseline-table staff lines are shifted to the
position of the superscript baseline: it does not matter to which
baseline the glyphs in the superscript are aligned. The European
number "1" is aligned to the "alphabetic" baseline
and the Gurmukhi syllable "ji" is aligned to the
"hanging" baseline.
It is more common for the font-size of the superscript text to be
smaller than the font-size of the text to which it is appended.
Consider:
<fo:inline>Ap
<fo:inline font-size='.75em'
baseline-shift='super'>
1ji
</fo:inline>
</fo:inline>
Because changing the font-size on a superscript (or subscript) is
common, this is the one case where changing the font-size does cause
the baseline-table font-size to be reset when the
"dominant-baseline" property has its initial value. After
the rescaling, the default alignment to the dominant baseline
positions the inline formatting object for the superscript to the
dominant baseline position in the shifted baseline-table of the parent
formatting object.
The fourth alignment property is the "alignment-adjust"
property. This property is primarily used for objects, such as some
graphics, that do not belong to a particular script and do not have a
predefined alignment point. The "alignment-adjust"
property allows the author to assign where, on the start-edge
of the object, the
alignment point for that object lies.
7.13.1 "alignment-adjust"
XSL Definition:
| Value: | auto | baseline | before-edge
| text-before-edge | middle | central | after-edge
| text-after-edge | ideographic | alphabetic | hanging | mathematical
| <percentage> | <length>
| inherit |
| Initial: | auto |
| Applies to: | all inline formatting objects |
| Inherited: | no |
| Percentages: | see prose |
| Media: | visual |
The "alignment-adjust" property allows more precise alignment of
areas generated by formatting objects,
in particular for formatting objects,
such as graphics, that do not have a baseline-table
or lack the desired baseline in their baseline-table. With the
"alignment-adjust" property, the position of the baseline identified
by the "alignment-baseline" can be explicitly determined.
Values for the property have the following meaning:
-
auto
-
For a glyph, the alignment-point is the intersection of the
start-edge of the allocation-rectangle of the glyph-area and the
block-progression-direction position of the alignment-point from the
font as specified in [7.8.1 Fonts and Font Data].
For other inline-areas, the alignment-point is at the intersection of
the start-edge of the allocation-rectangle and the baseline identified by
the "alignment-baseline" property if this baseline exists in the
baseline-table for the dominant-baseline for the inline-area. If the
baseline-identifier does not exist in the baseline-table for the glyph
or other inline-area, then the User Agent may either use heuristics to
determine where that missing baseline would be or may use the
dominant-baseline as a fallback. For areas generated by a
fo:external-graphic, or fo:instream-foreign-object, the alignment
point is at the intersection of the start-edge and after-edge of the
allocation-rectangle of the area.
-
baseline
-
The alignment-point is at the intersection of
the start-edge of the allocation-rectangle and the
dominant-baseline of the area.
-
before-edge
-
The alignment-point is at the intersection of the start-edge of the allocation-rectangle and the "before-edge"
baseline of the area.
-
text-before-edge
-
The alignment-point is at the intersection of the start-edge of the allocation-rectangle and the
"text-before-edge" baseline of the area.
-
central
-
The alignment-point is at the intersection of the start-edge of the allocation-rectangle and the
"central" baseline of the area.
-
middle
-
The alignment-point is at the intersection of the start-edge of the allocation-rectangle and the
"middle" baseline of the area.
-
after-edge
-
The alignment-point is at the intersection of the start-edge of the allocation-rectangle and the "after-edge" baseline of
the area.
-
text-after-edge
-
The alignment-point is at the intersection of the start-edge of the allocation-rectangle and the
"text-after-edge" baseline of the area.
-
ideographic
-
The alignment-point is at the intersection of the start-edge of the allocation-rectangle and the
"ideographic" baseline of the area.
-
alphabetic
-
The alignment-point is at the intersection of the start-edge of the allocation-rectangle and the
"alphabetic" baseline of the area.
-
hanging
-
The alignment-point is at the intersection of the start-edge of the allocation-rectangle and the
"hanging" baseline of the area.
-
mathematical
-
The alignment-point is at the intersection of the start-edge of the allocation-rectangle and the
"mathematical" baseline of the area.
-
top
-
The alignment-point is at the intersection of the start-edge
of the allocation-rectangle and the "top" baseline of the area if the
writing-mode is horizontal. Otherwise, the dominant-baseline is used.
-
bottom
-
The alignment-point is at the intersection of the start-edge of the
allocation-rectangle and the "bottom" baseline of the area if the
writing-mode is horizontal. Otherwise, the dominant-baseline is used.
-
text-top
-
The alignment-point is at the intersection of the start-edge of the
allocation-rectangle and the "text-top" baseline of the area if the
writing-mode is horizontal. Otherwise, the dominant-baseline is used.
-
text-bottom
-
The alignment-point is at the intersection of the start-edge
of the allocation-rectangle and the "text-bottom" baseline of the area
if the writing-mode is horizontal. Otherwise, the dominant-baseline is
used.
-
<percentage>
-
The computed value of the property is this percentage multiplied by
the area's computed "height" if the area is generated by an
fo:external-graphic or fo:instream-foreign-object,
the "font-size" if the area was generated by an fo:character, and the "line-height"
otherwise. The alignment-point is on the start-edge of the
allocation-rectangle of the area
being aligned. Its position along the start-edge relative to the
intersection of the dominant-baseline and the start-edge is offset by
the computed value. The offset is opposite to the shift-direction if
that value is positive and in the shift-direction if that value is
negative value). A value of "0%" makes the dominant-baseline the
alignment point.
-
<length>
-
The alignment-point is on the start-edge of the
allocation-rectangle of the area being
aligned. Its position along the start-edge relative to the
intersection of the dominant-baseline and the start-edge is offset by
<length> value. The offset is opposite to the shift-direction if
that value is positive and in the shift-direction if that value is
negative. A value of "0cm" makes the dominant-baseline the
alignment point.
Implementations must support at least one of the "alignment-adjust"
values defined in this Recommendation.
7.13.2 "alignment-baseline"
XSL Definition:
| Value: | auto | baseline | before-edge
| text-before-edge | middle | central | after-edge
| text-after-edge | ideographic | alphabetic | hanging | mathematical
| inherit |
| Initial: | auto |
| Applies to: | all inline formatting objects |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
This property specifies how an object is aligned with respect to
its parent. That is, to which of the parent's baselines the
alignment-point of this object is aligned.
The alignment-adjust property specifies how the alignment point
is determined. It defaults to the baseline with the same name
as the computed value of the alignment-baseline property.
That is, the
position of "ideographic" alignment-point in the
block-progression-direction is the position of the
"ideographic" baseline in the baseline-table of the object being
aligned.
Values have the following meanings:
-
auto
-
The computed
value depends on the kind of object on which it is being used.
For fo:character, the value
is the dominant-baseline of the script to which the character belongs.
If the value of the "script" property on the parent formatting object is other than "auto" then use the baseline for that script; otherwise, use the dominant-baseline of the parent.
For all other objects, the value is computed as for the "baseline" value.
-
baseline
-
The alignment-point of the object being aligned is aligned with the
dominant-baseline of the parent area.
-
before-edge
-
The alignment-point of the object being aligned is aligned with the "before-edge"
baseline of the parent area.
-
text-before-edge
-
The alignment-point of the object being aligned is aligned with the
"text-before-edge" baseline of the parent area.
-
central
-
The alignment-point of the object being aligned is aligned with the
"central" baseline of the parent area.
-
middle
-
The alignment-point of the object being aligned is aligned with the
"middle" baseline of the parent area.
-
after-edge
-
The alignment-point of the object being aligned is aligned with the "after-edge" baseline of
the parent area.
-
text-after-edge
-
The alignment-point of the object being aligned is aligned with the
"text-after-edge" baseline of the parent area.
-
ideographic
-
The alignment-point of the object being aligned is aligned with the
"ideographic" baseline of the parent area.
-
alphabetic
-
The alignment-point of the object being aligned is aligned with the
"alphabetic" baseline of the parent area.
-
hanging
-
The alignment-point of the object being aligned is aligned with the
"hanging" baseline of the parent area.
-
mathematical
-
The alignment-point of the object being aligned is aligned with the
"mathematical" baseline of the parent area.
-
top
-
The alignment-point of the object being aligned is aligned
with the "top" baseline of the parent area if the writing-mode is
horizontal. Otherwise, the dominant-baseline is used.
-
bottom
-
The alignment-point of the object being aligned is aligned
with the "bottom" baseline of the parent area if the writing-mode is
horizontal. Otherwise, the dominant-baseline is used.
-
text-top
-
The alignment-point of the object being aligned is aligned
with the "text-top" baseline of the parent area if the writing-mode is
horizontal. Otherwise, the dominant-baseline is used.
-
text-bottom
-
The alignment-point of the object being aligned is aligned
with the "text-bottom" baseline of the parent area if the writing-mode is
horizontal. Otherwise, the dominant-baseline is used.
Implementations must support at least one of the "alignment-baseline"
values defined in this Recommendation.
7.13.3 "baseline-shift"
XSL Definition:
| Value: | baseline | sub | super | <percentage> | <length>
| inherit |
| Initial: | baseline |
| Applies to: | all inline formatting objects |
| Inherited: | no |
| Percentages: | refers to the "line-height" of the parent area |
| Media: | visual |
The "baseline-shift" property allows repositioning of the
dominant-baseline relative to the dominant-baseline of the parent
area. The shifted object might be a subscript or superscript. Within the
shifted object, the whole baseline-table is offset; not just a single
baseline. The amount of the shift is determined from information from
the parent area, the subscript or superscript offset from the
nominal-font of the parent area, percent of the
"line-height" of the parent area or an absolute value.
When the value of "baseline-shift"
is other than
"0", then the baseline-table font-size component of the
"dominant-baseline" property is re-computed to use the "font-size"
applicable to the formatting object on which the non-zero "baseline-shift"
property is specified.
Values for the property have the following meaning:
-
baseline
-
There is no baseline shift; the dominant-baseline remains in its original position.
-
sub
-
The dominant-baseline is shifted to the default position for
subscripts. The offset to this position
is determined using the font data for the nominal font. Because in most
fonts the subscript position is normally given relative to the
"alphabetic" baseline, the User Agent may compute the effective position for subscripts
for superscripts when some other baseline is dominant. The suggested
computation is to subtract the difference between the position of the
dominant baseline and the position of the "alphabetic" baseline from the
position of the subscript. The resulting offset is determined by
multiplying the effective subscript position by the dominant
baseline-table font-size. If there is no applicable font data the
User Agent may use heuristics to determine the offset.
-
super
-
The dominant-baseline is shifted to the default position for
superscripts. The offset to this position
is determined using the font data for the nominal font. Because in most
fonts the superscript position is normally given relative to the
"alphabetic" baseline, the User Agent may compute the effective position
for superscripts when some other baseline is dominant. The suggested
computation is to subtract the difference between the position of the
dominant baseline and the position of the "alphabetic" baseline from the
position of the superscript. The resulting offset is determined by
multiplying the effective superscript position by the dominant
baseline-table font-size. If there is no applicable font data the
User Agent may use heuristics to determine the offset.
-
<percentage>
-
The computed value of the property is this percentage multiplied by
the computed "line-height" of the parent area. The dominant-baseline
is shifted in the shift-direction (positive value) or opposite to the
shift-direction (negative value) of the parent area by the computed
value. A value of "0%" is equivalent to "baseline".
-
<length>
-
The dominant-baseline is shifted in the shift-direction (positive
value) or opposite to the shift-direction (negative value) of the
parent area by the <length> value. A value of "0cm" is equivalent
to "baseline".
NOTE:
Although it may seem that "baseline-shift" and "alignment-adjust"
properties are doing the same thing, there is an important although,
perhaps, subtle difference. For "alignment-adjust" the percentage
values refer to the "line-height" of the area being aligned. For
"baseline-shift" the percentage values refer to the "line-height" of
the parent. Similarly, it is the "sub" and "super" offsets of the
parent that are used to align the shifted baseline rather than the
"sub" or "super" offsets of the areas being positioned. To ensure a
consistent subscript or superscript position, it makes more sense to use
the parent as the reference rather than the subscript formatting object which
may have a changed "line-height" due to "font-size" changes in the
subscript or superscript formatting object.
Using the "alignment-adjust" property is more suitable for positioning
objects, such as graphics, that have no internal textual
structure. Using the "baseline-shift" property is intended for subscripts
and superscripts where the positioned object may itself be a textual
object. The baseline-shift provides a way to define a specific
baseline offset other than the named offsets that are defined relative
to the dominant-baseline. In addition, having "baseline-shift" makes
it easier for tool to generate the relevant properties; many
formatting programs already have a notion of baseline
shift.
7.13.4 "display-align"
XSL Definition:
| Value: | auto | before | center | after
| inherit |
| Initial: | auto |
| Applies to: | fo:table-cell, fo:region-body, fo:region-before, fo:region-after, fo:region-start, fo:region-end,
fo:block-container, fo:inline-container, fo:external-graphic,
fo:instream-foreign-object
|
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
This property specifies the alignment, in the block-progression-direction,
of the areas that are the children of a reference-area.
Values for the property have the following meaning:
-
auto
-
If the "relative-align" property applies to this formatting object
the "relative-align" property is used. If not, this value is treated
as if "before" had been specified.
-
before
-
The before-edge of the allocation-rectangle of the first
child area is placed coincident with the before-edge of the
content-rectangle of the reference-area.
-
center
-
The child areas are placed such that the
distance
between the before-edge of the allocation-rectangle of the
first child area and the before-edge of the content-rectangle
of the reference-area
is the same as the distance
between the after-edge of the allocation-rectangle of the
last child area and the after-edge of the content-rectangle
of the reference-area.
-
after
-
The after-edge of the allocation-rectangle of the last
child area is placed coincident with the after-edge of the
content-rectangle of the reference-area.
7.13.5 "dominant-baseline"
XSL Definition:
| Value: | auto | use-script | no-change | reset-size
| ideographic | alphabetic | hanging | mathematical
| central | middle | text-after-edge | text-before-edge
| inherit |
| Initial: | auto |
| Applies to: | all inline formatting objects |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
The "dominant-baseline" property is used to determine or
re-determine a scaled-baseline-table. A scaled-baseline-table is a
compound value with three components: a baseline-identifier for the
dominant-baseline, a derived baseline-table
and a baseline-table font-size.
Some values of the property re-determine all three values; other only
re-establish the baseline-table font-size. When the initial value,
"auto", would give an undesired result, this property can be used to
explicitly set the desired scaled-baseline-table.
NOTE:
The derived baseline-table is constructed using a baseline-table
in the font that corresponds to the computed value of the "writing-mode".
Values for the property have the following meaning:
-
auto
-
If this property occurs on a block-level formatting object, then
the computed value depends on the value of the "script"
property. There are two cases. If the value of the "script" property
is "auto", then, if the "writing-mode" is horizontal, then the
baseline-identifier for the dominant baseline is set to be "alphabetic",
else if the "writing-mode" is vertical, then the baseline-identifier
for the dominant baseline is set to be "central".
On the other hand, if the value of the "script"
property is anything other than "auto", then the value of the "script"
property is used to select the baseline-identifier for the dominant baseline.
The mapping from script to baseline-identifier is taken from the
nominal font. The derived baseline-table is constructed using the
baseline-table in the nominal font that corresponds to the
baseline-identifier for the dominant baseline.
The baseline-table font-size is changed to the value of the
"font-size" property on this formatting object.
Otherwise, if this property is not on a block-level formatting object,
then the baseline-identifier for the dominant baseline, the derived
baseline-table, and baseline-table font-size remain
the same as those of the parent formatting object. If the computed
"baseline-shift" value actually shifts the baseline, then the
baseline-table font-size is set to the value of the
"font-size" property on the formatting object on which the
"dominant-baseline" property occurs, otherwise the baseline-table
font-size remains the same as that of the parent formatting object. If
there is no parent formatting object, the derived baseline-table
is constructed as above for block-level formatting-objects.
-
use-script
-
The "script" property is used to select the baseline-identifier for
the dominant baseline.
The mapping from script to baseline-identifier is taken from the nominal font.
The derived baseline-table is constructed using the
baseline-table in the nominal font that corresponds to the
baseline-identifier for the dominant baseline.
The baseline-table font-size is changed to the value of the "font-size"
property on this formatting object.
-
no-change
-
The dominant-baseline, the baseline-table, and the baseline-table
font-size remain the same as that of the parent formatting object.
-
reset-size
-
The dominant-baseline and the baseline-table remain the same, but the
baseline-table font-size is changed to the value of the "font-size"
property on this formatting object. This re-scales the baseline-table for the
current "font-size".
-
ideographic
-
The baseline-identifier for the dominant-baseline is set
to be "ideographic".
The derived baseline-table is constructed using the "ideographic"
baseline-table in the nominal font.
The baseline-table font-size is changed to the value of the "font-size"
property on this formatting object.
-
alphabetic
-
The baseline-identifier for the dominant-baseline is set
to be "alphabetic".
The derived baseline-table is constructed using the "alphabetic"
baseline-table in the nominal font.
The baseline-table font-size is changed to the value of the "font-size"
property on this formatting object.
-
hanging
-
The baseline-identifier for the dominant-baseline is set
to be "hanging".
The derived baseline-table is constructed using the "hanging"
baseline-table in the nominal font.
The baseline-table font-size is changed to the value of the "font-size"
property on this formatting object.
-
mathematical
-
The baseline-identifier for the dominant-baseline is set
to be "mathematical".
The derived baseline-table is constructed using the "mathematical"
baseline-table in the nominal font.
The baseline-table font-size is changed to the value of the "font-size"
property on this formatting object.
-
central
-
The baseline-identifier for the
dominant-baseline is set to be "central".
The derived baseline-table is constructed from the defined baselines
in a baseline-table in the nominal font. That font baseline-table is
chosen using the following priority order of baseline-table names:
"ideographic", "alphabetic", "hanging", "mathematical".
The baseline-table font-size is changed to the value of the "font-size"
property on this formatting object.
-
middle
-
The baseline-identifier for the dominant-baseline is set
to be "middle".
The derived baseline-table is constructed from the defined baselines
in a baseline-table in the nominal font. That font baseline-table is
chosen using the following priority order of baseline-table names:
"alphabetic", "ideographic", "hanging", "mathematical".
The baseline-table font-size is changed to the value of the "font-size"
property on this formatting object.
-
text-after-edge
-
The baseline-identifier for the dominant-baseline is set
to be "text-after-edge".
The derived baseline-table is constructed from the
defined baselines in a baseline-table in the nominal font. The choice of
which font baseline-table to use from the baseline-tables in the nominal
font is implementation defined. The baseline-table font-size is changed
to the value of the "font-size" property on this formatting object.
NOTE:
Using the following priority order of baseline-table names:
"alphabetic", "ideographic", "hanging", "mathematical" is probably a
reasonable strategy for determining which font baseline-table to use.
-
text-before-edge
-
The baseline-identifier for the dominant-baseline is set
to be "text-before-edge".
The derived baseline-table is constructed from the
defined baselines in a baseline-table in the nominal font. The choice of
which baseline-table to use from the baseline-tables in the nominal
font is implementation defined.
The baseline-table font-size is changed to the
value of the "font-size" property on this formatting object.
NOTE:
Using the following priority order of baseline-table names:
'alphabetic', 'ideographic', 'hanging', 'mathematical' is probably a
reasonable strategy for determining which font baseline-table to use.
If there is no baseline-table in the nominal font or if the
baseline-table lacks an entry for the desired baseline, then the User
Agent may use heuristics to determine the position of the desired
baseline.
Implementations must support at least one of the "dominant-baseline"
values defined in this Recommendation.
7.13.6 "relative-align"
XSL Definition:
| Value: | before | baseline
| inherit |
| Initial: | before |
| Applies to: | fo:list-item, fo:table-cell |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
This property specifies the alignment, in the block-progression-direction,
between two or more areas.
If the "display-align" property applies to this formatting object and
has a value other than "auto" this property is ignored.
Values for the property have the following meaning:
-
before
-
For an fo:table-cell: for each row, the first child area of
all the cells that start in the row and that have this value is placed
such that the before-edge of the content-rectangle
is placed at
the same distance from the row grid. In addition, at least, one
of these first child areas of the cells
has to be placed with the before-edge of its allocation-rectangle
coincident with the before-edge of the content-rectangle
of the table-cell.
For an fo:list-item the before-edge of the first area descendant
generated by the fo:list-item-label is placed coincident with the
before-edge of the area generated by the fo:list-item.
Similarly the before-edge of the first
area descendant generated by the fo:list-item-body is placed coincident
with the before-edge of the area generated by the fo:list-item.
-
baseline
-
For an fo:table-cell: for each row, the first child area of
all the cells that start in the row and that have this value is placed
such that the dominant-baseline, as specified on the fo:table-row,
of the first line is placed at
the same distance from the row grid. In addition, at least, one
of these first child areas of the cells
has to be placed with the before-edge of its allocation-rectangle
coincident with the before-edge of the content-rectangle
of the table-cell.
NOTE:
That is, for all applicable cells the baseline of all the first
lines are all aligned and placed the minimum distance down in the
block-progression-direction. It should be noted that the start-edges
of the content-rectangles of the cells need not align.
For an fo:list-item the distance between the baseline of
the first line-area of the first area descendant generated by the
fo:list-item-label is the same as the distance between
the baseline of the
first line-area of the first area descendant generated by the
fo:list-item-body. In addition, at least, one of these first
area descendants has to be placed such that the before-edge of its
allocation-rectangle is coincident with the before-edge of the
content-rectangle of the list-item.
7.14 Area Dimension Properties
7.14.1 "block-progression-dimension"
Writing-mode Relative Equivalent of a CSS2 Property.
| Value: | auto | <length> | <percentage> | <length-range>
| inherit |
| Initial: | auto |
| Applies to: | see prose |
| Inherited: | no |
| Percentages: | see prose |
| Media: | visual |
This property specifies the block-progression-dimension
of the content-rectangle
for each area generated by this formatting object.
The user
may specify an explicit size (<length> or <percentage>)
or a <length-range>, allowing the size to be adjusted by the formatter.
This property does not apply when the "line-height" property
applies to the same dimension of the
areas generated by this formatting object.
Values have the following meanings:
-
auto
-
No constraint is imposed by this property.
The block-progression-dimension is determined by the formatter
taking all other constraints into account.
Specifying block-progression-dimension="auto" will set:
-
block-progression-dimension.minimum="auto"
-
block-progression-dimension.optimum="auto"
-
block-progression-dimension.maximum="auto"
-
<length>
-
Specifies a fixed block-progression-dimension.
Specifying block-progression-dimension=<length> will set:
-
block-progression-dimension.minimum=<length>
-
block-progression-dimension.optimum=<length>
-
block-progression-dimension.maximum=<length>
-
<percentage>
-
Specifies a percentage block-progression-dimension. The
percentage is calculated with respect to the corresponding dimension
of the closest area ancestor that was generated by a block-level
formatting object.
If that dimension
is not specified explicitly (i.e., it depends
on content's block-progression-dimension), the value is interpreted
as "auto".
Specifying block-progression-dimension=<percentage> will
set:
-
block-progression-dimension.minimum=<percentage>
-
block-progression-dimension.optimum=<percentage>
-
block-progression-dimension.maximum=<percentage>
-
<length-range>
-
Specifies the dimension as a length-range, consisting
of:
-
block-progression-dimension.optimum
This is the preferred dimension of the area created;
if minimum and
maximum are identical, the area is of a fixed dimension. If they are, respectively,
smaller and larger than optimum, then the area may be adjusted in
dimension within that range.
A value of "auto" may be specified for optimum, indicating that
there is no preferred dimension, but that the intrinsic or resolved dimension
of the area should be used. If minimum and/or maximum are not also
auto, then the dimension shall be constrained between those limits.
-
block-progression-dimension.minimum
-
block-progression-dimension.maximum
A value of "auto" may be specified for block-progression-dimension.maximum.
This indicates that there is no absolute maximum limit, and the
object may be sized to its intrinsic size.
Negative values for block-progression-dimension.minimum, block-progression-dimension.optimum,
and block-progression-dimension.maximum are invalid and are treated
as if "0pt" had been specified.
If the value of block-progression-dimension.optimum is "auto" and
the computed value of block-progression-dimension.minimum is greater
than the computed value of block-progression-dimension.maximum
the block-progression-dimension.minimum is treated as if the value of
block-progression-dimension.maximum had been specified.
7.14.2 "content-height"
XSL Definition:
| Value: | auto | scale-to-fit | <length> | <percentage> | inherit |
| Initial: | auto |
| Applies to: | fo:external-graphic, fo:instream-foreign-object |
| Inherited: | no |
| Percentages: | intrinsic height |
| Media: | visual |
Values have the following meanings:
-
auto
-
The content-height should be the intrinsic content-height.
-
scale-to-fit
-
A size of the content-height equal
to the height of the viewport.
This value implies a certain scaling factor to be applied onto the
content.
-
<length>
-
An absolute size for the content-height.
This value implies a certain scaling factor to be applied onto the
content.
-
<percentage>
-
A percentage representing a scaling factor for
the content-height.
Specifies the content-height of some object
(e.g., an external graphic). If the value is a percentage,
the value of this property is the percentage applied to the
intrinsic height.
7.14.3 "content-width"
XSL Definition:
| Value: | auto | scale-to-fit | <length> | <percentage> | inherit |
| Initial: | auto |
| Applies to: | fo:external-graphic, fo:instream-foreign-object |
| Inherited: | no |
| Percentages: | intrinsic width |
| Media: | visual |
Values have the following meanings:
-
auto
-
The content-width should be the intrinsic content-width.
-
scale-to-fit
-
A size of the content-width equal
to the width of the viewport.
This value implies a certain scaling factor to be applied onto the
content.
-
<length>
-
An absolute size for the content-width.
This value implies a certain scaling factor to be applied onto the
content.
-
<percentage>
-
A percentage representing a scaling factor for
the content-width.
Specifies the content-width of some object
(e.g., an external graphic). If the value is a percentage,
the value of this property is the percentage applied to the intrinsic width.
7.14.4 "height"
CSS2 Definition:
| Value: | <length> | <percentage> | auto | inherit |
| Initial: | auto |
| Applies to: | all elements but non-replaced inline elements, table columns,
and column groups |
| Inherited: | no |
| Percentages: | see prose |
| Media: | visual |
CSS2 Reference:
"height" property
http://www.w3.org/TR/REC-CSS2/visudet.html#propdef-height
This property specifies the content height of boxes generated
by block-level and replaced elements.
This property does not apply to non-replaced inline-level elements.
The height of a non-replaced inline element's boxes is given by
the element's (possibly inherited) 'line-height' value.
Values have the following meanings:
-
auto
-
The height depends on the values of other properties.
-
<length>
-
Specifies a fixed height.
-
<percentage>
-
Specifies a percentage height. The percentage is calculated
with respect to the height of the generated box's containing block.
If the height of the containing block is not specified explicitly
(i.e., it depends on content height), the value is interpreted like
"auto".
Negative values for 'height' are illegal.
XSL modifications to the CSS definition:
In XSL, this property is mapped to either "inline-progression-dimension"
or "block-progression-dimension", based on the applicable values
of the "writing-mode" and "reference-orientation" properties.
Details on the mapping are given in [5 Property Refinement / Resolution].
For a discussion of the "height" property in tables see:
http://www.w3.org/TR/REC-CSS2/tables.html
7.14.5 "inline-progression-dimension"
Writing-mode Relative Equivalent of a CSS2 Property.
| Value: | auto | <length> | <percentage> | <length-range>
| inherit |
| Initial: | auto |
| Applies to: | see prose |
| Inherited: | no |
| Percentages: | see prose |
| Media: | visual |
This property specifies the inline-progression-dimension
of the content-rectangle
for each area generated by this formatting object.
The user
may specify an explicit size (<length> or <percentage>)
or a <length-range>, allowing the size to be adjusted by the formatter.
This property does not apply when the "line-height" property
applies to the same dimension of the
areas generated by this formatting object.
Values have the following meanings:
-
auto
-
No constraint is imposed by this property.
The inline-progression-dimension is determined by the formatter
taking all other constraints into account.
Specifying inline-progression-dimension=auto will set:
-
inline-progression-dimension.minimum=auto
-
inline-progression-dimension.optimum=auto
-
inline-progression-dimension.maximum=auto
-
<length>
-
Specifies a fixed inline-progression-dimension.
Specifying inline-progression-dimension=<length> will set:
-
inline-progression-dimension.minimum=<length>
-
inline-progression-dimension.optimum=<length>
-
inline-progression-dimension.maximum=<length>
-
<percentage>
-
Specifies a percentage inline-progression-dimension. The
percentage is calculated with respect to the corresponding dimension
of the closest area ancestor that was generated by a block-level
formatting object.
If that dimension
is not specified explicitly (i.e., it depends
on content's inline-progression-dimension), the value is interpreted
as "auto".
Specifying inline-progression-dimension=<percentage> will
set:
-
inline-progression-dimension.minimum=<percentage>
-
inline-progression-dimension.optimum=<percentage>
-
inline-progression-dimension.maximum=<percentage>
-
<length-range>
-
Specifies the dimension as a length-range, consisting
of:
-
inline-progression-dimension.optimum
This is the preferred dimension of the area created, if minimum and
maximum are identical, the area is of a fixed dimension. If they are, respectively,
smaller and larger than optimum, then the area may be adjusted in
dimension within that range.
A value of "auto" may be specified for optimum, indicating that
there is no preferred dimension, but that the intrinsic or resolved dimension
of the area should be used. If minimum and/or maximum are not also
auto, then the dimension shall be constrained between those limits.
-
inline-progression-dimension.minimum
-
inline-progression-dimension.maximum
A value of "auto" may be specified for inline-progression-dimension.maximum.
This indicates that there is no absolute maximum limit, and the
object may be sized to its intrinsic size.
Negative values for inline-progression-dimension.minimum, inline-progression-dimension.optimum,
and inline-progression-dimension.maximum are invalid and are treated
as if "0pt" had been specified.
7.14.6 "max-height"
CSS2 Definition:
| Value: | <length> | <percentage> | none | inherit |
| Initial: | 0pt |
| Applies to: | all elements except non-replaced inline elements and table
elements |
| Inherited: | no |
| Percentages: | refer to height of containing block |
| Media: | visual |
CSS2 Reference:
"max-height" property
http://www.w3.org/TR/REC-CSS2/visudet.html#propdef-max-height
These two properties ["max-height" and "max-width"]
allow authors to constrain box heights to
a certain range. Values have the following meanings:
-
none
-
(Only on "max-height") No limit on the height of the box.
-
<length>
-
Specifies a fixed minimum or maximum computed height.
-
<percentage>
-
Specifies a percentage for determining the computed value.
The percentage is calculated with respect to the height of the generated
box's containing block. If the height of the containing block is
not specified explicitly (i.e., it depends on content height), the
percentage value is interpreted like "auto".
XSL modifications to the CSS definition:
In XSL, this property is mapped to either "inline-progression-dimension"
or "block-progression-dimension", based on the applicable values
of the "writing-mode" and "reference-orientation" properties.
Details on the mapping are given in [5 Property Refinement / Resolution].
7.14.7 "max-width"
CSS2 Definition:
| Value: | <length> | <percentage> | none | inherit |
| Initial: | none |
| Applies to: | all elements except non-replaced inline elements and table
elements |
| Inherited: | no |
| Percentages: | refer to width of containing block |
| Media: | visual |
CSS2 Reference:
"max-width" property
http://www.w3.org/TR/REC-CSS2/visudet.html#propdef-max-width
These two properties ["max-height" and "max-width"]
allow authors to constrain box widths to
a certain range. Values have the following meanings:
-
none
-
(Only on "max-width") No limit on the width of the box.
-
<length>
-
Specifies a fixed minimum or maximum computed width.
-
<percentage>
-
Specifies a percentage for determining the computed value.
The percentage is calculated with respect to the width of the generated
box's containing block.
XSL modifications to the CSS definition:
In XSL, this property is mapped to either "inline-progression-dimension"
or "block-progression-dimension", based on the applicable values
of the "writing-mode" and "reference-orientation" properties.
Details on the mapping are given in [5 Property Refinement / Resolution].
7.14.8 "min-height"
CSS2 Definition:
| Value: | <length> | <percentage> | inherit |
| Initial: | 0pt |
| Applies to: | all elements except non-replaced inline elements and table
elements |
| Inherited: | no |
| Percentages: | refer to height of containing block |
| Media: | visual |
CSS2 Reference:
"min-height" property
http://www.w3.org/TR/REC-CSS2/visudet.html#propdef-min-height
XSL modifications to the CSS definition:
In XSL, this property is mapped to either "inline-progression-dimension"
or "block-progression-dimension", based on the applicable values
of the "writing-mode" and "reference-orientation" properties.
Details on the mapping are given in [5 Property Refinement / Resolution].
7.14.9 "min-width"
CSS2 Definition:
| Value: | <length> | <percentage> | inherit |
| Initial: | depends on UA |
| Applies to: | all elements except non-replaced inline elements and table
elements |
| Inherited: | no |
| Percentages: | refer to width of containing block |
| Media: | visual |
CSS2 Reference:
"min-width" property
http://www.w3.org/TR/REC-CSS2/visudet.html#propdef-min-width
XSL modifications to the CSS definition:
In XSL, this property is mapped to either "inline-progression-dimension"
or "block-progression-dimension", based on the applicable values
of the "writing-mode" and "reference-orientation" properties.
Details on the mapping are given in [5 Property Refinement / Resolution].
7.14.10 "scaling"
XSL Definition:
| Value: | uniform | non-uniform | inherit |
| Initial: | uniform |
| Applies to: | fo:external-graphic, fo:instream-foreign-object |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
Values have the following meanings:
-
uniform
-
Scaling should preserve the aspect ratio.
-
non-uniform
-
Scaling need not preserve the aspect ratio.
Specifies whether scaling needs to preserve the
intrinsic aspect ratio.
7.14.11 "scaling-method"
XSL Definition:
| Value: | auto | integer-pixels | resample-any-method | inherit |
| Initial: | auto |
| Applies to: | fo:external-graphic, fo:instream-foreign-object |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
Values have the following meanings:
-
auto
-
The User Agent is free to choose either resampling,
integer scaling, or any other scaling method.
-
integer-pixels
-
The User Agent should scale the image
such that each pixel in the original image is scaled
to the nearest integer number of device-pixels that
yields an image less-then-or-equal-to the image size derived
from the content-height, content-width, and scaling properties.
-
resample-any-method
-
The User Agent should resample the supplied
image to provide an image that fills the size derived
from the content-height, content-width, and scaling properties.
The user agent may use any sampling method.
This property is used to indicate a preference in the scaling/sizing
tradeoff to be used when formatting bitmapped graphics.
NOTE:
This is defined as a preference to allow the user agent the
flexibility to adapt to device limitations and to accommodate
over-constrained situations involving min/max dimensions and
scale factors.
7.14.12 "width"
CSS2 Definition:
| Value: | <length> | <percentage> | auto | inherit |
| Initial: | auto |
| Applies to: | all elements but non-replaced inline elements, table-rows,
and row groups |
| Inherited: | no |
| Percentages: | refer to width of containing block |
| Media: | visual |
CSS2 Reference:
"width" property
http://www.w3.org/TR/REC-CSS2/visudet.html#propdef-width
This property specifies the content width of boxes generated
by block-level and replaced elements.
This property does not apply to non-replaced inline-level elements.
The width of a non-replaced inline element's boxes is that of the
rendered content within them (before any relative offset of children).
Recall that inline boxes flow into line boxes. The width of line boxes
is given by their containing block, but may be shorted by the
presence of floats.
The width of a replaced element's box is intrinsic and may be
scaled by the user agent if the value of this property is different
than 'auto'.
Values have the following meanings:
-
auto
-
The width depends on the values of other properties.
-
<length>
-
Specifies a fixed width.
-
<percentage>
-
Specifies a percentage width. The percentage is calculated
with respect to the width of the generated box's containing block.
Negative values for "width" are illegal.
XSL modifications to the CSS definition:
In XSL, this property is mapped to either "inline-progression-dimension"
or "block-progression-dimension", based on the applicable values
of the "writing-mode" and "reference-orientation" properties.
Details on the mapping are given in [5 Property Refinement / Resolution].
7.15 Block and Line-related Properties
7.15.1 "hyphenation-keep"
XSL Definition:
| Value: | auto | column | page | inherit |
| Initial: | auto |
| Applies to: | fo:block |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
Values have the following meanings:
-
auto
-
No restriction applies. The word may
be hyphenated at the end of any region.
-
column
-
Both parts of a hyphenated word shall
lie within a single column.
-
page
-
Both parts of a hyphenated word shall
lie within a single page.
Controls whether hyphenation can be
performed on the last line that fits in a given reference-area.
7.15.2 "hyphenation-ladder-count"
XSL Definition:
| Value: | no-limit | <number> | inherit |
| Initial: | no-limit |
| Applies to: | fo:block |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
Values have the following meanings:
-
no-limit
-
Any number of successive lines may
be hyphenated.
-
<integer>
-
An integer greater than or equal to 1.
Specifies a limit on the number of successive hyphenated
line-areas the formatter may generate in a
block-area.
7.15.3 "last-line-end-indent"
XSL Definition:
| Value: | <length> | <percentage> | inherit |
| Initial: | 0pt |
| Applies to: | fo:block |
| Inherited: | yes |
| Percentages: | refer to inline-progression-dimension of closest ancestor block-area that is not a line-area |
| Media: | visual |
Values have the following meanings:
-
<length>
-
The "last-line-end-indent" is specified as a length.
-
<percentage>
-
The "last-line-end-indent" is specified as a percentage of
the inline-progression-dimension of the closest ancestor block-area.
Specifies an indent to be applied to the
last line-area child
of the last block-area generated and returned by the formatting
object, and to
any line-area generated by the formatting object whose
following sibling is a block-area that is not a line-area.
It is
added to the block's end-edge. Positive values indent the
edge, negative values outdent the edge.
7.15.4 "line-height"
CSS2 Definition:
| Value: | normal | <length> | <number> | <percentage> | <space>
| inherit |
| Initial: | normal |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | refer to the font size of the element itself |
| Media: | visual |
CSS2 Reference:
"line-height" property
http://www.w3.org/TR/REC-CSS2/visudet.html#propdef-line-height
Values have the following meanings:
-
normal
-
Tells user agents to set the computed value to a "reasonable"
value based on the font size of the element. The value has the same
meaning as <number>. We recommend a computed value for "normal"
between 1.0 to 1.2.
-
<length>
-
The box height is set to this length. Negative values are
illegal.
-
<number>
-
The computed value of the property is this number multiplied
by the element's font size. Negative values are illegal. However,
the number, not the computed value, is inherited.
-
<percentage>
-
The computed value of the property is this percentage multiplied
by the element's computed font size. Negative values are illegal.
If the property is set on a block-level element whose content
is composed of inline-level elements, it specifies the minimal height
of each generated inline box.
If the property is set on an inline-level element, it specifies
the exact height of each box generated by the element. (Except for
inline replaced elements, where the height of the box is given by
the "height" property.)
When an element contains text that is rendered in more than one
font, user agents should determine the "line-height" value according
to the largest font size.
Generally, when there is only one value of "line-height" for
all inline boxes in a paragraph (and no tall images), the above
will ensure that baselines of successive lines are exactly "line-height"
apart. This is important when columns of text in different fonts
have to be aligned, for example in a table.
Note that replaced elements have a "font-size" and a "line-height"
property, even if they are not used directly to determine the height
of the box. The "font-size" is, however, used to define the "em"
and "ex" units, and the "line-height" has a role in the "vertical-align" property.
XSL modifications to the CSS definition:
In XSL the "line-height" property is used in determining the
half-leading trait.
XSL adds the following value with the following meaning:
-
<space>
-
Specifies the minimum, optimum, and maximum values,
the conditionality, and precedence of the "line-height" that
is used in determining the half-leading.
Negative values for line-height.minimum, line-height.optimum,
and line-height.maximum are invalid and will be interpreted as 0pt.
The line-height.conditionality setting
can be used to control the half-leading above the first line or
after the last line that is placed in a reference-area.
The line-height.precedence setting can be used to control the
merging of the half-leading with other spaces.
If line-height is specified using <length>, <percentage>,
or <number>, the formatter shall convert the single value to a
space-specifier with the subfields interpreted as follows:
-
line-height.minimum: the resultant computed value
(as a length) of the <length>, <percentage>, or <number>.
-
line-height.optimum: the resultant computed value (as a
length) of the <length>, <percentage>, or <number>.
-
line-height.maximum: the resultant computed value (as a
length) of the <length>, <percentage>, or <number>.
-
line-height.precedence: force.
-
line-height.conditionality: retain
7.15.5 "line-height-shift-adjustment"
XSL Definition:
| Value: | consider-shifts | disregard-shifts | inherit |
| Initial: | consider-shifts |
| Applies to: | fo:block |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
Values have the following meanings:
-
consider-shifts
-
In determining the line-height, include
the adjusted top-edge and bottom-edge of any characters that have
a baseline-shift.
-
disregard-shifts
-
In determining the line-height, include
the unshifted top-edge and bottom-edge of any characters that have
a baseline-shift.
This property is used to control whether
the line-height is adjusted for content that has a baseline-shift.
NOTE:
This property can be used to prevent superscript and subscript
characters from disrupting the line-spacing.
7.15.6 "line-stacking-strategy"
XSL Definition:
| Value: | line-height | font-height | max-height | inherit |
| Initial: | max-height |
| Applies to: | fo:block |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
Values have the following meanings:
-
line-height
-
Uses the per-inline-height-rectangle as described in
[4.5 Line-areas].
NOTE:
This matches CSS's line-height and positioning
strategy.
-
font-height
-
Uses the nominal-requested-line-rectangle as described in
[4.5 Line-areas].
-
max-height
-
Uses the maximal-line-rectangle as described in
[4.5 Line-areas].
Selects the strategy for positioning
adjacent lines, relative to each other.
Implementations must support at least the
"max-height" and "font-height" values defined in this Recommendation,
and may treat "line-height" as if "max-height" had been specified.
7.15.7 "linefeed-treatment"
XSL Definition:
| Value: | ignore | preserve | treat-as-space | treat-as-zero-width-space | inherit |
| Initial: | treat-as-space |
| Applies to: | see prose |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
Values have the following meanings:
-
ignore
-
Specifies that any character flow object whose Unicode
code point is U+000A shall be discarded during the refinement process.
-
preserve
-
Specifies no special action.
-
treat-as-space
-
Specifies that any character flow object whose Unicode code point
is U+000A (linefeed) shall be converted during the refinement
process into a character flow object whose Unicode code point is
U+0020 (space).
-
treat-as-zero-width-space
-
Specifies that any character flow object whose Unicode code point
is U+000A shall be converted during the refinement process into a
character flow object whose Unicode code point is U+200B (zero
width space).
NOTE:
The Unicode Standard recommends that
the zero width space is considered a valid line-break point and that
if two characters with a zero width space in between are placed
on the same line they are placed with no space between them and that
if they are placed on two lines no additional glyph area, such as for a
hyphen, is created at the line-break.
The "linefeed-treatment" property specifies the treatment of linefeeds
(character flow objects whose Unicode code point is U+000A)
during the refinement process.
7.15.8 "white-space-treatment"
XSL Definition:
| Value: | ignore | preserve | ignore-if-before-linefeed |
ignore-if-after-linefeed | ignore-if-surrounding-linefeed | inherit |
| Initial: | ignore-if-surrounding-linefeed |
| Applies to: | see prose |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
Values have the following meanings:
-
ignore
-
Specifies that any character flow object whose character
is classified, before any linefeed-treatment handling is considered,
as white space in XML,
except for U+000A (linefeed) characters,
shall be discarded during the refinement process.
-
preserve
-
Specifies that any character flow object whose character is classified,
before any linefeed-treatment handling is considered, as white space in
XML, except for U+000A (linefeed) characters, shall be converted during
the refinement process into a character flow object whose
Unicode code point is U+0020 (space).
-
ignore-if-before-linefeed
-
Specifies that any character flow object, except for U+000A (linefeed)
characters, whose character is classified, before any
linefeed-treatment handling is considered, as white space in XML
(or any sequence of such character flow objects) that immediately
precedes a character flow object whose Unicode code point, before
any linefeed-treatment handling is considered, is U+000A (linefeed),
shall be discarded during the refinement process.
-
ignore-if-after-linefeed
-
Specifies that any character flow object, except for U+000A (linefeed)
characters, whose character is classified, before any
linefeed-treatment handling is considered, as white space in XML
(or any sequence of such character flow objects) that immediately
follows a character flow object whose Unicode code point, before
any linefeed-treatment handling is considered, is U+000A (linefeed),
shall be discarded during the refinement process.
-
ignore-if-surrounding-linefeed
-
Specifies that any character flow object, except for U+000A (linefeed)
characters, whose character is classified, before any
linefeed-treatment handling is considered, as white space in XML
(or any sequence of such character flow objects) that immediately
precedes or follows a character flow object whose Unicode code
point, before any linefeed-treatment handling is considered, is
U+000A (linefeed), shall be discarded during the refinement
process.
The "white-space-treatment" property specifies the treatment during
the refinement process of character flow objects, except for linefeeds,
that are classified as white space in XML. This includes
U+0020 (space) and other white space characters but excludes U+000A
(linefeed). Linefeed treatment is determined by the
"linefeed-treatment" property.
7.15.9 "text-align"
CSS2 Definition:
as amended by
http://www.w3.org/Style/css2-updates/REC-CSS2-19980512-errata.html#x77
| Value: | start | center | end | justify | inside | outside
| left | right | <string> | inherit |
| Initial: | start |
| Applies to: | block-level elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"text-align" property
http://www.w3.org/TR/REC-CSS2/text.html#propdef-text-align
This property describes how inline content of a block is aligned.
Values have the following meanings:
-
left
-
center
-
right
-
justify
-
Left, right, center, and justify text, respectively.
-
<string>
-
Specifies a string on which cells in a table column will
align (see the section on horizontal alignment in a column for details
and an example). This value applies only to table cells. If set
on other elements, it will be treated as 'left' or 'right', depending
on whether 'direction' is 'ltr', or 'rtl', respectively.
A block of text is a stack of line boxes. In the case of
'left', 'right' and 'center', this property specifies how the inline
boxes within each line box align with respect to the line box's
left and right sides; alignment is not with respect to the viewport.
In the case of 'justify', the UA may stretch the inline boxes in
addition to adjusting their positions. (See also 'letter-spacing'
and 'word-spacing'.)
NOTE:
The actual justification algorithm used is user agent and written
language dependent.
Conforming user agents may interpret the value 'justify' as 'left'
or 'right', depending on whether the element's default writing direction
is left-to-right or right-to-left, respectively.
XSL modifications to the CSS definition:
Values have the following meanings:
-
start
-
Specifies that the content is to be aligned on the start-edge
in the inline-progression-direction.
-
center
-
Specifies that the content is to
be centered in the inline-progression-direction.
-
end
-
Specifies that the content is to be aligned on the end-edge
in the inline-progression-direction.
-
justify
-
Specifies that the contents is to
be expanded to fill the available width in the inline-progression-direction.
The last (or only) line of any block, and any lines in the
block ending in U+000A, will be aligned in
accordance with the "text-align-last"
property value. If such lines are to be justified specify
"text-align-last='justify'".
-
inside
-
If the page binding edge is on the start-edge,
the alignment will be start. If the binding is the end-edge,
the alignment will be end. If neither, use start alignment.
-
outside
-
If the page binding edge is on the start-edge,
the alignment will be end. If the binding is the end-edge, the
alignment will be start. If neither, use end alignment.
-
left
-
Interpreted as "text-align='start'".
-
right
-
Interpreted as "text-align='end'".
-
<string>
-
Specifies a string on which content of cells in a table column will
align (see the section, in the CSS2 Recommendation, on horizontal
alignment in a column for details
and an example). This value applies only if the formatting object is
a descendant of a
table cell. If set on other formatting objects,
it will be treated as "start".
This property describes how inline content of a block is
aligned. For fo:external-graphic, fo:instream-foreign-object, and
fo:table-and-caption it specifies the alignment of other areas as
described in the constraint section for these formatting objects.
7.15.10 "text-align-last"
XSL Definition:
| Value: | relative | start | center | end | justify | inside
| outside | left | right | inherit |
| Initial: | relative |
| Applies to: | fo:block |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
Values have the following meanings:
-
relative
-
If text-align is justify, then the alignment of the last
line, and of any line ending in U+000A,
will be start. If text-align is not justify,
text-align-last will use the value of text-align.
-
start
-
Specifies that the content is to be aligned on the start-edge
in the inline-progression-direction.
-
center
-
Specifies that the contents is to
be centered in the inline-progression-direction.
-
end
-
Specifies that the content is to be aligned on the end-edge
in the inline-progression-direction.
-
justify
-
Specifies that the contents is to
be expanded to fill the available width in the inline-progression-direction.
-
inside
-
If the page binding edge is on the start-edge,
the alignment will be start. If the binding is the end-edge,
the alignment will be end. If neither, use start-side.
-
outside
-
If the page binding edge is on the start-edge,
the alignment will be end. If the binding is the end-edge the
alignment will be start. If neither, use end alignment.
-
left
-
Interpreted as "text-align-last='start'".
-
right
-
Interpreted as "text-align-last='end'".
Specifies the alignment of the last
line-area child of the last block-area generated and returned
by the formatting object, and to
any line-area generated by the formatting object whose
following sibling is a block-area that is not a line-area,
and any lines in the block ending in U+000A.
7.15.11 "text-indent"
CSS2 Definition:
as amended by
http://www.w3.org/Style/css2-updates/REC-CSS2-19980512-errata.html#x76
| Value: | <length> | <percentage> | inherit |
| Initial: | 0pt |
| Applies to: | block-level elements |
| Inherited: | yes |
| Percentages: | refer to width of containing block |
| Media: | visual |
CSS2 Reference:
"text-indent" property
http://www.w3.org/TR/REC-CSS2/text.html#propdef-text-indent
This property specifies the indentation of the first line of
text in a block. More precisely, it specifies the indentation of
the first box that flows into the block's first line box. The box is
indented with respect to the left (or right, for right-to-left layout)
edge of the line box. User agents should render this indentation
as blank space.
Values have the following meanings:
-
<length>
-
The indentation is a fixed length.
-
<percentage>
-
The indentation is a percentage of the containing block
width
The value of 'text-indent' may be negative, but there may
be implementation-specific limits.
If the value of 'text-indent'
is negative, the value of 'overflow' will affect whether the
text is visible.
XSL modifications to the CSS definition:
The "text-indent" property specifies an adjustment to the
start-indent of the
first child L of the first block-area
generated and returned by the formatting object,
provided L is a line-area.
A negative value specifies a hanging indent (outdent) on the
first line.
7.15.12 "white-space-collapse"
XSL Definition:
| Value: | false | true | inherit |
| Initial: | true |
| Applies to: | see prose |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
Values have the following meanings:
-
false
-
Specifies no special action.
-
true
-
Specifies, for any character flow object such
that:
-
its character
is classified as white space in XML,
and
-
it is not,
however, a U+000A (linefeed) character,
and
-
the immediately preceding flow object is a character flow
object with a character
classified as white space in XML
or the immediately
following flow object is a linefeed,
that flow object shall not generate an area.
The "white-space-collapse" property specifies the treatment of
consecutive white space during
area tree construction.
The overall effect of handling the white-space-treatment and
linefeed-treatment properties during refinement and the
white-space-collapse property during area tree generation
is as follows:
after refinement, where some white space
characters may have been discarded or turned into space
characters, all remaining runs of two or more consecutive spaces
are replaced by a single space, then any remaining space
immediately adjacent to a remaining linefeed is also discarded.
An implementation is free to use any algorithm to achieve an
equivalent effect.
7.15.13 "wrap-option"
XSL Definition:
| Value: | no-wrap | wrap | inherit |
| Initial: | wrap |
| Applies to: | fo:block, fo:inline, fo:page-number, fo:page-number-citation |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
Values have the following meanings:
-
no-wrap
-
No line-wrapping will be performed.
In the case when lines are longer than the available width of
the content-rectangle, the overflow will be treated in accordance
with the "overflow" property specified on the reference-area.
-
wrap
-
Line-breaking will occur if the line
overflows the available block width. No special markers or other
treatment will occur.
Specifies how line-wrapping (line-breaking)
of the content of the formatting object is to be
handled.
Implementations must support the "no-wrap" value, as defined in
this Recommendation, when the value of "linefeed-treatment" is
"preserve".
7.16 Character Properties
7.16.1 "character"
XSL Definition:
| Value: | <character> |
| Initial: | N/A, value is required |
| Applies to: | fo:character |
| Inherited: | no, a value is required |
| Percentages: | N/A |
| Media: | visual |
Values have the following meanings:
-
<character>
Specifies the code point of the Unicode character
to be presented.
7.16.2 "letter-spacing"
CSS2 Definition:
| Value: | normal | <length> | <space> | inherit |
| Initial: | normal |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"letter-spacing" property
http://www.w3.org/TR/REC-CSS2/text.html#propdef-letter-spacing
This property specifies spacing behavior between text
characters. Values have the following meanings:
-
normal
-
The spacing is the normal spacing for the current font.
This value allows the user agent to alter the space between characters
in order to justify text.
-
<length>
-
This value indicates inter-character space in addition
to the default space between characters. Values may be negative,
but there may be implementation-specific limits. User agents may
not further increase or decrease the inter-character space in order
to justify text.
Character-spacing algorithms are user agent
dependent.
Character spacing may also be influenced by justification (see the
"text-align" property).
When the resultant space between two characters is not the same
as the default space, user agents should not use ligatures.
Conforming user agents may consider the value of the 'letter-spacing'
property to be 'normal'.
XSL modifications to the CSS definition:
The following value type has been added for XSL:
-
<space>
-
This allows the user to specify a range of adjustments
in addition to the default space between characters.
The minimum
and maximum values specify the limits of the adjustment.
Default space between characters is defined to be 0pt, i.e.,
glyph-areas stacked with no extra space between the
allocation-rectangles of the glyph-areas.
The inline-progression-dimension
of the glyph-area is obtained by formatting the fo:character.
For an fo:character that in the Unicode database is
classified as "Alphabetic", unless the
treat-as-word-space trait has the value "true",
the space-start and space-end traits are each set to a value
as follows:
-
For "normal":
.optimum = "the normal spacing for the current font" / 2,
.maximum = auto,
.minimum = auto,
.precedence = force, and
.conditionality = discard. A value of auto for a component implies
that the limits are User Agent specific.
-
For a <length>:
.optimum = <length> / 2,
.maximum = .optimum,
.minimum = .optimum,
.precedence = force, and
.conditionality = discard.
-
For a <space>:
a value that is half the value of the "letter-spacing"
property
for the numeric components and the value for the .precedence and
.conditionality components.
The initial values for .precedence is "force" and
for .conditionality "discard".
The CSS statement that "Conforming user agents may consider the
value of the 'letter-spacing' property to be 'normal'." does not apply
in XSL, if the User Agent implements the "Extended" property set.
NOTE:
If it is desired that the letter space combine with other spaces that have
less than forcing precedence, then the value of the "letter-space" should
be specified as a <space> with precedence less than force which
implies that space combines according to the space resolution
rules described in [4.3 Spaces and Conditionality].
The algorithm for resolving the adjusted values between word spacing
and letter spacing is User Agent dependent.
7.16.3 "suppress-at-line-break"
XSL Definition:
| Value: | auto | suppress | retain | inherit |
| Initial: | auto |
| Applies to: | fo:character |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
This property applies only to fo:character
and determines whether the character's
representation shall be suppressed when it would occur adjacent to a
formatter-generated line break.
Multiple characters may be so suppressed.
This property has the following values:
-
auto
-
The value of this property is determined by the Unicode value of the
object's character property. The character at code point U+0020 is
treated as if 'suppress' had been specified. All other characters are
treated as if 'retain' had been specified.
This value does not automatically suppress the presentation of the
non-breaking-space (U+00A0), the fixed spaces (U+2000 through U+200A),
or the ideographic-space (U+3000).
-
suppress
-
If the glyph-area generated by the fo:character is first or last in a
line-building partition (see section [4.7.2 Line-building])
then it is deleted rather than being placed in the area tree, together
with all adjacent areas with a suppress-at-line-break value of suppress. Otherwise it is retained and placed in the
area tree.
-
retain
-
The glyph-area generated by the fo:character shall be placed in the area
tree whether or not it is first or last in a line-building partition.
7.16.4 "text-decoration"
CSS2 Definition:
| Value: | none | [ [ underline | no-underline] || [ overline | no-overline ]
|| [ line-through | no-line-through ] || [ blink | no-blink ] ]
| inherit |
| Initial: | none |
| Applies to: | all elements |
| Inherited: | no, but see prose |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"text-decoration" property
http://www.w3.org/TR/REC-CSS2/text.html#propdef-text-decoration
This property describes decorations that are added to
the text of an element. If the property is specified for a block-level
element, it affects all inline-level descendants of the element. If
it is specified for (or affects) an inline-level element, it affects
all boxes generated by the element. If the element has no content
or no text content (e.g., the IMG element in HTML), user agents
must ignore this property.
Values have the following meanings:
-
none
-
Produces no text decoration.
-
underline
-
Each line of text is underlined.
-
overline
-
Each line of text has a line above it.
-
line-through
-
Each line of text has a line through the middle
-
blink
-
Text blinks (alternates between visible and invisible).
Conforming user agents are not required to support this value.
The color(s) required for the text decoration should be
derived from the "color" property value.
This property is not inherited, but descendant boxes of a block
box should be formatted with the same decoration (e.g., they should
all be underlined). The color of decorations should remain the same
even if descendant elements have different "color" values.
XSL modifications to the CSS definition:
XSL adds the following values with the following meanings:
-
no-underline
-
Turns off underlining, if any.
-
no-overline
-
Turns off overlining, if any.
-
no-line-through
-
Turns off line-through, if any.
-
no-blink
-
Turns off blinking, if any.
7.16.5 "text-shadow"
CSS2 Definition:
| Value: | none | [<color> || <length> <length> <length>?
,]* [<color> || <length> <length> <length>?] | inherit |
| Initial: | none |
| Applies to: | all elements |
| Inherited: | no, see prose |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"text-shadow" property
http://www.w3.org/TR/REC-CSS2/text.html#propdef-text-shadow
This property accepts a comma-separated list of shadow
effects to be applied to the text of the element. The shadow effects
are applied in the order specified and may thus overlay each other,
but they will never overlay the text itself. Shadow effects do not
alter the size of a box, but may extend beyond its boundaries. The
stack level of the shadow effects is the same as for the element
itself.
Each shadow effect must specify a shadow offset and may optionally
specify a blur radius and a shadow color.
A shadow offset is specified with two "length" values that indicate
the distance from the text. The first length value specifies the
horizontal distance to the right of the text. A negative horizontal
length value places the shadow to the left of the text. The second length
value specifies the vertical distance below the text. A negative
vertical length value places the shadow above the text.
A blur radius may optionally be specified after the shadow offset.
The blur radius is a length value that indicates the boundaries
of the blur effect. The exact algorithm for computing the blur effect
is not specified.
A color value may optionally be specified before or after the
length values of the shadow effect. The color value will be used
as the basis for the shadow effect. If no color is specified, the
value of the "color" property will be used instead.
7.16.6 "text-transform"
CSS2 Definition:
| Value: | capitalize | uppercase | lowercase | none | inherit |
| Initial: | none |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"text-transform" property
http://www.w3.org/TR/REC-CSS2/text.html#propdef-text-transform
This property controls capitalization effects of an element's
text. Values have the following meanings:
-
capitalize
-
Puts the first character of each word in uppercase.
-
uppercase
-
Puts all characters of each word in uppercase.
-
lowercase
-
Puts all characters of each word in lowercase.
-
none
-
No capitalization effects.
The actual transformation in each case is written language
dependent. See [RFC2070]
for ways to find the language
of an element.
Conforming user agents may consider the value of "text-transform"
to be "none" for characters that are not from the ISO Latin-1 repertoire
and for elements in languages for which the transformation is different
from that specified by the case-conversion tables of Unicode or
ISO 10646.
XSL modifications to the CSS definition:
There are severe internationalization issues with the use
of this property. It has been retained for CSS compatibility, but
its use is not recommended in XSL.
7.16.7 "treat-as-word-space"
XSL Definition:
| Value: | auto | true | false | inherit |
| Initial: | auto |
| Applies to: | fo:character |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
This property determines if the character shall be treated
as a word space or as a normal letter.
This property has the following values:
-
auto
-
The value of this property is determined by the Unicode
code point for the character.
As the default behavior:
-
The characters at code points U+0020 and U+00A0 are
treated as if 'true' had been specified. All other characters are
treated as if 'false' had been specified.
-
This property does not automatically apply word spacing
to the fixed spaces (U+2000 through U+200A) or the ideographic-space
(U+3000).
-
This default behavior can be overridden by
information in the font used for formatting the character,
which can specify additional characters that may be
treated as "word spaces".
-
true
-
This inline-progression-dimension of the character
shall be adjusted as described in
the "word-spacing" property.
-
false
-
This character shall not have a word spacing adjustment
applied.
7.16.8 "word-spacing"
CSS2 Definition:
| Value: | normal | <length> | <space> | inherit |
| Initial: | normal |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"word-spacing" property
http://www.w3.org/TR/REC-CSS2/text.html#propdef-word-spacing
This property specifies spacing behavior between words.
Values have the following meanings:
-
normal
-
The normal inter-word space, as defined by the current
font and/or the UA.
-
<length>
-
This value indicates inter-word space in addition to the
default space between words. Values may be negative, but there may
be implementation-specific limits.
Word spacing algorithms are user agent-dependent. Word
spacing is also influenced by justification (see the 'text-align'
property).
XSL modifications to the CSS definition:
The following value type has been added for XSL:
-
<space>
-
This allows the user to specify a range of adjustments
in addition to the default space between words.
The minimum
and maximum values specify the limits of the adjustment.
Default space between words is defined to be
the inline-progression-dimension
of the glyph-area obtained by formatting the current
fo:character whose
treat-as-word-space trait has the value "true".
For fo:character whose treat-as-word-space trait has the value "true",
the space-start and space-end traits are each set to a value
as follows:
-
For "normal":
.optimum = ("the normal inter-word space, as defined by the
current font and/or the UA" - "the inline-progression-dimension
of the glyph-area obtained by formatting the fo:character") / 2,
.maximum = .optimum,
.minimum = .optimum,
.precedence = force, and
.conditionality = discard.
-
For a <length>:
.optimum = <length> / 2,
.maximum = .optimum,
.minimum = .optimum,
.precedence = force, and
.conditionality = discard.
-
For a <space>:
a value that is half the value of the "word-spacing"
property
for the numeric components and the value for the .precedence and
.conditionality components.
The initial values for .precedence is "force" and
for .conditionality "discard".
NOTE:
If it is desired that the word space combine with other spaces that have
less than forcing precedence, then the value of the word space should
be specified as a <space> with precedence less than force which
implies that space combines according to the space resolution
rules described in [4.3 Spaces and Conditionality].
The algorithm for resolving the adjusted values between word spacing
and letter spacing is User Agent dependent.
NOTE:
The "word-spacing" property only affects the
placement of glyphs
and not the shape that may be associated with the characters. For example,
adjusting a "_" treated as a word space does not lengthen or
shorten the
"_" glyph.
7.17 Color-related Properties
7.17.1 "color"
CSS2 Definition:
| Value: | <color> | inherit |
| Initial: | depends on user agent |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"color" property
http://www.w3.org/TR/REC-CSS2/colors.html#propdef-color
-
<color>
-
Any valid color specification.
This property describes the foreground color of an element's
text content.
XSL modifications to the CSS definition:
XSL adds an "rgb-icc" function (see [5.10.2 Color Functions]) as a valid value of this property.
7.17.2 "color-profile-name"
XSL Definition:
| Value: | <name> | inherit |
| Initial: | N/A, value is required |
| Applies to: | fo:color-profile |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
-
<name>
Specifies the name of a color-profile for internal references.
7.17.3 "rendering-intent"
XSL Definition:
| Value: | auto | perceptual | relative-colorimetric | saturation | absolute-colorimetric | inherit |
| Initial: | auto |
| Applies to: | fo:color-profile |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
"rendering-intent" permits the specification of a color-profile
rendering-intent other than the default.
"rendering-intent" is applicable primarily to color-profiles
corresponding to CMYK color
spaces. The different options cause different methods to be used for
translating colors to the color gamut of the target rendering device.
Values have the following meanings:
-
auto
-
This is the default behavior. The User Agent determines the best
intent based on the content type. For image content containing an
embedded profile, it shall be assumed that the intent specified
within the profile is the desired intent. Otherwise, the user agent
shall use the current profile and force the intent,
overriding any intent that might be stored in the profile itself.
-
perceptual
-
This method, often the preferred choice for images,
preserves the relationship between colors. It attempts to
maintain relative color values among the pixels as they are
mapped to the target device
gamut. Sometimes pixel values that were originally within
the target device gamut are changed in order to avoid hue shifts
and discontinuities and to preserve as much as possible the overall
appearance of the scene.
-
relative-colorimetric
-
Leaves colors that fall inside the gamut unchanged.
This method usually converts out of gamut colors to colors
that have the same lightness but fall just inside the gamut.
-
saturation
-
Preserves the relative saturation (chroma) values of the original pixels.
Out of gamut colors are converted to colors that have
the same saturation but fall just inside the gamut.
-
absolute-colorimetric
-
Disables white point matching when converting colors.
This option is generally not recommended.
7.18 Float-related Properties
7.18.1 "clear"
CSS2 Definition:
| Value: | start | end | left | right | both | none | inherit |
| Initial: | none |
| Applies to: | block-level elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"clear" property
http://www.w3.org/TR/REC-CSS2/visuren.html#propdef-clear
This property indicates which sides of an element's box(es) may
not be adjacent to an earlier floating box. (It may be that the
element itself has floating descendants; the 'clear' property has
no effect on those.)
This property may only be specified for block-level elements
(including floats). For compact and run-in boxes, this property
applies to the final block box to which the compact or run-in box
belongs.
Values have the following meanings when applied to non-floating
block boxes:
-
left
-
The top margin of the generated box is increased enough
that the top border edge is below the bottom outer edge of any left-floating
boxes that resulted from elements earlier in the source document.
-
right
-
The top margin of the generated box is increased enough
that the top border edge is below the bottom outer edge of any right-floating
boxes that resulted from elements earlier in the source document.
-
both
-
The generated box is moved below all floating boxes of
earlier elements in the source document.
-
none
-
No constraint on the box's position with respect to floats.
When the property is set on floating elements, it results in
a modification of the rules for positioning the float. An extra
constraint (#10) is added [to those specified in the description
of the 'float' property]:
10. The top outer edge of the float must be below the bottom
outer edge of all earlier left-floating boxes (in the case of 'clear:
left'), or all earlier right-floating boxes (in the case of 'clear:
right'), or both ('clear: both').
XSL modifications to the CSS definition:
A start-float is defined to mean an area with area-class "xsl-side-float" that
was generated by an fo:float with property "float" specified as "left" or "start".
An end-float is defined to mean an area with area-class "xsl-side-float" that
was generated by an fo:float with property "float" specified as "right" or "end".
A side-float is defined to mean either a start-float or an end-float.
An area is defined to "clear"
a side-float if the before-edge of the
area's border-rectangle is positioned to be after the after-edge of
the float, or if the area is not a descendant of the side-float's parent
reference-area.
A block-level formatting object is defined "to clear" a side-float
if the areas generated by the formatting object clear the side-float.
In XSL this property applies to block-level formatting objects and fo:float.
The clear property
when applied to an fo:float that generates side-floats
does not apply to the fo:float's anchor-area.
Values have the following meanings:
-
start
-
Specifies that each area generated
by the formatting object must
clear every start-float whose parent reference-area is the nearest
ancestor reference-area of the generated area, provided the start-float
was generated by an fo:float that is before this formatting object,
using pre-order traversal order of the formatting tree. Additionally
specifies that each area generated by the formatting object must
be placed so that the reference-area chain containing the generated
area's nearest ancestor reference-area does not contain a later
reference-area that is the parent of a start-float generated by an
fo:float that is before this formatting object, using pre-order
traversal of the formatting tree.
-
end
-
Specifies that each area
generated by the formatting object must
clear every end-float whose parent reference-area is the nearest
ancestor reference-area of the generated area, provided the end-float
was generated by an fo:float that is before this formatting object,
using pre-order traversal order of the formatting tree. Additionally
specifies that each area generated by the formatting object must
be placed so that the reference-area chain containing the generated
area's nearest ancestor reference-area does not contain a later
reference-area that is the parent of an end-float generated by an
fo:float that is before this formatting object, using pre-order traversal
of the formatting tree.
-
left
-
Interpreted as "clear='start'".
-
right
-
Interpreted as "clear='end'".
-
both
-
Specifies that each area generated
by the formatting object must
clear every side-float whose parent reference-area is the nearest
ancestor reference-area of the generated area, provided the side-float
was generated by an fo:float that is before this formatting object,
using pre-order traversal order of the formatting tree. Additionally
specifies that each area generated by the formatting object must
be placed so that the reference-area chain containing the generated
area's nearest ancestor reference-area does not contain a later
reference-area that is the parent of a side-float generated by an
fo:float that is before this formatting object, using pre-order traversal
of the formatting tree.
-
none
-
This property does not impose any constraints.
When a block-level formatting object is constrained by the "clear" property,
its space-before property component values may be altered as necessary
for each area that it generates, in order to meet the
constraint. The alterations are constrained to produce the minimum
additional space required to meet the constraint of the "clear" property.
NOTE:
Depending on how near a side-float's after-edge is to
the after-edge of its parent reference-area, a block-level
formatting object may not be able to generate an area that is
a descendant of the side-float's parent reference-area.
In this case the first block-area generated by the formatting object
must be placed in one of the following reference-areas in
the reference-area chain that contains the side-float's
parent reference-area.
7.18.2 "float"
CSS2 Definition:
| Value: | before | start | end | left | right | none | inherit |
| Initial: | none |
| Applies to: | all but positioned elements and generated content |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"float" property
http://www.w3.org/TR/REC-CSS2/visuren.html#propdef-float
This property specifies whether a box should float to
the left, right, or not at all. It may be set for elements that
generate boxes that are not absolutely positioned. Values have the following
meanings:
-
left
-
The element generates a block box that is floated to the
left. Content flows on the right side of the box, starting at the
top (subject to the "clear" property). The "display" is ignored,
unless it has the value "none".
-
right
-
Same as "left", but content flows on the left side of the
box, starting at the top.
-
none
-
The box is not floated.
Here are the precise rules that govern the behavior of floats:
1. The left outer edge of a left-floating box may not be to the
left of the left edge of its containing block. An analogous rule
holds for right-floating elements.
2. If the current box is left-floating, and there are any left
floating boxes generated by elements earlier in the source document,
then for each such earlier box, either the left outer edge of the
current box must be to the right of the right outer edge of the
earlier box, or its top must be lower than the bottom of the earlier
box. Analogous rules hold for right-floating boxes.
3. The right outer edge of a left-floating box may not be to the
right of the left outer edge of any right-floating box that is to
the right of it. Analogous rules hold for right-floating elements.
4. A floating box's outer top may not be higher than the top of
its containing block.
5. The outer top of a floating box may not be higher than the
outer top of any block or floated box generated by an element earlier
in the source document.
6. The outer top of an element's floating box may not be higher
than the top of any line-box containing a box generated by an element
earlier in the source document.
7. A left-floating box that has another left-floating box to its
left may not have its right outer edge to the right of its containing
block's right edge. (Loosely: a left float may not stick out at
the right edge, unless it is already as far to the left as possible.)
An analogous rule holds for right-floating elements.
8. A floating box must be placed as high as possible.
9. A left-floating box must be put as far to the left as possible,
a right-floating box as far to the right as possible. A higher position
is preferred over one that is further to the left/right.
XSL modifications to the CSS definition:
The following values have been added for XSL: "before", "start", and "end".
In XSL this property applies only to fo:float
Values have the following meanings:
-
before
-
Specifies that the block-areas generated by the fo:float shall be
with area-class "xsl-before-float", and shall be descendants of
a before-float-reference-area generated by a conditional sub-region
of a region-body.
-
start
-
Specifies that the block-areas generated by the fo:float
shall be with area-class "xsl-side-float" and shall be floated toward
the start-edge of the reference area.
-
end
-
Specifies that the block-areas returned by the fo:float shall be
with area-class "xsl-side-float" and shall be floated toward
the end-edge of the reference area.
-
left
-
Interpreted as "float='start'".
-
right
-
Interpreted as "float='end'".
-
none
-
Specifies that the block-areas generated by the fo:float
shall be normal.
This property determines the area-class trait of the
block-areas returned by the fo:float, which controls the placement
and parent of these block-areas.
7.18.3 "intrusion-displace"
XSL Definition:
| Value: | auto | none | line | indent | block | inherit |
| Initial: | auto |
| Applies to: | fo:block, fo:block-container,
fo:table-and-caption, fo:table, fo:table-caption,
fo:list-block, fo:list-item.
|
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
Values have the following meanings:
-
auto
-
For a reference-area, this value is treated as if "block" had
been specified. For any other area, this value is treated as if
"line" had been specified.
-
none
-
Neither line areas nor block areas are displaced (nor have any
adjustment to their inline progression dimension) due to the
intrusion of the float. The float overlays the area without
affecting any of the content of the area, unless the "clear"
property has a specified value other than "none".
-
line
-
The start and end edges of line areas are displaced just
enough so that any intrusions no longer intersects the
content rectangle of the line area.
For the purposes of this test, the allocation rectangle of the
intrusion is used in the intersection. Also, such intersections
are done with respect to the line area prior to its adjustment of
any "text-indent". This will cause a reduction in the inline
progression dimension of the line area.
NOTE:
This is the behavior of floats described in CSS2.
-
indent
-
The start edge (and end edge) of each line within the block
area on which the property occurs is displaced (a) by at least
the same amount it would be displaced by the "line" value of
this property and (b) in addition, by an amount that preserves
the relative offset of that start edge (or end edge) with respect
to the start edge (or end edge) of any other line displaced by
any intrusion that cause the current line to be displaced. If
there is more than one intrusion that could cause a
displacement of the line, the largest such displacement is used.
-
block
-
The start edge (and end edge) of the block is displaced by the
least amount necessary to insure that (a) the start edge (end
edge) of the block does not intersect any of the start intrusions
(end intrusions) that overlap that block and (b) the amount by
which it is displaced is at least as much as the displacement of
the parent area, provided the parent is a block-area which is
not a reference-area. An intrusion is said to overlap a block if
the there is a line parallel to the inline progression direction
that intersects the allocation rectangles of both the block and
the intrusion.
This property determines the displacement strategy in the presence of
intrusions.
NOTE:
Displacing the start edge (and/or end edge) of a block, necessarily
displaces the start edge (and/or end edge) of all lines and blocks contained
within that block.
7.19 Keeps and Breaks Properties
Page breaks only apply to descendants of the fo:flow
formatting object, and not within absolutely
positioned areas, or out-of-line areas.
In descendants of fo:flow formatting objects, column breaks apply,
and a column break in the last (or only) column implies a page break;
column breaks in static-content apply except for those in
the last (or only) column, which are ignored.
The semantics of keeps and breaks are further described in
[4.8 Keeps and Breaks].
7.19.1 "break-after"
XSL Definition:
| Value: | auto | column | page | even-page | odd-page | inherit |
| Initial: | auto |
| Applies to: | block-level formatting objects, fo:list-item, and
fo:table-row. |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
Values for these properties have the following meanings:
-
auto
-
No break shall be forced.
NOTE:
Page breaks may occur as determined by the formatter's
processing as affected by the "widow",
"orphan", "keep-with-next", "keep-with-previous", and "keep-together"
properties.
-
column
-
Imposes a break-after condition with a context
consisting of column-areas.
-
page
-
Imposes a break-after condition with a context
consisting of page-areas.
-
even-page
-
Imposes a break-after condition with a context consisting
of even page-areas (a blank page may be generated if necessary).
-
odd-page
-
Imposes a break-after condition with a context consisting of odd
page-areas (a blank page may be generated if necessary).
Specifies that the first normal area generated
by formatting the next formatting object, if any, shall be the first one
placed in a particular context (e.g. page-area, column-area)
This property has no effect when it appears on an fo:table-row
formatting object in which there is any row spanning occurring
that includes both the current fo:table-row and the subsequent one.
7.19.2 "break-before"
XSL Definition:
| Value: | auto | column | page | even-page | odd-page | inherit |
| Initial: | auto |
| Applies to: | block-level formatting objects, fo:list-item, and
fo:table-row. |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
Values have the following meanings:
-
auto
-
No break shall be forced.
NOTE:
Page breaks may occur as determined by the formatter's processing
as affected by the "widow", "orphan", "keep-with-next",
"keep-with-previous",
and "keep-together" properties.
-
column
-
Imposes a break-before condition with a context
consisting of column-areas.
-
page
-
Imposes a break-before condition with a context
consisting of page-areas.
-
even-page
-
Imposes a break-before condition with a context consisting of even
page-areas (a blank page may be generated if necessary).
-
odd-page
-
Imposes a break-before condition with a context consisting of odd
page-areas (a blank page may be generated if necessary).
Specifies that the first area generated by
formatting this formatting object shall be the first one
placed in a particular context (e.g., page-area, column-area).
This property has no effect when it appears on an fo:table-row
formatting object in which there is any row spanning occurring
that includes both the current fo:table-row and the previous one.
7.19.3 "keep-together"
XSL Definition:
| Value: | <keep> | inherit |
| Initial: | .within-line=auto, .within-column=auto, .within-page=auto |
| Applies to: | block-level formatting objects, inline formatting objects,
fo:table-caption, fo:table-row,
fo:list-item, fo:list-item-label, and fo:list-item-body |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
This property imposes keep-together conditions on formatting objects.
The <keep> datatype is composed of three components: within-line,
within-column, and within-page. Different components apply to different
classes of formatting objects and provide keep conditions relative to
different contexts. In the case of the within-line
component, the keep context consists of line-areas;
for the within-column component, the keep
context consists of column-areas;
for the within-page component, the keep context consists of page-areas.
In the descriptions below, the term
"appropriate context" should be
interpreted in terms of the previous sentence.
Values of the components have the following meanings:
-
auto
-
There are no keep-together conditions
imposed by this property.
-
always
-
Imposes a keep-together condition with strength "always" in the
appropriate context.
-
<integer>
-
Imposes a keep-together condition with strength of the given
<integer> in the appropriate context.
The semantics of keeps and breaks are further described in
[4.8 Keeps and Breaks].
7.19.4 "keep-with-next"
XSL Definition:
| Value: | <keep> | inherit |
| Initial: | .within-line=auto, .within-column=auto, .within-page=auto |
| Applies to: | block-level formatting objects, inline formatting objects,
fo:list-item, and fo:table-row |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
This property imposes keep-with-next conditions on formatting objects.
The <keep> datatype is composed of three components: within-line,
within-column, and within-page. Different components apply to
different classes of formatting objects and provide keep conditions
relative to different contexts. In the case of the
within-line component, the keep context consists of line-areas;
for the within-column component, the keep context consists of
column-areas;
for the within-page component, the keep context consists of page-areas.
In the descriptions
below, the term "appropriate context"
should be interpreted in terms of the previous sentence.
Values of the components have the following meanings:
-
auto
-
There are no keep-with-next conditions
imposed by this property.
-
always
-
Imposes a keep-with-next condition with strength "always" in the
appropriate context.
-
<integer>
-
Imposes a keep-with-next condition with strength of the given
<integer> in the appropriate context.
The semantics of keeps and breaks are further described in
[4.8 Keeps and Breaks].
7.19.5 "keep-with-previous"
XSL Definition:
| Value: | <keep> | inherit |
| Initial: | .within-line=auto, .within-column=auto, .within-page=auto |
| Applies to: | block-level formatting objects, inline-level formatting objects,
fo:list-item, and fo:table-row |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
This property imposes keep-with-previous conditions on formatting objects.
The <keep> datatype is composed of three components: within-line,
within-column, and within-page. Different components apply to
different classes of formatting objects and provide keep conditions
relative to different contexts. In the case of the
within-line component, the keep context consists of line-areas;
for the within-column component, the keep context consists of
column-areas;
for the within-page component, the keep context consists of page-areas.
In the descriptions
below, the term "appropriate context"
should be interpreted in terms of the previous sentence.
Values of the components have the following meanings:
-
auto
-
There are no keep-with-previous conditions
imposed by this property.
-
always
-
Imposes a keep-with-previous condition with strength "always" in
the appropriate context.
-
<integer>
-
Imposes a keep-with-previous condition with strength of the given
<integer> in the appropriate context.
The semantics of keeps and breaks are further described in
[4.8 Keeps and Breaks].
7.19.6 "orphans"
CSS2 Definition:
| Value: | <integer> | inherit |
| Initial: | 2 |
| Applies to: | block-level elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"orphans" property
http://www.w3.org/TR/REC-CSS2/page.html#propdef-orphans
See definition of property widows ([7.19.7 "widows"]).
7.19.7 "widows"
CSS2 Definition:
| Value: | <integer> | inherit |
| Initial: | 2 |
| Applies to: | block-level elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"widows" property
http://www.w3.org/TR/REC-CSS2/page.html#propdef-widows
The "orphans" property specifies the minimum number of
lines of a paragraph that must be left at the bottom of a page.
The "widows" property specifies the minimum number of lines of a
paragraph that must be left at the top of a page.
XSL modifications to the CSS definition:
In XSL the "orphans" property specifies the minimum number of
line-areas in the first area generated by the formatting object.
The "widows" property specifies the minimum number of line-areas
in the last area generated by the formatting object.
7.20 Layout-related Properties
The following are layout-related properties that are not
common to all formatting objects.
7.20.1 "clip"
CSS2 Definition:
as amended by
http://www.w3.org/Style/css2-updates/REC-CSS2-19980512-errata.html#x68
| Value: | <shape> | auto | inherit |
| Initial: | auto |
| Applies to: | block-level and replaced elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"clip" property
http://www.w3.org/TR/REC-CSS2/visufx.html#propdef-clip
The 'clip' property applies to elements that have a 'overflow'
property with a value other than 'visible'. Values have the following
meanings:
-
auto
-
The clipping region has the same size and location as the
element's box(es).
-
<shape>
-
In CSS2, the only valid <shape> value is: rect (<top>, <right>, <bottom>, <left>) where <top>, <bottom> <right>,
and <left> specify offsets from the respective sides of the
box.
<top>, <right>, <bottom>, and <left> may either
have a <length> value or "auto". Negative lengths are permitted.
The value "auto" means that a given edge of the clipping region
will be the same as the edge of the element's generated box (i.e., "auto"
means the same as "0".)
When coordinates are rounded to pixel coordinates, care should
be taken that no pixels remain visible when <left> + <right>
is equal to the element's width (or <top> + <bottom> equals
the element's height), and conversely that no pixels remain hidden
when these values are 0.
The element's ancestors may also have clipping regions
(in case their "overflow" property is not "visible"); what is rendered
is the intersection of the various clipping regions.
If the clipping region exceeds the bounds of the UA's document
window, content may be clipped to that window by the native operating
environment.
7.20.2 "overflow"
CSS2 Definition:
as amended by
http://www.w3.org/Style/css2-updates/REC-CSS2-19980512-errata.html#x67
| Value: | visible | hidden | scroll | error-if-overflow | auto | inherit |
| Initial: | auto |
| Applies to: | block-level and replaced elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"overflow" property
http://www.w3.org/TR/REC-CSS2/visufx.html#propdef-overflow
This property specifies whether the content of a block-level
element is clipped when it overflows the element's box (which is
acting as a containing block for the content). Values have the following
meanings:
-
visible
-
This value indicates that content is not clipped, i.e.,
it may be rendered outside the block box.
-
hidden
-
This value indicates that the content is clipped and that
no scrolling mechanism should be provided to view the content outside
the clipping region; users will not have access to clipped content.
The size and shape of the clipping region is specified by the "clip"
property.
-
scroll
-
This value indicates that the content is clipped and that
if the user agent uses a scrolling mechanism that is visible on the
screen (such as a scroll bar or a panner), that mechanism should
be displayed for a box whether or not any of its content is clipped.
This avoids any problem with scrollbars appearing and disappearing
in a dynamic environment. When this value is specified and the target
medium is "print", overflowing content should be
printed.
-
auto
-
The behavior of the "auto" value is user agent
dependent,
but should cause a scrolling mechanism to be provided for overflowing
boxes.
Even if "overflow" is set to "visible", content may be
clipped to a UA's document window by the native operating environment.
XSL modifications to the CSS definition:
One more value is defined
as follows:
-
error-if-overflow
-
This value implies the same semantics as the value "hidden" with the
additional semantic that an error shall be indicated; implementations may
recover by clipping the region.
For print media, implementations must support "auto" and "visible",
as defined in this Recommendation. Other values may be treated as
if "auto" had been specified.
7.20.3 "reference-orientation"
XSL Definition:
| Value: | 0 | 90 | 180 | 270 | -90 | -180 | -270 | inherit |
| Initial: | 0 |
| Applies to: | see prose |
| Inherited: | yes (see prose) |
| Percentages: | N/A |
| Media: | visual |
Values have the following meanings:
-
0
-
The reference-orientation of this
reference-area has the same reference-orientation as
the containing reference-area.
-
90
-
The reference-orientation of this
reference-area is rotated 90 degrees counter-clockwise from the
reference-orientation of the containing reference-area.
-
180
-
The reference-orientation of this
reference-area is rotated 180 degrees counter-clockwise from the
reference-orientation of the containing reference-area.
-
270
-
The reference-orientation of this
reference-area is rotated 270 degrees counter-clockwise from the
reference-orientation of the containing reference-area.
-
-90
-
The reference-orientation of this
reference-area is rotated 270 degrees counter-clockwise from the
reference-orientation of the containing reference-area.
NOTE:
This is equivalent to specifying "270".
-
-180
-
The reference-orientation of this
reference-area is rotated 180 degrees counter-clockwise from the
reference-orientation of the containing reference-area.
NOTE:
This is equivalent to specifying "180".
-
-270
-
The reference-orientation of this
reference-area is rotated 90 degrees counter-clockwise from the
reference-orientation of the containing reference-area.
NOTE:
This is equivalent to specifying "90".
The reference-orientation specifies
the direction for "top" for the content-rectangle of the "reference-area".
This is used as the reference for deriving directions, such as the
block-progression-direction, inline-progression-direction,
etc.
as specified by the "writing-mode" and "direction" properties,
and the orientation, placement, and tiling of the background.
The "reference-orientation" property is applied only on formatting objects
that establish a reference-area.
Each value of "reference-orientation" sets the absolute direction
for "top", "left", "bottom", and "right"; which is used by "writing-mode",
"direction", and all positioning operations that are referenced
to the reference-area or are nested within it.
The reference-orientation trait on an area is indirectly derived
from the "reference-orientation" property on the formatting object
that generates the area or the formatting object ancestors of that
formatting object.
7.20.4 "span"
XSL Definition:
| Value: | none | all | inherit |
| Initial: | none |
| Applies to: | see prose |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
Values have the following meanings:
-
none
-
This object does not span multiple
columns.
-
all
-
The areas resulting from this flow
object shall span all the columns of a multi-column region.
Specifies if a block-level object
should be placed in the current column or should span all columns
of a multi-column region.
NOTE:
This only has effect on areas returned by a flow; e.g.
block-areas generated by fo:block children of an fo:flow. Children and
further descendants of these areas take on the spanning characteristic
of their parent.
7.21 Leader and Rule Properties
7.21.1 "leader-alignment"
XSL Definition:
| Value: | none | reference-area | page | inherit |
| Initial: | none |
| Applies to: | fo:leader |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
Values have the following meanings:
-
none
-
Leader-pattern has no special alignment.
-
reference-area
-
Leader-pattern is aligned as if it began on the current
reference-area's content-rectangle start-edge.
-
page
-
Leader-pattern is aligned as if it began on the current
page's start-edge.
Specifies whether fo:leaders having identical content and property values
shall have their patterns aligned with each other, with respect to their
common reference-area or page.
For fo:leaders where the "leader-pattern" property is specified as
"dot" or as "use-content", this property will be honored.
If the fo:leader is aligned, the start-edge of each cycle of the
repeated pattern will be placed on the start-edge of the next cycle
in the appropriate pattern-alignment grid.
7.21.2 "leader-pattern"
XSL Definition:
| Value: | space | rule | dots | use-content | inherit |
| Initial: | space |
| Applies to: | fo:leader |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
Values have the following meanings:
-
space
-
Leader is to be filled with blank space.
-
rule
-
Leader is to be filled with a rule.
If this choice is selected, the "rule-thickness" and "rule-style"
properties are used to set the leader's style.
-
dots
-
Leader is to be filled with a repeating sequence of dots.
The choice of dot character is dependent on the user agent.
-
use-content
-
Leader is to be filled with a repeating pattern as specified
by the children of the fo:leader.
Provides the specification of how to fill in the leader.
If the leader is aligned, the start-edge of each cycle of each
repeating pattern component will be placed on the start-edge of
the next cycle in the pattern-alignment grid.
Implementations must support the "space", "rule", and "dots"
values, as defined in this Recommendation. The "use-content" value
may be treated as if "space" had been specified.
7.21.3 "leader-pattern-width"
XSL Definition:
| Value: | use-font-metrics | <length> | <percentage> | inherit |
| Initial: | use-font-metrics |
| Applies to: | fo:leader |
| Inherited: | yes |
| Percentages: | refer to the inline-progression-dimension of content-rectangle of parent area |
| Media: | visual |
Values have the following meanings:
-
use-font-metrics
-
Use the width of the leader-pattern as determined from
its font metrics.
-
<length>
-
Sets length for leader-pattern-repeating.
The leader will have an inline-space inserted after each pattern
cycle to account for any difference between the width of the pattern
as determined by the font metrics and the width specified in this
property.
If the length specified is less than the value that would be
determined via the use-font-metrics choice,
the value of this property is computed
as if use-font-metrics choice had been specified.
Specifies the length of each repeat cycle in a repeating leader.
For leaders where the "leader-pattern" property is specified as
"dots" or as "use-content", this property will be honored.
7.21.4 "leader-length"
XSL Definition:
| Value: | <length-range> | <percentage> | inherit |
| Initial: | leader-length.minimum=0pt, .optimum=12.0pt, .maximum=100% |
| Applies to: | fo:leader |
| Inherited: | yes |
| Percentages: | refer to the inline-progression-dimension of content-rectangle of parent area |
| Media: | visual |
Values have the following meanings:
-
<length-range>
-
leader-length.minimum=sets minimum length for a leader
leader-length.optimum=sets optimum length for a leader
leader-length.maximum=sets maximum length for a leader
Specifies the minimum, optimum, and maximum length of an fo:leader.
This property constrains the length of the leader to be between the minimum
and maximum lengths.
NOTE:
User agents may choose to use the value of "leader-length.optimum"
to determine where to break the line, then use the minimum and
maximum values during line justification.
Leader length values such as:
leader-length.minimum="0pt"
leader-length.optimum="12pt"
leader-length.maximum="100%"
would specify constraints that would cause the leader to
fill all available space within the current line area as part of
the process of justifying that line area.
NOTE:
As with all other space and
formatting objects within a line area
whose inline-progression-dimension provides minimum/optimum/maximum
constraints, a leader formatting object's length-range provides
further flexibility to the justification process. Though any result
that satisfies the specified constraints would conform to this
specification, current typographic practice would
tend to make use of leader length flexibility
in preference to other flexibility (e.g. word spaces) within the same
line area when justifying the line.
If multiple leader formatting objects occur within the same line area,
current typographic practice would tend to make use of the length
flexibility of all of them in some implementation defined manner
(e.g. equally or proportionally to the
specified leader-length.maximum values).
7.21.5 "rule-style"
XSL Definition:
| Value: | none | dotted | dashed | solid | double | groove
| ridge | inherit |
| Initial: | solid |
| Applies to: | fo:leader |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
Specifies the style (pattern) of the rule.
This property applies only if the "leader-pattern" property is
specified as "rule".
Values have the following meanings:
-
none
-
No rule, forces rule-thickness to 0.
-
dotted
-
The rule is a series of dots.
-
dashed
-
The rule is a series of short line segments.
-
solid
-
The rule is a single line segment.
-
double
-
The rule is two solid lines. The sum of the two lines and
the space between them equals the value of "rule-thickness".
-
groove
-
The rule looks as though it were carved into the canvas.
(Top/left half of the rule's thickness is the color specified;
the other half is white.)
-
ridge
-
The opposite of "groove", the rule looks as though it were
coming out of the canvas. (Bottom/right half of the rule's thickness
is the color specified;
the other half is white.)
Implementations must support the "none" and "solid" values,
as defined in this Recommendation. Other values may be treated as if
"solid" had been specified.
7.21.6 "rule-thickness"
XSL Definition:
| Value: | <length> |
| Initial: | 1.0pt |
| Applies to: | fo:leader |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
Specifies the overall thickness of the rule.
This property applies only if the "leader-pattern" property is
specified as "rule".
Values have the following meanings:
-
<length>
-
The "rule-thickness" is always perpendicular
to its length-axis.
The rule is thickened equally above and below the line's
alignment position. This can be adjusted through the "baseline-shift"
property.
7.22 Properties for Dynamic Effects Formatting Objects
7.22.1 "active-state"
XSL Definition:
| Value: | link | visited | active | hover | focus |
| Initial: | no, a value is required |
| Applies to: | fo:multi-property-set |
| Inherited: | no |
| Percentages: | N/A |
| Media: | interactive |
-
link
-
This fo:multi-property-set applies if
there is a fo:basic-link descendant of the parent fo:multi-properties
and that link has not yet been visited.
-
visited
-
This fo:multi-property-set applies if
there is a fo:basic-link descendant of the parent fo:multi-properties
and that link has been visited.
-
active
-
This fo:multi-property-set applies
while a normal area returned by the parent fo:multi-properties is
being activated by the user. For example, between the times the user
presses the mouse button and releases it.
-
hover
-
This fo:multi-property-set applies
while the user designates a normal area returned by
the parent fo:multi-properties (with some pointing device),
but does not activate it. For example
the cursor (mouse pointer) hovers over such an area.
-
focus
-
This fo:multi-property-set applies
while a normal area returned by the parent fo:multi-properties
has the focus (accepts keyboard events or other forms of
text input).
The "active-state" property is used to control which of the
fo:multi-property-sets
are used to format the child flow objects within an
fo:multi-properties
formatting object. The states (or at least the events that
cause the state to be entered) are defined by the DOM.
7.22.2 "auto-restore"
XSL Definition:
| Value: | true | false |
| Initial: | false |
| Applies to: | fo:multi-switch |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | interactive |
-
true
-
If this fo:multi-switch
is contained in another fo:multi-switch, and that fo:multi-switch
changes the active fo:multi-case (hiding this fo:multi-switch),
then this fo:multi-switch should restore its initial fo:multi-case.
-
false
-
This fo:multi-switch
should retain its current fo:multi-case.
Specifies if the initial fo:multi-case should be restored
when the fo:multi-switch gets hidden by an ancestor fo:multi-switch.
NOTE:
A common case of using this property with a "true" value
is when several nested fo:multi-switch objects
build an expandable/collapsible table-of-contents view. If the
table-of-contents is expanded far down the hierarchy, and an (far
above) ancestor is closed, one would want all subtitles to have
restored to their original state when that ancestor is opened again.
7.22.3 "case-name"
XSL Definition:
| Value: | <name> |
| Initial: | none, a value is required |
| Applies to: | fo:multi-case |
| Inherited: | no, a value is required |
| Percentages: | N/A |
| Media: | interactive |
-
<name>
-
Specifies a name for an fo:multi-case. The name must be unique
among the current fo:multi-case siblings, i.e., in the scope of
the fo:multi-switch object that (directly) contains them. Other
instances of fo:multi-switch objects may use the same names for
its fo:multi-case objects.
The purpose of this property is to allow fo:multi-toggle objects
to select fo:multi-case objects to switch to.
7.22.4 "case-title"
XSL Definition:
| Value: | <string> |
| Initial: | none, a value is required |
| Applies to: | fo:multi-case |
| Inherited: | no, a value is required |
| Percentages: | N/A |
| Media: | interactive |
-
<string>
-
Specifies a descriptive title for the fo:multi-case. The title
can be displayed in a menu to represent this fo:multi-case when
an fo:multi-toggle object names several fo:multi-case objects as
allowed destinations.
7.22.5 "destination-placement-offset"
XSL Definition:
| Value: | <length> |
| Initial: | 0pt |
| Applies to: | fo:basic-link |
| Inherited: | no |
| Percentages: | N/A |
| Media: | interactive |
-
<length>
The "destination-placement-offset" property specifies
the distance from the beginning (top) of the page to the innermost
line-area that contains the first destination area. If the first
destination area is not contained in a line-area, the "destination-placement-offset" property
instead directly specifies the distance to the top of the destination
area.
If the specification of destination-placement-offset would
result in a distance longer than the distance from the start of
the document, the distance from the start of the document should
be used.
If the specified distance would push the first destination area
below the page-area, the distance should be decreased so the whole
first destination area becomes visible, if possible. If the first
destination area is higher than the page, the top of the area should
be aligned with the top of the page.
7.22.6 "external-destination"
XSL Definition:
| Value: | <uri-specification> |
| Initial: | empty string |
| Applies to: | fo:basic-link |
| Inherited: | no |
| Percentages: | N/A |
| Media: | interactive |
-
<uri-specification>
Specifies the destination resource (or, when a fragment
identifier is given, sub-resource) for an fo:basic-link.
How the destination (sub-)resource is used and/or displayed
is application and implementation-dependent. In typical
browsing applications, the destination resource is displayed
in the browser positioned so that some rendered portion
resulting from the processing of some part of the specific
destination sub-resource indicated by the fragment identifier
is in view.
At least one of the external-destination and internal-destination
properties should be assigned. If both are assigned, the system
may either report the error, or use the internal-destination property.
7.22.7 "indicate-destination"
XSL Definition:
| Value: | true | false |
| Initial: | false |
| Applies to: | fo:basic-link |
| Inherited: | no |
| Percentages: | N/A |
| Media: | interactive |
-
true
-
The areas that belong to the link target
when traversed should, in a system-dependent manner, be indicated.
-
false
-
No special indication should be made.
NOTE:
This could be indicated in any feasible way, e.g., by reversed
video, etc.
7.22.8 "internal-destination"
XSL Definition:
| Value: | empty string | <idref> |
| Initial: | empty string |
| Applies to: | fo:basic-link |
| Inherited: | no |
| Percentages: | N/A |
| Media: | interactive |
-
<idref>
Specifies the destination flow object of an fo:basic-link.
This property allows the destination flow object node to be explicitly
specified.
At least one of the external-destination and internal-destination
properties should be assigned. If both are assigned, the system
may either report the error, or use the internal-destination property.
7.22.9 "show-destination"
XSL Definition:
| Value: | replace | new |
| Initial: | replace |
| Applies to: | fo:basic-link |
| Inherited: | no |
| Percentages: | N/A |
| Media: | interactive |
-
replace
-
The current document view should be replaced. However,
if the destination area(s) are already available in a page/region,
those areas should simply be moved/scrolled "into sight".
-
new
-
A new (additional) document view should always be opened.
Specifies where the destination resource should be displayed.
7.22.10 "starting-state"
XSL Definition:
| Value: | show | hide |
| Initial: | show |
| Applies to: | fo:multi-case |
| Inherited: | no |
| Percentages: | N/A |
| Media: | interactive |
-
show
-
The content of the fo:multi-case is a candidate for being
displayed initially.
-
hide
-
The content of the fo:multi-case is not a candidate for being
displayed initially.
Specifies if the fo:multi-case can be initially displayed.
The parent fo:multi-switch shall choose the first fo:multi-case
child where the property "starting-state" has the value equal to "show".
NOTE:
Any number of the fo:multi-case objects may assign "starting-state"
to "show".
If no fo:multi-case has "starting-state" property value of "show", the
contents of no fo:multi-case should be displayed.
NOTE:
If no multi-case is displayed, the entire fo:multi-switch will
effectively be hidden.
7.22.11 "switch-to"
XSL Definition:
| Value: | xsl-preceding | xsl-following | xsl-any | <name>[ <name>]* |
| Initial: | xsl-any |
| Applies to: | fo:multi-toggle |
| Inherited: | no |
| Percentages: | N/A |
| Media: | interactive |
-
xsl-preceding
-
Activating the switch should result in the current
fo:multi-case being replaced by its preceding sibling.
NOTE:
The current fo:multi-case is the closest ancestor fo:multi-case.
In other words, the current fo:multi-switch should switch to
the previous sibling of the fo:multi-case that is currently selected.
NOTE:
The current fo:multi-switch is the closest ancestor fo:multi-switch.
If the current fo:multi-case is the first sibling, xsl-preceding
should switch to the last fo:multi-case sibling.
-
xsl-following
-
Activating the switch should result in that the current
fo:multi-case is replaced by its next sibling.
If the current fo:multi-case is the last sibling, xsl-following
should switch to the first fo:multi-case sibling.
-
xsl-any
-
Activating the switch should allow the user to select any
other fo:multi-case sibling.
If there is only a single other fo:multi-case, the toggle should
immediately switch to it (and not show that single choice to the
user).
-
<name>
-
A name matching a case-name of an fo:multi-case.
Specifies what fo:multi-case object(s) this fo:multi-toggle
shall switch to.
If switch-to is a name list, the user can switch to any of the
named multi-case objects. If a multi-toggle with a single name is
activated, it should immediately switch to the named multi-case.
NOTE:
How to actually select the multi-case from a list
is system dependent.
7.22.12 "target-presentation-context"
XSL Definition:
| Value: | use-target-processing-context | <uri-specification> |
| Initial: | use-target-processing-context |
| Applies to: | fo:basic-link |
| Inherited: | no |
| Percentages: | N/A |
| Media: | interactive |
-
use-target-processing-context
-
The context specified by the "target-processing-context" property
shall be used.
-
<uri-specification>
Specifies the limited context in which the resource should be
presented if the external destination
is a resource of a processed structured media type for which a
limited presentational context makes sense (e.g., XML, XHTML, SVG).
This property is ignored if the "external-destination" property has
an empty string value or if the external destination is not of
a processed structured media type for which a
limited presentational context makes sense.
NOTE:
For example, an XML and XSL implementation may parse the XML
document, but begin XSLT processing by applying templates to the node
set indicated by the "target-presentation-context" property.
NOTE:
If this is a node other than the document root,
numbering and other contextually-dependent presentation may differ
between implementations. Some implementations may want to make
this tradeoff for memory or performance reasons.
7.22.13 "target-processing-context"
XSL Definition:
| Value: | document-root | <uri-specification> |
| Initial: | document-root |
| Applies to: | fo:basic-link |
| Inherited: | no |
| Percentages: | N/A |
| Media: | interactive |
-
document-root
-
The root of the document of the external-destination is used.
-
<uri-specification>
Specifies the root of a virtual document that the processor
preparing the new presentation should process if the external destination
is a resource of a processed structured media type (e.g., XML, SVG).
This property is ignored if the "external-destination" property has
an empty string value or if the external destination is not of
a processed structured media type.
NOTE:
Not all URI references will be sensible roots, e.g., an XPointer that
gives a string range into an XML document.
If the root is not valid for the media type
the processor may ignore this property.
7.22.14 "target-stylesheet"
XSL Definition:
| Value: | use-normal-stylesheet | <uri-specification> |
| Initial: | use-normal-stylesheet |
| Applies to: | fo:basic-link |
| Inherited: | no |
| Percentages: | N/A |
| Media: | interactive |
-
use-normal-stylesheet
-
The implementation will
discover stylesheets using its usual methods.
-
<uri-specification>
Specifies the stylesheet that shall be used for processing the
resource. This stylesheet shall be used instead of any other stylesheet
that otherwise would be used.
NOTE:
For example from
HTTP header information, XML stylesheet processing instructions,
or XHTML style and link elements.
This property is ignored if the "external-destination" property has
an empty string value or if the external destination is not of
a media type that uses stylesheets.
NOTE:
In this version of XSL, only a single stylesheet URI reference is
permitted.
A future version of XSL may extend the stylesheet specification.
7.23 Properties for Markers
7.23.1 "marker-class-name"
XSL Definition:
| Value: | <name> |
| Initial: | an empty name |
| Applies to: | fo:marker |
| Inherited: | no, a value is required |
| Percentages: | N/A |
| Media: | paged |
Values have the following meanings:
-
<name>
-
Names used as identifiers must be unique among
fo:markers that are (conceptually) attached to the same area.
If the name is empty or if a name-conflict is encountered,
an error shall be reported. A processor may then continue processing.
This property identifies the fo:marker as being in
a group with others that have the same name, each of which
becomes a candidate to be retrieved by an fo:retrieve-marker
that has a "retrieve-class-name" property of the same value.
7.23.2 "retrieve-class-name"
XSL Definition:
| Value: | <name> |
| Initial: | an empty name |
| Applies to: | fo:retrieve-marker |
| Inherited: | no, a value is required |
| Percentages: | N/A |
| Media: | paged |
Values have the following meanings:
-
<name>
-
A name that matches the "marker-class-name"
property value of an fo:marker.
This property constrains that the fo:marker whose children are
retrieved by the fo:retrieve-marker must have a "marker-class-name"
property value that is the same as the value of this property.
7.23.3 "retrieve-position"
XSL Definition:
| Value: | first-starting-within-page | first-including-carryover |
last-starting-within-page | last-ending-within-page |
| Initial: | first-starting-within-page |
| Applies to: | fo:retrieve-marker |
| Inherited: | no |
| Percentages: | N/A |
| Media: | paged |
The term "containing page" is used here to mean the page
that contains the first area generated or returned by the
children of the retrieved fo:marker.
Values have the following meanings:
-
first-starting-within-page
-
Specifies a preference for retrieving the children
of an fo:marker attached to an area that is
and that precedes in the area tree any other similarly
constrained area that is attached to an identically named
fo:marker, using pre-order traversal order.
-
first-including-carryover
-
Specifies a preference for retrieving the children of
an fo:marker attached to an area that is within the containing
page and that precedes in the area tree any other similarly
constrained area that is attached to an identically named fo:marker,
using pre-order traversal order.
-
last-starting-within-page
-
Specifies a preference for retrieving the children
of an fo:marker attached to an area that is
and that follows in the area tree any other similarly
constrained area that is attached to an identically named
fo:marker, using pre-order traversal order.
-
last-ending-within-page
-
Specifies a preference for retrieving the children
of an fo:marker attached to an area that is within the containing
page whose "is-last" trait is set to "true" and that follows in
the area tree any other similarly constrained area that is attached
to an identically named fo:marker, using pre-order traversal order.
This property specifies the preference for which
fo:marker's children shall be retrieved by an fo:retrieve-marker,
based on the areas returned by the parent of the fo:marker
relative to the areas returned by the parents of other identically
named fo:marker's.
7.23.4 "retrieve-boundary"
XSL Definition:
| Value: | page | page-sequence | document |
| Initial: | page-sequence |
| Applies to: | fo:retrieve-marker |
| Inherited: | no |
| Percentages: | N/A |
| Media: | paged |
The term "containing page" is used here to mean the
page that contains the first area generated or returned
by the children of the retrieved fo:marker.
Values have the following meanings:
-
page
-
Specifies that the children of any fo:markers whose
parent generated or returned a normal area within the containing
page or generated non-normal area within the containing page
may be retrieved by this fo:retrieve-marker.
-
page-sequence
-
Specifies that only the children of fo:markers
that are descendants of the fo:flow within the containing
fo:page-sequence may be retrieved by this fo:retrieve-marker.
-
document
-
Specifies that the children of any fo:marker that
is a descendant of any fo:flow within the document may be
retrieved by this fo:retrieve-marker.
7.24 Properties for Number to String Conversion
7.24.1 "format"
XSL Definition:
| Value: | <string> |
| Initial: | 1 |
| Applies to: | fo:page-sequence |
| Inherited: | no |
| Percentages: | N/A |
| Media: | all |
This property is defined in [XSLT]:
Number to String Conversion Attributes.
7.24.2 "grouping-separator"
XSL Definition:
| Value: | <character> |
| Initial: | no separator |
| Applies to: | fo:page-sequence |
| Inherited: | no |
| Percentages: | N/A |
| Media: | all |
This property is defined in [XSLT]:
Number to String Conversion Attributes.
7.24.3 "grouping-size"
XSL Definition:
| Value: | <number> |
| Initial: | no grouping |
| Applies to: | fo:page-sequence |
| Inherited: | no |
| Percentages: | N/A |
| Media: | all |
This property is defined in [XSLT]:
Number to String Conversion Attributes.
7.24.4 "letter-value"
XSL Definition:
| Value: | auto | alphabetic | traditional |
| Initial: | auto |
| Applies to: | fo:page-sequence |
| Inherited: | no |
| Percentages: | N/A |
| Media: | all |
This property is defined in [XSLT]:
Number to String Conversion Attributes.
A value of "auto" corresponds to the XSLT definition for
when the attribute is not specified.
7.25 Pagination and Layout Properties
The following pagination and layout properties are all
XSL only.
7.25.1 "blank-or-not-blank"
XSL Definition:
| Value: | blank | not-blank | any | inherit |
| Initial: | any |
| Applies to: | fo:conditional-page-master-reference |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
This property forms part of a selection rule to determine
if the referenced page-master is eligible for selection at
this point in the page-sequence.
The values have the following meanings:
-
blank
-
This master is eligible for selection if a page
must be generated (e.g., to maintain proper page parity
at the start or end of the page-sequence) and there are
no areas from the fo:flow to be put on that page.
-
not-blank
-
This master is eligible for selection if this page
contains areas from the fo:flow.
-
any
-
This master is always eligible for selection.
7.25.2 "column-count"
XSL Definition:
| Value: | <number> | inherit |
| Initial: | 1 |
| Applies to: | fo:region-body |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
Values have the following meanings:
-
<integer>
-
A positive integer. If a negative or non-integer value
is provided, the value will be rounded to the nearest integer value
greater than or equal to 1.
Specifies the number of columns in
the region.
A value of 1 indicates that this is not a multi-column region.
7.25.3 "column-gap"
XSL Definition:
| Value: | <length> | <percentage> | inherit |
| Initial: | 12.0pt |
| Applies to: | fo:region-body |
| Inherited: | no |
| Percentages: | refer to width of the region being divided into columns. |
| Media: | visual |
Values have the following meanings:
-
<length>
-
This is an unsigned length. If a negative value has been
specified a value of 0pt will be used.
-
<percentage>
-
The value is a percentage of the inline-progression-dimension
of the content-rectangle of the region.
Specifies the width of the
separation between adjacent columns in a multi-column region.
See the description in [6.4.13 fo:region-body] for further details.
7.25.4 "extent"
XSL Definition:
| Value: | <length> | <percentage> | inherit |
| Initial: | 0.0pt |
| Applies to: | fo:region-before, fo:region-after, fo:region-start, fo:region-end |
| Inherited: | no |
| Percentages: | refer to the corresponding height or width of the
page-viewport-area. |
| Media: | visual |
Values have the following meanings:
-
<length>
-
This is an unsigned length. If a negative value has been
specified a value of 0pt will be used.
-
<percentage>
-
The value is a percentage of corresponding height or width of
the page.
Specifies the
width
of the region-start
or region-end or the
height
of the region-before or region-after.
7.25.5 "flow-name"
XSL Definition:
| Value: | <name> |
| Initial: | an empty name |
| Applies to: | fo:flow, fo:static-content |
| Inherited: | no, a value is required |
| Percentages: | N/A |
| Media: | visual |
Values have the following meanings:
-
<name>
-
Names used as identifiers must be unique within
an fo:page-sequence.
If the name is empty or if a name-conflict is
encountered, an
error shall be reported. A
processor may then
continue processing.
Defines the name of the flow.
The flow-name and region-name are used to assign the flow's content
(or static-content's content) to a specific region or series of
regions in the layout. In XSL this is done by specifying
the name of the target region as the flow-name. (For example, text placed
in the region-body would specify
flow-name="xsl-region-body".)
NOTE:
The flow-names reserved in XSL are:
xsl-region-body, xsl-region-before, xsl-region-after, xsl-region-start,
xsl-region-end, xsl-before-float-separator, xsl-footnote-separator.
7.25.6 "force-page-count"
XSL Definition:
| Value: | auto | even | odd | end-on-even | end-on-odd | no-force
| inherit |
| Initial: | auto |
| Applies to: | fo:page-sequence |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
Force-page-count is used to impose a constraint on
the
number of pages in a page-sequence. In the event that this
constraint
is not satisfied, an additional page will be added to the end of
the sequence. This page becomes the "last" page of that sequence.
The values have the following meanings:
-
auto
-
Force the last page in this page-sequence to be an odd-page
if the initial-page-number of the next page-sequence is even.
Force it to be an even-page if the initial-page-number of the
next page-sequence is odd. If there is no next page-sequence or if the
value of its initial-page-number is "auto" do not force any page.
-
even
-
Force an even number of pages in this
page-sequence.
-
odd
-
Force an odd number of pages in this
page-sequence.
-
end-on-even
-
Force the last page in this page-sequence to be an even-page.
-
end-on-odd
-
Force the last page in this page-sequence to be an odd-page.
-
no-force
-
Do not force either an even or an odd number of pages in
this page-sequence
NOTE:
Whether a page is an odd-page or even-page is determined from
the page-number trait.
7.25.7 "initial-page-number"
XSL Definition:
| Value: | auto | auto-odd | auto-even | <number> | inherit |
| Initial: | auto |
| Applies to: | fo:page-sequence |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
Values have the following meanings:
-
auto
-
The initial number shall be set to 1 if no previous fo:page-sequence
exists in the document.
If a preceding page-sequence exists, the initial number
will
be one greater than the last number for that sequence.
-
auto-odd
-
A value is determined in the same manner as for "auto".
If that value is an even number 1 is added.
-
auto-even
-
A value is determined in the same manner as for "auto".
If that value is an odd number 1 is added.
-
<integer>
-
A positive integer. If a negative or non-integer value
is provided, the value will be rounded to the nearest integer value
greater than or equal to 1.
Sets the initial-page-number to be used on this page-sequence.
7.25.8 "master-name"
XSL Definition:
| Value: | <name> |
| Initial: | an empty name |
| Applies to: | fo:simple-page-master, fo:page-sequence-master |
| Inherited: | no, a value is required |
| Percentages: | N/A |
| Media: | visual |
Values have the following meanings:
-
<name>
-
Names identify masters, may not be empty and must
be unique.
If this property is specified on an fo:simple-page-master, it
provides an identifying name of the master. This name is subsequently
referenced as the value of properties on the following formatting objects:
fo:single-page-master-reference, fo:repeatable-page-master-reference,
and fo:conditional-page-master-reference to request the use of this master
when creating a page instance. It may also be used on an fo:page-sequence
to specify the use of this master when creating page instances.
If this property is specified on an fo:page-sequence-master, it
provides an identifying name of the master. This name is
subsequently referenced as the value of properties on the fo:page-sequence
to request the use of this page-sequence-master when creating page instances.
A master-name must be unique across all page-masters
and page-sequence-masters.
If the name is empty or if a name-conflict is
encountered, an
error shall be reported. A
processor may then
continue processing.
7.25.9 "master-reference"
XSL Definition:
| Value: | <name> |
| Initial: | an empty name |
| Applies to: | fo:page-sequence,
fo:single-page-master-reference,
fo:repeatable-page-master-reference, fo:conditional-page-master-reference |
| Inherited: | no, a value is required |
| Percentages: | N/A |
| Media: | visual |
Values have the following meanings:
-
<name>
-
The names need not be
unique, but may not be empty and must refer to a master-name that
exists within the document.
Selecting a master:
-
If this property is specified on the fo:page-sequence
it specifies the name of the page-sequence-master or page-master
to be used to create pages in the sequence.
-
If this property is specified on the fo:single-page-master-reference,
it specifies the name of the page-master to be used to create a
single page instance.
-
If this property is specified on the fo:repeatable-page-master-reference,
it specifies the name of the page-master to be used in repetition
until the content is exhausted or the maximum-repeats limit is reached,
whichever occurs first.
-
If this property is specified on the fo:conditional-page-master-reference,
it specifies the name of the page-master to be used whenever this
alternative is chosen.
If the name is empty or if a name-conflict is
encountered, an
error shall be reported. A
processor may then
continue processing.
7.25.10 "maximum-repeats"
XSL Definition:
| Value: | <number> | no-limit | inherit |
| Initial: | no-limit |
| Applies to: | fo:repeatable-page-master-reference, fo:repeatable-page-master-alternatives |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
Specifies the constraint on the maximum number of pages
in the sub-sequence of pages that may be generated by an
fo:page-sequence
that uses the fo:repeatable-page-master-reference or
fo:repeatable-page-master-alternatives
on which this property is specified.
The values have the following meanings:
-
no-limit
-
No constraint is specified.
-
<integer>
-
The maximum number of pages in the sub-sequence.
The value is an integer greater than or equal to 0.
If a fractional value or a value less than 0 is specified, it
will be rounded to the nearest integer greater than or equal to
0.
A value of 0 indicates this master-reference will not be used.
7.25.11 "media-usage"
XSL Definition:
| Value: | auto | paginate | bounded-in-one-dimension | unbounded |
| Initial: | auto |
| Applies to: | fo:root |
| Inherited: | no |
| Percentages: | NA |
| Media: | visual |
The "media-usage" property is used to control how the selected
display medium is used to present the page(s) specified by the
stylesheet.
Values for the property have the following meaning:
-
auto
-
The User Agent determines which value of "media-usage" (other
than the "auto" value) is used. The User Agent may consider the type
of media on which the presentation is to be placed in making this
determination.
NOTE:
For example, the User Agent could use the following decision
process. If the media is not continuous and is of fixed bounded size,
then the "paginate" (described below) is used. Otherwise, the
"bounded-in-one-dimension" is used.
-
paginate
-
A sequence of pages is generated from the fo:page-sequences that are
children of the fo:root as described in [6.4.5 fo:page-sequence].
-
bounded-in-one-dimension
-
Only one page is generated per fo:page-sequence descendant
from the fo:root. Exactly one of "page-height" or "page-width" must be
specified on the first page master that is used. The size of the page in the
other dimension is determined by the content flowed into the page.
It is an error if more or less than one of "page-height" or
"page-width" is specified on the first page master that is used. The
User Agent may recover as follows: The recovery depends on the
"reference-orientation" of the page master and "writing-mode" of the
region of that page master to which the fo:flow is assigned. There are
four cases: (1) the "reference-orientation" is "0" or "180" and the
"writing-mode" is horizontal; (2) the "reference-orientation" is "0"
or "180" and the "writing-mode" is vertical; (3) the
"reference-orientation" is "90" or "270" and the "writing-mode" is
horizontal; (4) the "reference-orientation" is "90" or "270" and the
"writing-mode" is vertical. For cases (1) and (4), the "page-width" is
bounded and the "page-height" is not bounded. For case (2) and (3), the
"page-height" is bounded and the "page-width" is not bounded.
-
unbounded
-
Only one page is generated per fo:page-sequence descendant
from the fo:root. Neither "page-height" nor "page-width" may be
specified on any page master that is used. If a value is specified for
either property, it is an error and a User Agent may recover by
ignoring the specified value. Each page begins at the before-edge and
start-edge of the page and the page extends as far as necessary toward
the after-edge and end-edge to contain all the content of the
page-sequence which generates the page.
NOTE:
This implies that no text content is automatically wrapped;
that is, each block will have a single line for each text node that
does not contain a U+000A character. If more than one line is
generated, then the sequence of characters that generated the glyphs
in each such line must have been bounded in the original text node,
either by the beginning or end of that text node or by an U+000A
character within that text node. Control over the treatment of the
U+000A character is described in [7.15.7 "linefeed-treatment"].
7.25.12 "odd-or-even"
XSL Definition:
| Value: | odd | even | any | inherit |
| Initial: | any |
| Applies to: | fo:conditional-page-master-reference |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
This property forms part of a selection rule to determine
if the referenced page-master is eligible for selection at
this point in the page-sequence.
The values have the following meanings:
-
odd
-
This master is eligible for selection if the page number is
odd.
-
even
-
This master is eligible for selection if the page number is
even.
-
any
-
This master is eligible for selection regardless of whether
the page number is odd or even.
NOTE:
"Page number" refers to the page-number trait
for the page to be generated.
7.25.13 "page-height"
XSL Definition:
| Value: | auto | indefinite | <length> | inherit |
| Initial: | auto |
| Applies to: | fo:simple-page-master |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
Values have the following meanings:
-
auto
-
The "page-height" shall be determined,
in the case of continuous media,
from the size of the User Agent window,
otherwise from the size of the media.
If media information is not available this dimension shall be
implementation-defined.
NOTE:
A fallback to 11.0in would fit
on both Letter size (8.5in by 11.0in) and A4 size pages.
-
indefinite
-
The height of the page is determined
from the size of the laid-out content.
"Page-width" and "page-height" may not both be set to "indefinite".
Should that occur,
the dimension that is parallel to the block-progression-direction,
as determined by the "reference-orientation" and "writing-mode"
on the fo:simple-page-master, of the page-reference-area
will remain "indefinite" and the other will revert to "auto".
-
<length>
-
Specifies a fixed height for the page.
Specifies the height of a page.
NOTE:
The values for the "page-width" and "page-height" properties
are intended to permit the size specification to match
the handling of a frameset in a browser window when the media is
continuous and to match pages when the media is paged.
A User Agent may provide a way to declare the media for which
formatting is to be done. This may be different from the media on
which the formatted result is viewed. For example, a browser User
Agent may be used to preview pages that are formatted for sheet
media. In that case, the size calculation is based on the media for
which formatting is done rather than the media being currently used.
7.25.14 "page-position"
XSL Definition:
| Value: | first | last | rest | any | inherit |
| Initial: | any |
| Applies to: | fo:conditional-page-master-reference |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
This property forms part of a selection rule to determine
if the referenced page-master is eligible for selection at
this point in the page-sequence.
The values have the following meanings:
-
first
-
This master is eligible for selection if this is the first
page in the page-sequence.
-
last
-
This master is eligible for selection if this is the last
page in the page-sequence.
-
rest
-
This master is eligible for selection if this is not the
first page nor the last page in the page-sequence.
-
any
-
This master is eligible for selection regardless of page
positioning within the page-sequence.
7.25.15 "page-width"
XSL Definition:
| Value: | auto | indefinite | <length> | inherit |
| Initial: | auto |
| Applies to: | fo:simple-page-master |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
Values have the following meanings:
-
auto
-
The "page-width" shall be determined,
in the case of continuous media,
from the size of the User Agent window,
otherwise from the size of the media.
If media information is not available this dimension shall be
implementation-defined.
NOTE:
A fallback to 8.26in would fit
on both 8+1/2x11 and A4 pages.
-
indefinite
-
The width of the page is determined
from the size of the laid-out content.
"Page-width" and "page-height" properties may not both be set
to "indefinite". Should that occur,
the dimension that is parallel to the block-progression-direction,
as determined by the "reference-orientation" and "writing-mode"
on the fo:simple-page-master, of the page-reference-area
will remain "indefinite" and the other will revert to "auto".
-
<length>
-
Specifies a fixed width for the
page.
Specifies the width of a page.
7.25.16 "precedence"
XSL Definition:
| Value: | true | false | inherit |
| Initial: | false |
| Applies to: | fo:region-before, fo:region-after |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
Values have the following meanings:
-
false
-
A value of false specifies that this region does not extend
up to the start-edge and end-edge of the content-rectangle of
the page-reference-area, but has its inline-progression-dimension
reduced by the incursions of the adjacent regions.
-
true
-
A value of true specifies that the inline-progression-dimension
of this region extends up to the start-edge and end-edge of the
content-rectangle of the page-reference-area.
Specifies which region (i.e., region-before,
region-after, region-start, or region-end) takes precedence in terms
of which may extend into the corners of the simple-page-master.
7.25.17 "region-name"
XSL Definition:
| Value: | xsl-region-body | xsl-region-start | xsl-region-end
| xsl-region-before | xsl-region-after | xsl-before-float-separator
| xsl-footnote-separator | <name> |
| Initial: | see prose |
| Applies to: | fo:region-body, fo:region-start, fo:region-end, fo:region-before,
and fo:region-after |
| Inherited: | no, a value is required |
| Percentages: | N/A |
| Media: | visual |
Values have the following meanings:
-
xsl-region-body
-
Reserved region-name for use as default name of fo:region-body.
This name may not be used on any other class of region.
-
xsl-region-start
-
Reserved region-name for use as default name of fo:region-start.
This name may not be used on any other class of region.
-
xsl-region-end
-
Reserved region-name for use as default name of fo:region-end.
This name may not be used on any other class of region.
-
xsl-region-before
-
Reserved region-name for use as default name of fo:region-before.
This name may not be used on any other class of region.
-
xsl-region-after
-
Reserved region-name for use as default name of fo:region-after.
This name may not be used on any other class of region.
-
xsl-before-float-separator
-
Reserved name for content to be used as a separator at the
end-edge of a before-float-reference-area.
This name may not be used on any other class of region.
-
xsl-footnote-separator
-
Reserved name for content to be used as a separator at the
start-edge of a footnote-reference-area.
This name may not be used on any other class of region.
-
<name>
-
Names used as identifiers must be unique within a page-master.
This property is used to identify
a region within a simple-page-master.
The "region-name" may be used to differentiate a region that
lies on a page-master for an odd page from a region that
lies on a page-master for an even page. In this usage, once a name is used
for a specific class
of region (start, end, before, after, or body), that name may only
be used for regions of the same class in any other page-master.
The reserved names may only be used in the manner described above.
7.26 Table Properties
7.26.1 "border-after-precedence"
XSL Definition:
| Value: | force | <integer> | inherit |
| Initial: | fo:table: 6, fo:table-cell: 5, fo:table-column: 4,
fo:table-row: 3, fo:table-body: 2, fo:table-header: 1, fo:table-footer: 0
|
| Applies to: | fo:table, fo:table-body, fo:table-header, fo:table-footer, fo:table-column, fo:table-row, fo:table-cell |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
-
force
-
The precedence is higher than any <integer>.
-
<integer>
-
A numeric precedence specification.
A higher value has a higher precedence than a lower one.
Specifies the precedence of the border specification on this
formatting object for the border-after.
7.26.2 "border-before-precedence"
XSL Definition:
| Value: | force | <integer> | inherit |
| Initial: | fo:table: 6, fo:table-cell: 5, fo:table-column: 4,
fo:table-row: 3, fo:table-body: 2, fo:table-header: 1, fo:table-footer: 0
|
| Applies to: | fo:table, fo:table-body, fo:table-header, fo:table-footer, fo:table-column, fo:table-row, fo:table-cell |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
Specifies the precedence of the border specification on this
formatting object for the border-before.
See definition of property border-after-precedence ([7.26.1 "border-after-precedence"]).
7.26.3 "border-collapse"
CSS2 Definition:
| Value: | collapse | collapse-with-precedence | separate | inherit |
| Initial: | collapse |
| Applies to: | table |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"border-collapse" property
http://www.w3.org/TR/REC-CSS2/tables.html#propdef-border-collapse
-
collapse
-
The value "collapse" selects the collapsing borders model.
-
separate
-
The value "separate" selects the separated borders border
model.
This property selects a table's border model. The value "separate"
selects the separated borders border model. The value "collapse"
selects the collapsing borders model.
XSL modifications to the CSS definition:
XSL adds the following value with the following meaning:
-
collapse-with-precedence
-
The value "collapse-with-precedence" selects the collapsing borders model
and the use of the border precedence properties for conflict resolution.
7.26.4 "border-end-precedence"
XSL Definition:
| Value: | force | <integer> | inherit |
| Initial: | fo:table: 6, fo:table-cell: 5, fo:table-column: 4,
fo:table-row: 3, fo:table-body: 2, fo:table-header: 1, fo:table-footer: 0
|
| Applies to: | fo:table, fo:table-body, fo:table-header, fo:table-footer, fo:table-column, fo:table-row, fo:table-cell |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
Specifies the precedence of the border specification on this
formatting object for the border-end.
See definition of property border-after-precedence ([7.26.1 "border-after-precedence"]).
7.26.5 "border-separation"
XSL Definition:
| Value: | <length-bp-ip-direction> | inherit |
| Initial: | .block-progression-direction="0pt" .inline-progression-direction="0pt" |
| Applies to: | table |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
-
<length-bp-ip-direction>
The lengths specify the distance that separates adjacent cell
borders in the row-stacking-direction
(given by the block-progression-direction of the table),
and in the column-stacking-direction
(given by the inline-progression-direction of the table).
In the separate borders model, each cell has an individual border.
The "border-separation" property specifies the distance between the
borders of adjacent cells. This space is filled with the background
of the table element. Rows, columns, row groups, and column groups cannot
have borders (i.e., user agents must ignore the border properties
for those elements).
7.26.6 "border-start-precedence"
XSL Definition:
| Value: | force | <integer> | inherit |
| Initial: | fo:table: 6, fo:table-cell: 5, fo:table-column: 4,
fo:table-row: 3, fo:table-body: 2, fo:table-header: 1, fo:table-footer: 0
|
| Applies to: | fo:table, fo:table-body, fo:table-header, fo:table-footer, fo:table-column, fo:table-row, fo:table-cell |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
Specifies the precedence of the border specification on this
formatting object for the border-start.
See definition of property border-after-precedence ([7.26.1 "border-after-precedence"]).
7.26.7 "caption-side"
CSS2 Definition:
| Value: | before | after | start | end | top | bottom | left | right | inherit |
| Initial: | before |
| Applies to: | fo:table-and-caption |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"caption-side" property
http://www.w3.org/TR/REC-CSS2/tables.html#q6
-
top
-
Positions the caption box above the table box.
-
bottom
-
Positions the caption box below the table box.
-
left
-
Positions the caption box to the left of the table box.
-
right
-
Positions the caption box to the right of the table box.
This property specifies the position of the caption box with
respect to the table box.
Captions above or below a "table" element are formatted very
much as if they were a block element before or after the table,
except that (1) they inherit inheritable properties from the table,
and (2) they are not considered to be a block box for the purposes
of any "compact" or "run-in" element that may precede the table.
A caption that is above or below a table box also behaves like
a block box for width calculations; the width is computed with respect
to the width of the table box's containing block.
For a caption that is on the left or right side of a table box,
on the other hand, a value other than "auto" for "width" sets the
width explicitly, but "auto" tells the user agent to chose a "reasonable
width". This may vary between "the narrowest possible box" to "a
single line", so we recommend that users do not specify "auto" for
left and right caption widths.
To align caption content horizontally within the caption box,
use the "text-align" property. For vertical alignment of a left
or right caption box with respect to the table box, use the "vertical-align"
property. The only meaningful values in this case are "top", "middle",
and "bottom". All other values are treated the same as "top".
XSL modifications to the CSS definition:
Insert the following writing-mode relative values:
-
before
-
Positions the caption before the table in the block-progression-direction.
-
after
-
Positions the caption after the table in the block-progression-direction.
-
start
-
Positions the caption before the table in the inline-progression-direction.
-
end
-
Positions the caption after the table in the inline-progression-direction.
The CSS qualifications (1) and (2) do not apply.
The last three sentences in the last paragraph
(referencing "vertical-align") do not apply.
7.26.8 "column-number"
XSL Definition:
| Value: | <number> |
| Initial: | see prose |
| Applies to: | fo:table-column, fo:table-cell |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
-
<integer>
-
A positive integer. If a negative or non-integer value
is provided, the value will be rounded to the nearest integer value
greater than or equal to 1.
For an fo:table-column formatting object, it
specifies
the column-number of the table cells that may use
properties
from this fo:table-column formatting object by using
the from-table-column() function.
The initial
value is
1 plus the column-number of the previous table-column, if there
is a previous table-column, and otherwise 1.
For an fo:table-cell it specifies the number of the first column
to be spanned by the table-cell. The initial value is the current
column-number. For the first table-cell in a table-row, the
current
column number is 1. For other table-cells, the current column-number
is the column-number of the previous table-cell in the row plus
the number of columns spanned by that previous cell.
NOTE:
There is no requirement for column-numbers to be monotonically
increasing from formatting object to formatting object.
7.26.9 "column-width"
XSL Definition:
| Value: | <length> | <percentage> |
| Initial: | see prose |
| Applies to: | fo:table-column |
| Inherited: | no |
| Percentages: | refer to width of table |
| Media: | visual |
-
<length>
The "column-width" property specifies the width of the
column whose value is given by the "column-number" property. This
property, if present, is ignored if the "number-columns-spanned" property
is greater than 1. The "column-width" property must be
specified for every column,
unless the automatic table layout is used.
NOTE:
The use of the "proportional-column-width()" function is only
permitted when the fixed table layout is used.
If the use of proportional column widths are
desired on a table of an unknown explicit width,
the inline-progression-dimension cannot be specified to be "auto".
Instead, the width must be specified as a percentage.
For example, setting table-layout="fixed" and
inline-progression-dimension="100%" would allow proportional
column widths while simultaneously creating a table as wide as
possible in the current context.
NOTE:
The result of using a percentage for
the width may be unpredictable, especially when using the
automatic table layout.
7.26.10 "empty-cells"
CSS2 Definition:
as amended by
http://www.w3.org/Style/css2-updates/REC-CSS2-19980512-errata.html#x79
| Value: | show | hide | inherit |
| Initial: | show |
| Applies to: | table-cell |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"empty-cells" property
http://www.w3.org/TR/REC-CSS2/tables.html#propdef-empty-cells
-
show
-
When this property has the value "show", borders are drawn
around empty cells (like normal cells).
-
hide
-
A value of "hide" means that no borders are drawn around
empty cells. Furthermore, if all the cells in a row have a value
of "hide" and have no visible content, the entire row behaves as
if it had "display: none".
In the separated borders model, this property controls the rendering
of borders around cells and the rendering of the background of cells
that have no visible content. Empty cells
and cells with the "visibility" property set to "hidden" are considered
to have no visible content. Visible content includes
" " (non-breaking-space)
and other whitespace except ASCII CR ("\0D"), LF ("\0A"), tab ("\09"),
and space ("\20").
7.26.11 "ends-row"
XSL Definition:
| Value: | true | false |
| Initial: | false |
| Applies to: | fo:table-cell |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
-
true
-
This cell ends a row.
-
false
-
This cell does not end a row.
Specifies whether this cell ends a row. This is only allowed
for table-cells that are not in table-rows.
7.26.12 "number-columns-repeated"
XSL Definition:
| Value: | <number> |
| Initial: | 1 |
| Applies to: | fo:table-column |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
-
<integer>
-
A positive integer. If a negative or non-integer value
is provided, the value will be rounded to the nearest integer value
greater than or equal to 1.
The "number-columns-repeated" property specifies the repetition
of a table-column specification n times; with the same effect as
if the fo:table-column formatting object had been repeated n times
in the result tree. The "column-number" property, for all but the
first, is the column-number of the previous one plus its value of
the "number-columns-spanned" property.
NOTE:
This handles HTML's "colgroup" element.
7.26.13 "number-columns-spanned"
XSL Definition:
| Value: | <number> |
| Initial: | 1 |
| Applies to: | fo:table-column, fo:table-cell |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
-
<integer>
-
A positive integer. If a negative or non-integer value
is provided, the value will be rounded to the nearest integer value
greater than or equal to 1.
For an fo:table-column the "number-columns-spanned" property
specifies the number of columns spanned by table-cells that may use
properties from this fo:table-column
formatting object using the from-table-column() function.
For an fo:table-cell the "number-columns-spanned" property specifies
the number of columns which this cell spans in the column-progression-direction
starting with the current column.
7.26.14 "number-rows-spanned"
XSL Definition:
| Value: | <number> |
| Initial: | 1 |
| Applies to: | fo:table-cell |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
-
<integer>
-
A positive integer. If a negative or non-integer value
is provided, the value will be rounded to the nearest integer value
greater than or equal to 1.
The "number-rows-spanned" property specifies the number of rows
which this cell spans in the row-progression-direction starting
with the current row.
7.26.15 "starts-row"
XSL Definition:
| Value: | true | false |
| Initial: | false |
| Applies to: | fo:table-cell |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
-
true
-
This cell starts a row.
-
false
-
This cell does not start a row.
Specifies whether this cell starts a row. This is only
allowed for table-cells that are not in table-rows.
NOTE:
The "starts-row" and "ends-row" properties
with a "true" value are
typically used when the input data does not have elements containing
the cells in each row, but instead, for example, each row starts
at elements of a particular type.
7.26.16 "table-layout"
CSS2 Definition:
| Value: | auto | fixed | inherit |
| Initial: | auto |
| Applies to: | table |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"table-layout" property
http://www.w3.org/TR/REC-CSS2/tables.html#propdef-table-layout
-
fixed
-
Use the fixed table layout algorithm
-
auto
-
Use any automatic table layout algorithm
The "table-layout" property controls the algorithm used to lay
out the table cells, rows, and columns.
7.26.17 "table-omit-footer-at-break"
XSL Definition:
| Value: | true | false |
| Initial: | false |
| Applies to: | fo:table |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
-
true
-
This property specifies that the footer should be omitted.
-
false
-
This property specifies that the footer should not be omitted.
The "table-omit-footer-at-break" property
specifies if a
table whose last area is not at the end of an area produced by the
table should end with the content of the fo:table-footer formatting object
or not.
7.26.18 "table-omit-header-at-break"
XSL Definition:
| Value: | true | false |
| Initial: | false |
| Applies to: | fo:table |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
-
true
-
This property specifies that the header should be omitted.
-
false
-
This property specifies that the header should not be omitted.
The "table-omit-header-at-break" property
specifies if a
table whose first area is not at the beginning of an area produced
by the table should start with the content of the fo:table-header
formatting object or not.
7.27 Writing-mode-related Properties
The properties in this section control the setting of the
inline-progression-direction, the block-progression-direction and the
orientation of the glyphs that are placed on a baseline in the
inline-progression-direction. The "writing-mode" property sets both
the "inline-progression-direction" and the
"block-progression-direction"s.
The glyph orientation properties, "glyph-orientation-horizontal" and
"glyph-orientation-vertical" set the orientation of the glyph
relative to the default glyph orientation. The default orientation for
glyphs is with the top of the glyph oriented toward the top of the
reference area of which the glyph area is a descendant; that is, the
glyph orientation is the same as the reference-orientation of the
reference area. Glyphs that are oriented at '90' or '-90' degrees
from the reference-orientation are said to be rotated
glyphs. Glyphs that are oriented 180 degrees from the
reference-orientation are said to be inverted glyphs.
The "direction" property (which is controlled by the "unicode-bidi"
property) only affects text in which the orientation of the glyphs is
perpendicular to the dominant-baseline. For horizontal writing-modes,
the "direction" property only affects character sequences that
generate glyphs that are not rotated. For vertical writing-modes, the
"direction" property only affects character sequences that generate
glyphs that are rotated.
The following sample fragment of XML is used to illustrate the
interaction between the "writing-mode," "direction" and
"glyph-orientation-vertical" properties.
In the XML markup of the figure above, the characters are represented by
their presentation form (and not their Unicode code points). The
order in which the characters are depicted is their storage order.
The Hebrew characters in the third line are (from left to right) the
first four letters of the Hebrew alphabet: aleph, beth, gimel and
daleth. The generic identifiers in the XML markup are arbitrary, but
are intended to suggest a sequence of text with two embedded text
spans.
The following figure shows the effect of specifying an assortment of
values for the "direction" and "glyph-orientation-vertical" properties
that are specified on the three elements in the above XML fragment. In
all cases, the "writing-mode" is "tb-rl". And in all cases the Unicode
BIDI algorithm [UNICODE UAX #9] is applied to the characters that are the children or
descendants of the <t> element, sometimes with explicit directional
markup in terms of the "direction" property and other times using the
intrinsic direction properties of the underlying characters. The Unicode
BIDI algorithm is applied as the last step of refinement
(see [5 Property Refinement / Resolution])
and before mapping the characters to glyphs and applying any
rotation due to a glyph-orientation value.
The figure shows seven possible presentations of the sample XML
fragment, one with all glyphs having a vertical orientation and six
with various combinations of a perpendicular glyph-orientation and
direction. In the figure, the correct reading order of the glyphs
(left-to-right for the Latin and right-to-left for the Hebrew
sub-sequences) is shown by the (red) arrow that is placed on the
alphabetic baseline under the glyphs.
The six combinations of the "direction" and
"glyph-orientation-vertical" properties that generated cases (2)
through (7) have the property that they preserve the correct reading
order when the glyphs are viewed upright. For some of the cases, it is
necessary to turn the page one way to view the glyphs of one language
and the opposite way to view the glyphs of the other language in an
upright position. The reading order is preserved by combining a visual
re-ordering of the glyphs using the Unicode BIDI algorithm with a
glyph-orientation that ensures the proper reading order for the
ordering of the glyphs that results from the Unicode BIDI
algorithm. Sometimes it is necessary to explicitly specify the
"direction" property to force the desired visual ordering of the
glyphs.
The property specifications that yield the six presentations
are given in the table that follows the figure.
Table: Properties that produce the above figure
| Elements/ Cases |
<t> |
<t-s1> |
<t-s2> |
|
(2)
|
writing-mode: tb-rl
glyph-orientation-vertical: 0
|
glyph-orientation-vertical: 90 |
glyph-orientation-vertical: 90 |
|
(3)
|
writing-mode: tb-rl
glyph-orientation-vertical: 0
|
glyph-orientation-vertical: 90 |
glyph-orientation-vertical: -90
unicode-bidi: bidi-override
direction: ltr
|
|
(4)
|
writing-mode: tb-rl
glyph-orientation-vertical: 0
|
glyph-orientation-vertical: -90
unicode-bidi: bidi-override
direction: rtl
|
glyph-orientation-vertical: -90
unicode-bidi: bidi-override
direction: ltr
|
|
(5)
|
writing-mode: tb-rl
glyph-orientation-vertical: 0
direction: rtl
|
glyph-orientation-vertical: -90
unicode-bidi: bidi-override
|
glyph-orientation-vertical: 90 |
|
(6)
|
writing-mode: tb-rl
glyph-orientation-vertical: 0
direction: rtl
|
glyph-orientation-vertical: -90
unicode-bidi: bidi-override
|
glyph-orientation-vertical: -90
unicode-bidi: bidi-override
direction: ltr
|
|
(7)
|
writing-mode: tb-rl
glyph-orientation-vertical: 0
direction: rtl
|
glyph-orientation-vertical: 90
unicode-bidi: embed
direction: ltr
|
glyph-orientation-vertical: 90 |
NOTE:
-
Case (1) has no rotated text. This can occur either because
"glyph-orientation-vertical" is set to "0" or because it is set to
"auto" and all the characters in the string are the full width
variants of the characters. If the orientation of the all glyphs is
vertical, then there is no re-ordering of characters.
If the "writing-mode" is set to "tb-lr" or "tb-rl" then the "direction" is
set to "ltr" and correspondingly, a "writing-mode" set of "bt-lr" or
"bt-rl" sets the "direction" to "rtl". Therefore, it is only necessary
to explicitly set the "direction" property when it would be different
than that set by setting the "writing-mode"; for example, cases (5)
through (7).
-
Case (2) can either have the explicit property settings shown in the
table or the "glyph-orientation-vertical" property on the <t>
element can have the value "auto" and the English and Hebrew
characters can be half-width characters. (Of course, there are not any
half-width Hebrew characters in real Unicode.) In this case, the
re-ordering of characters comes from the bi-directional character
types that are assigned to each Unicode character: the Roman
characters have type "L" for left to right and the Hebrew characters
have type "R" for right to left.
-
Cases (5) through (7) all explicitly set the "direction" property to
"rtl". This sets the paragraph embedding level for the Unicode BIDI
algorithm to be right to left. Even though the "direction" property is
set to "rtl", the ideographic glyphs are not re-ordered because their
orientation is not perpendicular to the dominant-baseline.
-
In cases (5) and (6) for the <t-s1> element, the "unicode-bidi"
property is set to override even though there is no explicit
specification for the "direction" property. The inherited value of the
"direction" property (which is "rtl" in this case) is used.
-
In case (7) for the <t-s1> element, the "unicode-bidi" property
is set to "embed". It is not necessary to use "bidi-override" because
the bi-directional character type for the content of <t-s1> is
already "L". (Using the value "bidi-override" would have the same
effect as the "embed", however.) The embed resets the embedding level
of the content of the <t-s1> to be left to right. Even the
"embed" (and the specific setting of the "unicode-bidi" property) is
not needed because the bi-directional character type, "L" of the
English characters is sufficient to raise the embedding level and
cause them to be ordered left to right. Setting the "direction"
property to "ltr" is needed if the "unicode-bidi" property is other
than "normal" because the inherited value of "direction" is "rtl".
If paired punctuation characters, such as parentheses, had been
included in one of the text spans, then these characters may need to
be "mirrored" as described in the Unicode BIDI algorithm. Mirroring a
character means reversing the direction the character faces; for
example, mirroring a left parenthesis makes it into a right
parenthesis. This insures that the mirrored characters always face the
text they surround.
If the "glyph-orientation" of the characters to which the glyphs
correspond is "90" and the embedding level in which the characters lie
is odd, then the paired glyphs need to be mirrored. Alternatively, if
the "glyph-orientation" of the characters to which the glyphs
correspond is "-90" and the embedding level in which the characters
lie is even, then the paired glyphs need to be mirrored. In the
example above, parentheses that surround the Latin text would not be
mirrored in cases (2), (3) and (7), but would need to be mirrored in
cases (4) through (6). Conversely, parentheses that surround the
Hebrew text would not be mirrored in cases (4) through (6), but would
need to be mirrored in cases (2), (3), and (7).
Within a string of vertical text, when the value of the
"glyph-orientation-vertical" property is "90", then each affected
glyph is rotated 90 degrees clockwise. This rotation changes the way
the rotated glyph is aligned. The horizontal alignment-point of the
rotated glyph is aligned with the appropriate baseline from the
vertical baseline-table. The appropriate baseline is the baseline
identified by the "alignment-baseline" property of the character(s)
that generate the glyph area. For example, if the
"alignment-baseline" property is not explicitly specified, Latin
glyphs are aligned to the (vertical) "alphabetic" baseline and some
Indic glyphs are aligned to the (vertical) "hanging" baseline.
NOTE:
If a glyph, such as a ligature or syllabic glyph, is generated from
more than one character, then all those characters must have
the same value for the "alignment-baseline" property.
The positions of the (vertical) baselines are chosen to insure that
the rotated glyphs will not protrude too far (if at all) outside the
line area for the vertical line when the "line-stacking-strategy"
property has the value "line-height" or "font-height". In this case,
we will say the rotated text is well aligned in the
vertical line area.
To preserve the property that rotated text in a vertical line is well
aligned when the "glyph-orientation-vertical" property value is
"-90", the vertical baseline-table must be reflected
before the rotated text is aligned. Let C be the value of the offset
to the "central" baseline in the baseline-table. A baseline-table is
reflected by negating every offset in the baseline table (where
negating "-N" yields "N") and adding 2 times C to each of the negated
offsets. The "central" baseline is defined in
[7.13 Area Alignment Properties].
This action is called "reflecting" because the offset
from the original dominant baseline to any baseline in the reflected
baseline-table places that baseline on the opposite side of the
"central" baseline and the distance from the "central" baseline to that
baseline is the same as was from the "central" baseline to that
baseline in its original (un-reflected) position. In short, the
positions of the baselines are reflected across the
"central" baseline.
NOTE:
If X is the offset of baseline X and C is
the offset of the "central" baseline, then -X+2*C = C+(C-X)
. C+(C-X) is the offset of the "central" baseline plus the
distance between the "central" baseline and baseline X, the baseline
being reflected.
Reflecting is necessary, because both the
"alphabetic" and the "hanging" baselines are near the outer edges of
the vertical line area. If the glyph were simply rotated 180 degrees,
then it would stick way out of the intended line area. This is
prevented by reflecting the baselines for glyphs that are perpendicular
to the dominant baseline and that are rotated 180 degrees from the
direction for which that baseline was intended. This last statement
applies as much to horizontal baselines as it does to vertical
baselines.
7.27.1 "direction"
CSS2 Definition:
| Value: | ltr | rtl | inherit |
| Initial: | ltr |
| Applies to: | all elements, but see prose |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"direction" property
http://www.w3.org/TR/REC-CSS2/visuren.html#propdef-direction
This property specifies the base writing direction of blocks
and the direction of embeddings and overrides
(see [UNICODE UAX #9])
for the Unicode BIDI algorithm. In addition, it specifies
the direction of table column layout, the direction of horizontal overflow,
and the position of an incomplete last line in a block in case of
'text-align: justify'.
Values for this property have the following meanings:
-
ltr
-
Left to right direction.
-
rtl
-
Right to left direction.
For the 'direction' property to have any effect on inline-level
elements, the 'unicode-bidi' property's value must be 'embed' or
'override'.
NOTE:
The 'direction' property, when specified for table column elements,
is not inherited by cells in the column since columns don't exist
in the document tree. Thus, CSS cannot easily capture the "dir"
attribute inheritance rules described in [HTML40], section 11.3.2.1.
XSL modifications to the CSS definition:
-
The specific use of "direction" and "unicode-bidi" on inline
objects is to set the inline-progression-direction to be used by the Unicode
BIDI algorithm. This direction may override the
inline-progression-direction determined by the current writing-mode
and the implicit direction determined by the Unicode BIDI
algorithm.
-
To insure consistency with the "writing-mode" property, the "direction"
property is initialized to the value that sets the same
inline-progression-direction as is set by the "writing-mode" property
whenever that "writing-mode" property sets that direction. If the
"direction" property is explicitly specified on the same formatting object the
value of the "direction" property will override the
inline-progression-direction set by the "writing-mode".
-
This property only has an effect on text in which the
orientation of the glyphs is perpendicular to the
inline-progression-direction. Therefore, vertical ideographic text with the initial value for "glyph-orientation-vertical" is
not affected by this property; vertical text for which the "glyph-orientation-vertical" property has the value
of "90" or "-90" degrees is affected.
NOTE:
When the inline-progression-direction is "tb", as is typical for vertical text, then this corresponds to a "lr" inline-progression-direction for text with a glyph-orientation of '90' degrees and an "rl" inline-progression-direction for text with a glyph-orientation of "-90" degrees.
-
The "writing-mode" property is used on formatting objects that define
blocks that generate reference-areas, including inline-containers. It
establishes both the block-progression-direction and the
inline-progression-direction. The "direction" property only changes
the inline-progression-direction and is used primarily for formatting
objects that generate inline-areas that are not also reference
areas. Use of the "direction" property for other formatting objects is
deprecated in this specification.
-
When mapping CSS to XSL, the XSL "writing-mode" property
should be used rather than the "direction" property for all block-level
directionality control. XSL's "writing-mode" should also be used
for any inline-container or block-container
objects. The "direction" property should be used only for control/overrides of
the Unicode BIDI algorithm on bidi-override formatting
objects.
Implementations must support the values of the "direction"
values defined in this Recommendation that are required to support
the "writing-mode" values supported by the implementation.
7.27.2 "glyph-orientation-horizontal"
XSL Definition:
| Value: | <angle> | inherit |
| Initial: | 0deg |
| Applies to: | fo:character |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
Values have the following meanings:
-
<angle>
-
The angle is restricted to 0, 90, 180, and 270 degrees.
The User Agent shall round the value of the angle to the closest
of the permitted values.
A value of "0deg" indicates that all glyphs are set with the top
of the glyphs toward the top of the reference-area. The top of the reference-area
is defined by the reference-area's reference-orientation.
A value of "90deg" indicates a rotation of 90-degrees clockwise
from the "0deg" orientation.
This property specifies the orientation
of glyphs relative to the path direction specified by the 'writing-mode'.
This property is applied only to text written
in a horizontal writing-mode.
The value of this property affects both the alignment and width of the glyph-areas generated for the affected glyphs. If a glyph is oriented so that it is not perpendicular to the dominant-baseline, then the vertical
alignment-point of the rotated glyph is aligned with the
alignment-baseline appropriate to that glyph. The baseline to which the rotated glyph is aligned is
the (horizontal) baseline identified by the "alignment-baseline" for the
script to which the glyph belongs. The width of the glyph-area is determined from the vertical width font characteristic for the glyph.
7.27.3 "glyph-orientation-vertical"
XSL Definition:
| Value: | auto | <angle> | inherit |
| Initial: | auto |
| Applies to: | fo:character |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
Values have the following meanings:
-
auto
-
-
Fullwidth ideographic
and fullwidth Latin text (excluding ideographic punctuation) will
be set with a glyph-orientation of 0-degrees.
Ideographic punctuation and other ideographic characters having
alternate horizontal and vertical forms will use the vertical form
of the glyph.
-
Text which is not fullwidth will be set with a glyph-orientation
of 90-degrees.
This reorientation rule applies only to the first-level non-ideographic
text. All further embedding of writing-modes or BIDI processing
will be based on the first-level rotation.
NOTE:
-
This is equivalent to having set the non-ideographic
text string horizontally honoring the bidi-rule, then rotating the
resultant sequence of inline-areas (one area for each change of
glyph direction) 90-degrees clockwise.
It should be noted that text set in this "rotated" manner may
contain ligatures or other glyph combining and reordering common
to the language and script. (This "rotated" presentation form does
not disable auto-ligature formation or similar context-driven variations.)
-
The determination of which characters should be auto-rotated
may vary across User Agents. The determination is based on a complex
interaction between country, language, script, character properties,
font, and character context. It is suggested that one consult the
Unicode TR 11 and the various JIS or other national
standards.
-
<angle>
-
The angle is restricted to 0, 90, 180, and 270 degrees.
The User Agent shall round the value of the angle to the closest
of the permitted values.
A value of "0deg" indicates that all glyphs are set with the top
of the glyphs toward the top of the reference-area. The top of the reference-area
is defined by the reference-area's reference-orientation.
A value of "90deg" indicates a rotation of 90-degrees clockwise
from the "0deg" orientation.
This property specifies the orientation
of glyphs relative to the path direction specified by the writing-mode.
This property is applied only text written
with an inline-progression-direction
top-to-bottom or
bottom-to-top.
Its most common usage is to differentiate between the preferred
orientation of alphabetic text in vertically written Japanese documents
(glyph-orientation="auto") vs. the orientation of alphabetic text in
western signage and advertising (glyph-orientation="0deg").
The value of this property affects both the alignment and width of the glyph-areas generated for the affected glyphs. If a glyph is oriented so that it is perpendicular to the dominant-baseline, then the horizontal
alignment-point of the rotated glyph is aligned with the
alignment-baseline appropriate to that glyph. The baseline to which the rotated glyph is aligned is
the (vertical) baseline identified by the "alignment-baseline" for the
script to which the glyph belongs. The width of the glyph-area is determined from the horizontal width font characteristic for the glyph.
7.27.4 "text-altitude"
XSL Definition:
| Value: | use-font-metrics | <length> | <percentage> | inherit |
| Initial: | use-font-metrics |
| Applies to: | fo:block, fo:character, fo:leader, fo:page-number, fo:page-number-citation |
| Inherited: | no |
| Percentages: | refer to font's em-height |
| Media: | visual |
Values have the following meanings:
-
use-font-metrics
-
Uses a value for the "height"
of the font above the dominant baseline,
calculated as the distance between the text-before baseline and
the dominant baseline,
obtained from
the nominal font for fo:block, fo:character, and
fo:leader when the leader-pattern does not have
the value "use-content".
For fo:leader, when the
leader-pattern has the value "use-content",
it is obtained from the nominal font of the first child.
Conforming implementations may choose as an
actual value any value in the range of text-altitudes used
by fonts of the same script and font-size, instead of the values
from the font data.
-
<length>
-
Replaces the "height" value found in the font.
Specifies the "height" to be used for the ascent
above the dominant baseline.
7.27.5 "text-depth"
XSL Definition:
| Value: | use-font-metrics | <length> | <percentage> | inherit |
| Initial: | use-font-metrics |
| Applies to: | fo:block, fo:character, fo:leader, fo:page-number, fo:page-number-citation |
| Inherited: | no |
| Percentages: | refer to font's em-height |
| Media: | visual |
Values have the following meanings:
-
use-font-metrics
-
Uses a value for the "depth"
of the font below the baseline,
calculated as the distance between
the dominant baseline and the text-after baseline,
obtained from
the nominal font for fo:block, fo:character, and
fo:leader when the leader-pattern does not have
the value "use-content".
For fo:leader, when the
leader-pattern has the value "use-content",
it is obtained from the nominal font of the first child.
Conforming implementations may choose as an
actual value any value in the range of text-depths used
by fonts of the same script and font-size, instead of the values
from the font data.
-
<length>
-
Replaces the "depth" value found in the font.
Specifies the "depth" to be used for the descent
below the dominant baseline.
7.27.6 "unicode-bidi"
CSS2 Definition:
| Value: | normal | embed | bidi-override | inherit |
| Initial: | normal |
| Applies to: | all elements, but see prose |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"unicode-bidi" property
http://www.w3.org/TR/REC-CSS2/visuren.html#propdef-unicode-bidi
Values have the following meanings:
-
normal
-
The element does not open an additional
level of embedding with respect to the bidirectional algorithm.
For inline-level elements, implicit reordering works across element
boundaries.
-
embed
-
If the element is inline-level, this
value opens an additional level of embedding with respect to the
bidirectional algorithm. The direction of this embedding level is given
by the 'direction' property. Inside the element, reordering is done
implicitly. This corresponds to adding a LRE (U+202A; for 'direction:
ltr') or RLE (U+202B; for 'direction: rtl') at the start of the
element and a PDF (U+202C) at the end of the element.
-
bidi-override
-
If the element is inline-level or
a block-level element that contains only inline-level elements,
this creates an override. This means that inside the element, reordering
is strictly in sequence according to the 'direction' property; the
implicit part of the bidirectional algorithm is ignored. This corresponds
to adding a LRO (U+202D; for 'direction: ltr') or RLO (U+202E; for
'direction: rtl') at the start of the element and a PDF (U+202C)
at the end of the element.
The final order of characters in each
block-level element is the same as if the bidi control codes had
been added as described above, markup had been stripped, and the
resulting character sequence had been passed to an implementation
of the Unicode bidirectional algorithm for plain text that produced
the same line-breaks as the styled text. In this process, non-textual
entities such as images are treated as neutral characters, unless
their 'unicode-bidi' property has a value other than 'normal', in
which case they are treated as strong characters in the 'direction'
specified for the element.
Please note that in order to be able to flow inline boxes in
a uniform direction (either entirely left-to-right or entirely right-to-left),
more inline boxes (including anonymous inline boxes) may have to
be created, and some inline boxes may have to be split up and reordered
before flowing.
Because the Unicode algorithm has a limit of 15 levels of embedding,
care should be taken not to use 'unicode-bidi' with a value other
than 'normal' unless appropriate. In particular, a value of 'inherit'
should be used with extreme caution. However, for elements that
are, in general, intended to be displayed as blocks, a setting of
'unicode-bidi: embed' is preferred to keep the element together
in case display is changed to inline.
XSL modifications to the CSS definition:
The phrasing of the first paragraph of the general description
(following the value breakouts) should read "The final order of
presentation of the characters...".
In Unicode 3.0, the Unicode Consortium has increased the limit of
the levels of embedding to 61 (definition BD2 in [UNICODE UAX #9]).
Fallback:
If it is not possible to present the characters in the correct order,
then the User Agent should display either
a 'missing character' glyph
or display some indication that the content cannot be correctly rendered.
7.27.7 "writing-mode"
XSL Definition:
| Value: | lr-tb | rl-tb | tb-rl | lr | rl | tb | inherit |
| Initial: | lr-tb |
| Applies to: | see prose |
| Inherited: | yes (see prose) |
| Percentages: | N/A |
| Media: | visual |
NOTE:
This version of the writing-mode property covers the base writing-modes
that are used as the official languages of the United Nations. For
information regarding additional writing-modes, please see
[A.1 Additional "writing-mode" values].
Values have the following meanings:
-
lr-tb
-
Inline components and text within
a line are written left-to-right. Lines and blocks are placed top-to-bottom.
NOTE:
Typically, this is the writing-mode for normal
"alphabetic" text.
Establishes the following directions:
-
inline-progression-direction to left-to-right
If any right-to-left reading characters are present in the text,
the inline-progression-direction for glyph-areas may be
further modified by the Unicode BIDI algorithm.
-
block-progression-direction to top-to-bottom
-
shift-direction to bottom-to-top
-
rl-tb
-
Inline components and text within
a line are written right-to-left. Lines and blocks are placed top-to-bottom.
NOTE:
Typically, this writing mode is used in Arabic and Hebrew text.
Establishes the following directions:
-
inline-progression-direction to right-to-left
If any left-to-right reading characters or numbers are present
in the text, the inline-progression-direction for
glyph-areas may
be further modified by the Unicode BIDI algorithm.
-
block-progression-direction to top-to-bottom
-
shift-direction to bottom-to-top
-
tb-rl
-
Inline components and text within
a line are written top-to-bottom. Lines and blocks are placed right-to-left.
NOTE:
Typically, this writing mode is used in Chinese and Japanese
text.
Establishes the following directions:
-
inline-progression-direction to top-to-bottom
-
block-progression-direction to right-to-left
-
shift-direction to left-to-right
-
lr
-
Shorthand for lr-tb.
-
rl
-
Shorthand for rl-tb.
-
tb
-
Shorthand for tb-rl.
The "writing-mode" property applies
only to formatting objects that
set up
a reference-area (for XSL these are: fo:simple-page-master, fo:region-*,
fo:table, fo:block-container, and fo:inline-container.
Each value of writing-mode sets all three of the direction
traits indicated in each of the value descriptions above on the
reference-area. (See the area model for a description of the direction
traits and their usage.)
-
When "writing-mode" is applied to the simple-page-master,
it is used to determine the placement of the five regions on the master.
-
When "writing-mode" is applied to the fo:region-*, it defines
the column-progression within each region. The inline-progression-direction
is used to determine the stacking direction for columns (and the
default flow order of text from column-to-column).
-
To change the "writing-mode" within an fo:flow or fo:static-content,
either the fo:block-container or the fo:inline-container,
as appropriate, should be used.
If one only wishes to change the inline-progression-direction
to override the Unicode BIDI-rule, one need not use an fo:inline-container.
Instead, one may use the "direction" property on
the fo:bidi-override.
-
When "writing-mode" is applied to the fo:table, it controls
the layout of the rows and columns. Table-rows use the
block-progression-direction
as the row-stacking direction. The inline-progression-direction
is used to determine the stacking direction for columns (and cell
order within the row).
Implementations must support at least one of the "writing-mode"
values defined in this Recommendation.
7.28 Miscellaneous Properties
7.28.1 "content-type"
XSL Definition:
| Value: | <string> | auto |
| Initial: | auto |
| Applies to: | fo:external-graphic, fo:instream-foreign-object |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
This property specifies the content-type and may be used
by a User Agent to select a rendering processor for the object.
Values for this property have the following meanings:
-
auto
-
No identification of the content-type. The User Agent
may determine it by "sniffing" or by other means.
-
<string>
-
A specification of the content-type in terms of either a
mime-type or a namespace.
A mime-type specification has the form "content-type:" followed
by a mime content-type, e.g., content-type="content-type:xml/svg".
A namespace specification has the form "namespace-prefix:" followed
by a declared namespace prefix, e.g., content-type="namespace-prefix:svg".
If the namespace prefix is null, the content-type refers to the
default namespace.
7.28.2 "id"
XSL Definition:
| Value: | <id> |
| Initial: | see prose |
| Applies to: | most formatting objects |
| Inherited: | no, see prose |
| Percentages: | N/A |
| Media: | all |
Values have the following meanings:
-
<id>
An identifier unique within all objects
in the result tree with the fo: namespace. It allows references
to this formatting object by other objects.
The "inherit" value is not allowed on this property.
The
initial value of this property is random and unique
identifier. The algorithm to generate this identifier is
system-dependent.
7.28.3 "provisional-label-separation"
XSL Definition:
| Value: | <length> | <percentage> | inherit |
| Initial: | 6.0pt |
| Applies to: | fo:list-block |
| Inherited: | yes |
| Percentages: | refer to inline-progression-dimension of closest ancestor block-area that is not a line-area |
| Media: | visual |
Values have the following meanings:
-
<length>
-
The "provisional-label-separation" is specified as a length.
-
<percentage>
-
The "provisional-label-separation" is specified as a percentage of
the inline-progression-dimension of the closest ancestor block-area.
Specifies the provisional distance between the end of the
list-item-label and the start of the list-item-body. The value is
not directly used during formatting, but is used in the computation
of the value of the label-end function.
label-end() = width of the content-rectangle of the
reference-area into
which the list-block is placed - (the value of the provisional-distance-between-starts
+ the value of the start-indent
+ start-intrusion-adjustment
- the value of the provisional-label-separation)
of the closest ancestor fo:list-block.
7.28.4 "provisional-distance-between-starts"
XSL Definition:
| Value: | <length> | <percentage> | inherit |
| Initial: | 24.0pt |
| Applies to: | fo:list-block |
| Inherited: | yes |
| Percentages: | refer to inline-progression-dimension of closest ancestor block-area that is not a line-area |
| Media: | visual |
Values have the following meanings:
-
<length>
-
The "provisional-distance-between-starts" is specified as a length.
-
<percentage>
-
The "provisional-distance-between-starts" is specified as a percentage of
the inline-progression-dimension of the closest ancestor block-area.
Specifies the provisional distance between the start-indent
of the list-item-label and the start-indent of the
list-item-body. The value is not
directly used during formatting, but is used in the computation
of the value of the body-start function.
body-start() = the value of the start-indent +
start-intrusion-adjustment +
the value of the
provisional-distance-between-starts of the closest ancestor fo:list-block.
7.28.5 "ref-id"
XSL Definition:
| Value: | <idref> | inherit |
| Initial: | none, value required |
| Applies to: | fo:page-number-citation |
| Inherited: | no |
| Percentages: | N/A |
| Media: | all |
Values have the following meanings:
-
<idref>
-
The "id" of an object in the formatting object
tree.
Reference to the object having the
specified unique identifier.
7.28.6 "score-spaces"
XSL Definition:
| Value: | true | false | inherit |
| Initial: | true |
| Applies to: | fo:bidi-override, fo:character, fo:initial-property-set, fo:page-number, fo:page-number-citation |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
Values have the following meanings:
-
true
-
Text-decoration will be applied to spaces
-
false
-
Text-decoration will not be applied to spaces
Specifies whether the text-decoration
property shall be applied to spaces.
7.28.7 "src"
XSL Definition:
| Value: | <uri-specification> | inherit |
| Initial: | none, value required |
| Applies to: | fo:external-graphic, fo:color-profile |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
Values have the following meanings:
-
<uri-specification>
Specifies the URI reference to locate an external resource such
as image/graphic data to be included as the content
of this object, or color-profile data.
7.28.8 "visibility"
CSS2 Definition:
| Value: | visible | hidden | collapse | inherit |
| Initial: | visible |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"visibility" property
http://www.w3.org/TR/REC-CSS2/visufx.html#propdef-visibility
The 'visibility' property specifies whether the boxes generated
by an element are rendered. Invisible boxes still affect layout
(set the 'display' property to 'none' to suppress box generation
altogether). Values have the following meanings:
-
visible
-
The generated box is visible.
-
hidden
-
The generated box is invisible (fully transparent), but
still affects layout.
-
collapse
-
Please consult the section on dynamic row and column effects
in tables. If used on elements other than rows or columns, "collapse"
has the same meaning as "hidden".
This property may be used in conjunction with scripts to
create dynamic effects.
XSL modifications to the CSS definition:
Changed initial value to visible; (it is "inherit" in
CSS) and made it an inherited property.
7.28.9 "z-index"
CSS2 Definition:
| Value: | auto | <integer> | inherit |
| Initial: | auto |
| Applies to: | positioned elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"z-index" property
http://www.w3.org/TR/REC-CSS2/visuren.html#propdef-z-index
For a positioned box, the "z-index" property specifies:
1. The stack level of the box in the current stacking context.
2. Whether the box establishes a local stacking context.
Values have the following meanings:
-
auto
-
The stack level of the generated box in the current stacking
context is the same as its parent's box. The box does not establish
a new local stacking context.
-
<integer>
-
This integer is the stack level of the generated box in
the current stacking context. The box also establishes a local stacking
context in which its stack level is "0".
This example [see the CSS specification] demonstrates the
notion of transparency. The default behavior of a box is to allow
boxes behind it to be visible through transparent areas in its content.
In the example, each box transparently overlays the boxes below
it. This behavior can be overridden by using one of the existing
background properties.
7.29 Shorthand Properties
The following properties are all shorthand properties.
Shorthands are only included in the highest XSL conformance
level: "complete" (see [8 Conformance]).
Shorthand properties take a list of subproperty values or
the value "inherit". One cannot mix 'inherit' with other subproperty
values as it would not be possible to specify the subproperty to which
"inherit" applied.
7.29.1 "background"
CSS2 Definition:
| Value: | [<background-color> ||
<background-image>
|| <background-repeat> || <background-attachment> || <background-position>
]] | inherit |
| Initial: | not defined for shorthand properties |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | allowed on 'background-position' |
| Media: | visual |
CSS2 Reference:
"background" property
http://www.w3.org/TR/REC-CSS2/colors.html#propdef-background
The "background" property is a shorthand property for setting
the individual background properties (i.e., background-color, background-image,
background-repeat, background-attachment and background-position)
at the same place in the stylesheet.
The "background" property first sets all the individual background
properties to their initial values, then assigns explicit values
given in the declaration.
7.29.2 "background-position"
CSS2 Definition:
| Value: | [ [<percentage> | <length> ]{1,2} |
[ [top | center | bottom] || [left | center | right] ] ] | inherit |
| Initial: | 0% 0% |
| Applies to: | block-level and replaced elements |
| Inherited: | no |
| Percentages: | refer to the size of the box itself |
| Media: | visual |
CSS2 Reference:
"background-position" property
http://www.w3.org/TR/REC-CSS2/colors.html#propdef-background-position
If a "background-image" has been specified, this property specifies
its initial position.
-
<percentage> <percentage>
-
With a value pair of 0% 0%, the upper left corner of the
image is aligned with the upper left corner of the box's padding
edge. A value pair of 100% 100% places the lower right corner of
the image in the lower right corner of padding area. With a value
pair of 14% 84%, the point 14% across and 84% down the image is
to be placed at the point 14% across and 84% down the padding area.
-
<length> <length>
-
With a value pair of 2cm 2cm, the upper left corner of the
image is placed 2cm to the right and 2cm below the upper left corner
of the padding area.
-
top left and left top
-
Same as 0% 0%.
-
top, top center, and center top
-
Same as 50% 0%.
-
right top and top right
-
Same as 100% 0%.
-
left, left center, and center left
-
Same as 0% 50%.
-
center and center center
-
Same as 50% 50%.
-
right, right center, and center right
-
Same as 100% 50%.
-
bottom left and left bottom
-
Same as 0% 100%.
-
bottom, bottom center, and center bottom
-
Same as 50% 100%.
-
bottom right and right bottom
-
Same as 100% 100%.
If only one percentage or length value is given, it sets
the horizontal position only, the vertical position will be 50%.
If two values are given, the horizontal position comes first. Combinations
of length and percentage values are allowed, (e.g., 50% 2cm). Negative positions
are allowed. Keywords cannot be combined with percentage values
or length values (all possible combinations are given above).
If the background image is fixed within the viewport (see the
"background-attachment" property), the image is placed relative
to the viewport instead of the elements padding area.
XSL modifications to the CSS definition:
The CSS property shall be treated as a shorthand by XSL
and maps as follows:
-
<percentage>
-
background-position-horizontal="<percentage>"
background-position-vertical="50%"
-
<percentage1> <percentage2>
-
background-position-horizontal="<percentage1>"
background-position-vertical="<percentage2>"
-
<length>
-
background-position-horizontal="<length>"
background-position-vertical="50%"
-
<length1> <length2>
-
background-position-horizontal="<length1>"
background-position-vertical="<length2>"
-
<length> <percentage>
-
background-position-horizontal="<length>"
background-position-vertical="<percentage>"
-
<percentage> <length>
-
background-position-horizontal="<percentage>"
background-position-vertical="<length>"
-
top left and left top
-
background-position-horizontal="0%"
background-position-vertical="0%"
-
top, top center, and center top
-
background-position-horizontal="50%"
background-position-vertical="0%"
-
right top and top right
-
background-position-horizontal="100%"
background-position-vertical="0%"
-
left, left center, and center left
-
background-position-horizontal="0%"
background-position-vertical="50%"
-
center and center center
-
background-position-horizontal="50%"
background-position-vertical="50%"
-
right, right center, and center right
-
background-position-horizontal="100%"
background-position-vertical="50%"
-
bottom left and left bottom
-
background-position-horizontal="0%"
background-position-vertical="100%"
-
bottom, bottom center, and center bottom
-
background-position-horizontal="50%"
background-position-vertical="100%"
-
bottom right and right bottom
-
background-position-horizontal="100%"
background-position-vertical="100%"
7.29.3 "border"
CSS2 Definition:
| Value: | [ <border-width> || <border-style>
|| <color> ] | inherit |
| Initial: | see individual properties |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"border" property
http://www.w3.org/TR/REC-CSS2/box.html#propdef-border
The "border" property is a shorthand
property for setting the same width, color, and style for all four
borders, top, bottom, left, and right, of a box. Unlike the shorthand
"margin" and "padding" properties, the "border" property cannot
set different values on the four borders. To do so, one or more
of the other border properties must be used.
XSL modifications to the CSS definition:
Refer to [5.3.1 Border and Padding Properties]
for information on the precedence
order of properties.
7.29.4 "border-bottom"
CSS2 Definition:
as amended by
http://www.w3.org/Style/css2-updates/REC-CSS2-19980512-errata.html#x10
| Value: | [ <border-width> || <border-style>
|| <color> ] | inherit |
| Initial: | see individual properties |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"border-bottom" property
http://www.w3.org/TR/REC-CSS2/box.html#propdef-border-bottom
A shorthand property for setting the
width, style, and color of the bottom border of a block-area or inline-area.
7.29.5 "border-color"
CSS2 Definition:
as amended by
http://www.w3.org/Style/css2-updates/REC-CSS2-19980512-errata.html#x35
| Value: | [ <color> | transparent ]{1,4} | inherit |
| Initial: | see individual properties |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"border-color" property
http://www.w3.org/TR/REC-CSS2/box.html#propdef-border-color
The 'border-color' property sets the color of the four
borders. Values have the following meanings:
-
transparent
-
The border is transparent (though it may have width).
-
<color>
-
Any valid color specification.
The "border-color" property can have
from one to four values, and the values are set on the different
sides as for "border-width".
If an element's border color is not specified with a "border"
property, user agents must use the value of the element's "color"
property as the computed value for the border color.
XSL modifications to the CSS definition:
See the 'border-width' property for a description of how
this property is interpreted when one through four values are
provided.
7.29.6 "border-left"
CSS2 Definition:
as amended by
http://www.w3.org/Style/css2-updates/REC-CSS2-19980512-errata.html#x10
| Value: | [ <border-width> || <border-style>
|| <color> ] | inherit |
| Initial: | see individual properties |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"border-left" property
http://www.w3.org/TR/REC-CSS2/box.html#propdef-border-left
A shorthand property for setting the
width, style, and color of the left border of a block-area or inline-area.
7.29.7 "border-right"
CSS2 Definition:
as amended by
http://www.w3.org/Style/css2-updates/REC-CSS2-19980512-errata.html#x10
| Value: | [ <border-width> || <border-style>
|| <color> ] | inherit |
| Initial: | see individual properties |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"border-right" property
http://www.w3.org/TR/REC-CSS2/box.html#propdef-border-right
A shorthand property for setting the
width, style, and color of the right border of a block-area or inline-area.
7.29.8 "border-style"
CSS2 Definition:
| Value: | <border-style>{1,4} | inherit |
| Initial: | see individual properties |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"border-style" property
http://www.w3.org/TR/REC-CSS2/box.html#propdef-border-style
The "border-style" property sets the
style of the four borders.
It can have from one to four values, and the values are set on
the different sides.
XSL modifications to the CSS definition:
See the 'border-width' property for a description of how
this property is interpreted when one through four values are
provided.
7.29.9 "border-spacing"
CSS2 Definition:
| Value: | <length> <length>? | inherit |
| Initial: | 0pt |
| Applies to: | table |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"border-spacing" property
http://www.w3.org/TR/REC-CSS2/tables.html#propdef-border-spacing
-
<length>
The lengths specify the distance that separates adjacent cell
borders. If one length is specified, it gives both the horizontal
and vertical spacing. If two are specified, the first gives the
horizontal spacing and the second the vertical spacing. Lengths
may not be negative.
In the separate borders model, each cell has an individual border.
The "border-spacing" property specifies the distance between the
borders of adjacent cells. This space is filled with the background
of the table element. Rows, columns, row groups, and column groups cannot
have borders (i.e., user agents must ignore the border properties
for those elements).
XSL modifications to the CSS definition:
The CSS property shall be treated as a shorthand by XSL
and maps as follows:
If one value is specified the "border-separation.block-progression-direction"
and "border-separation.inline-progression-direction" are both set to
that value.
If two values are specified the "border-separation.block-progression-direction"
is set to the second value
and "border-separation.inline-progression-direction" are both set to
the first value.
7.29.10 "border-top"
CSS2 Definition:
as amended by
http://www.w3.org/Style/css2-updates/REC-CSS2-19980512-errata.html#x10
| Value: | [ <border-width> || <border-style>
|| <color> ] | inherit |
| Initial: | see individual properties |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"border-top" property
http://www.w3.org/TR/REC-CSS2/box.html#propdef-border-top
A shorthand property for setting the
width, style, and color of the top border of a block-area or inline-area.
7.29.11 "border-width"
CSS2 Definition:
| Value: | <border-width>{1,4} | inherit |
| Initial: | see individual properties |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"border-width" property
http://www.w3.org/TR/REC-CSS2/box.html#propdef-border-width
This property is a shorthand property
for setting "border-top-width", "border-right-width", "border-bottom-width",
and "border-left-width" at the same place in the stylesheet.
If there is only one value, it applies to all sides. If there
are two values, the top and bottom borders are set to the first
value and the right and left are set to the second. If there are three
values, the top is set to the first value, the left and right are
set to the second, and the bottom is set to the third. If there
are four values, they apply to the top, right, bottom, and left,
respectively.
7.29.12 "cue"
CSS2 Definition:
| Value: | <cue-before> || <cue-after> | inherit |
| Initial: | not defined for shorthand properties |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | aural |
CSS2 Reference:
"cue" property
http://www.w3.org/TR/REC-CSS2/aural.html#propdef-cue
7.29.13 "font"
CSS2 Definition:
| Value: | [ [ <font-style> || <font-variant>
|| <font-weight> ]? <font-size> [ / <line-height>]? <font-family>
] | caption | icon | menu | message-box | small-caption | status-bar
| inherit |
| Initial: | see individual properties |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"font" property
http://www.w3.org/TR/REC-CSS2/fonts.html#propdef-font
The "font" property is, except as described below, a shorthand
property for setting "font-style", "font-variant", "font-weight",
"font-size", "line-height", and "font-family", at the same place
in the stylesheet. The syntax of this property is based on a traditional typographical
shorthand notation to set multiple properties related to fonts.
All font-related properties are first reset to their initial
values, including those listed in the preceding paragraph plus "font-stretch"
and "font-size-adjust". Then, those properties that are given explicit
values in the "font" shorthand are set to those values. For a definition
of allowed and initial values, see the previously defined properties.
For reasons of backward compatibility, it is not possible to set
"font-stretch" and "font-size-adjust" to other than their initial
values using the "font" shorthand property; instead, set the individual properties.
The following [first six] values refer to system
fonts:
-
caption
-
The font used for captioned controls (e.g., buttons, drop-downs,
etc.).
-
icon
-
The font used to label icons.
-
menu
-
The font used in menus (e.g., dropdown menus and menu lists).
-
message-box
-
The font used in dialog boxes.
-
small-caption
-
The font used for labeling small controls.
-
status-bar
-
The font used in window status bars.
System fonts may only be set as a whole; that is, the "font-family",
"size", "weight", "style", etc. are all set at the same time. These
values may then be altered individually if desired. If no font with
the indicated characteristics exists on a given platform, the user agent
should either intelligently substitute (e.g., a smaller version
of the "caption" font might be used for the "small-caption" font),
or substitute a user agent default font. As for regular fonts, if,
for a system font, any of the individual properties are not part
of the operating system's available user preferences, those properties
should be set to their initial values.
That is why this property is "almost" a shorthand property: system
fonts can only be specified with this property, not with "font-family"
itself, so "font" allows authors to do more than the sum of its
sub-properties. However, the individual properties such as "font-weight"
are still given values taken from the system font, which can be
independently varied.
XSL modifications to the CSS definition:
In XSL the "font" property is a pure shorthand property. System
font characteristics, such as font-family, and font-size, may be
obtained by the use of the "system-font" function in the expression
language.
7.29.14 "margin"
CSS2 Definition:
| Value: | <margin-width>{1,4} | inherit |
| Initial: | not defined for shorthand properties |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | refer to width of containing block |
| Media: | visual |
CSS2 Reference:
"margin" property
http://www.w3.org/TR/REC-CSS2/box.html#propdef-margin
A shorthand property for setting margin-top,
margin-right, margin-bottom, and margin-left of a block-area or
inline-area.
If there is only one value, it applies to all sides. If there
are two values, the top and bottom margins are set to the first
value and the right and left margins are set to the second. If there
are three values, the top is set to the first value, the left and
right are set to the second, and the bottom is set to the third.
If there are four values, they apply to the top, right, bottom,
and left, respectively.
XSL modifications to the CSS definition:
7.29.15 "padding"
CSS2 Definition:
| Value: | <padding-width>{1,4} | inherit |
| Initial: | not defined for shorthand properties |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | refer to width of containing block |
| Media: | visual |
CSS2 Reference:
"padding" property
http://www.w3.org/TR/REC-CSS2/box.html#propdef-padding
A shorthand property for setting padding-top,
padding-bottom, padding-left, and padding-right of a block-area
or inline-area.
If there is only one value, it applies to all sides. If there
are two values, the top and bottom paddings are set to the first
value and the right and left paddings are set to the second. If there
are three values, the top is set to the first value, the left and
right are set to the second, and the bottom is set to the third.
If there are four values, they apply to the top, right, bottom,
and left, respectively.
The surface color or image of the padding area is specified via
the "background" property.
7.29.16 "page-break-after"
CSS2 Definition:
| Value: | auto | always | avoid | left | right | inherit |
| Initial: | auto |
| Applies to: | block-level elements, list-item, and table-row. |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"page-break-after" property
http://www.w3.org/TR/REC-CSS2/page.html#propdef-page-break-after
Values for these properties have the following meanings:
-
auto
-
Neither force nor forbid a page break before (after, inside)
the generated box.
-
always
-
Always force a page break before (after) the generated
box.
-
avoid
-
Avoid a page break before (after, inside) the generated
box.
-
left
-
Force one or two page breaks before (after) the generated
box so that the next page is formatted as a left page.
-
right
-
Force one or two page breaks before (after) the generated
box so that the next page is formatted as a right page.
A potential page break location is typically under the
influence of the parent element's 'page-break-inside' property,
the 'page-break-after' property of the preceding element, and the
'page-break-before' property of the following element. When these
properties have values other than 'auto', the values 'always', 'left',
and 'right' take precedence over 'avoid'. See the section on allowed
page breaks for the exact rules on how these properties may force
or suppress a page break.
XSL modifications to the CSS definition:
The CSS property shall be treated as a shorthand by XSL
and maps as follows:
-
auto
-
break-after = "auto"
keep-with-next = "auto"
-
always
-
break-after = "page"
keep-with-next = "auto"
-
avoid
-
break-after = "auto"
keep-with-next = "always"
-
left
-
break-after = "even-page"
keep-with-next = "auto"
-
right
-
break-after = "odd-page"
keep-with-next = "auto"
7.29.17 "page-break-before"
CSS2 Definition:
| Value: | auto | always | avoid | left | right | inherit |
| Initial: | auto |
| Applies to: | block-level elements, list-item, and table-row. |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"page-break-before" property
http://www.w3.org/TR/REC-CSS2/page.html#propdef-page-break-before
Values for these properties have the following meanings:
-
auto
-
Neither force nor forbid a page break before (after, inside)
the generated box.
-
always
-
Always force a page break before (after) the generated
box.
-
avoid
-
Avoid a page break before (after, inside) the generated
box.
-
left
-
Force one or two page breaks before (after) the generated
box so that the next page is formatted as a left page.
-
right
-
Force one or two page breaks before (after) the generated
box so that the next page is formatted as a right page.
A potential page break location is typically under the
influence of the parent element's 'page-break-inside' property,
the 'page-break-after' property of the preceding element, and the
'page-break-before' property of the following element. When these
properties have values other than 'auto', the values 'always', 'left',
and 'right' take precedence over 'avoid'. See the section on allowed
page breaks for the exact rules on how these properties may force
or suppress a page break.
XSL modifications to the CSS definition:
The CSS property shall be treated as a shorthand by XSL
and maps as follows:
-
auto
-
break-before = "auto"
keep-with-previous = "auto"
-
always
-
break-before = "page"
keep-with-previous = "auto"
-
avoid
-
break-before = "auto"
keep-with-previous = "always"
-
left
-
break-before = "even-page"
keep-with-previous = "auto"
-
right
-
break-before = "odd-page"
keep-with-previous = "auto"
7.29.18 "page-break-inside"
CSS2 Definition:
| Value: | avoid | auto | inherit |
| Initial: | auto |
| Applies to: | block-level elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"page-break-inside" property
http://www.w3.org/TR/REC-CSS2/page.html#propdef-page-break-inside
NOTE:
The CSS definition for page-break-inside was shared with the
definitions of page-break-before and page-break-after. The text
here has been edited to include only the value choices valid for
page-break-inside and to remove the before/after/inside triplet.
Values for this property have the following meanings:
-
auto
-
Neither force nor forbid a page break inside the generated
box.
-
avoid
-
Avoid a page break inside the generated box.
A potential page break location is typically under the
influence of the parent element's 'page-break-inside' property,
the 'page-break-after' property of the preceding element, and the
'page-break-before' property of the following element. When these
properties have values other than 'auto', values 'always', 'left',
and 'right' take precedence over 'avoid'. See the section on allowed
page breaks for the exact rules on how these properties may force or
suppress a page break.
XSL modifications to the CSS definition:
XSL treats this as a shorthand and maps it as follows.
-
auto
-
keep-together = "auto"
-
avoid
-
keep-together = "always"
7.29.19 "pause"
CSS2 Definition:
| Value: | [<time> | <percentage>]{1,2} | inherit |
| Initial: | depends on user agent |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | see descriptions of 'pause-before' and 'pause-after' |
| Media: | aural |
CSS2 Reference:
"pause" property
http://www.w3.org/TR/REC-CSS2/aural.html#propdef-pause
7.29.20 "position"
CSS2 Definition:
as amended by
http://www.w3.org/Style/css2-updates/REC-CSS2-19980512-errata.html#x11
| Value: | static | relative | absolute | fixed | inherit |
| Initial: | static |
| Applies to: | all elements, but not to generated content |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"position" property
http://www.w3.org/TR/REC-CSS2/visuren.html#propdef-position
Values have the following meanings:
-
static
-
The box is a normal box, laid out according to the normal
flow. The "top", "right", "bottom", and "left"
properties do not apply.
-
relative
-
The box's position is calculated according to the normal
flow (this is called the position in normal flow). Then the box
is offset relative to its normal position. When a box B is relatively
positioned, the position of the following box is calculated as though
B were not offset.
-
absolute
-
The box's position (and possibly size) is specified with
the "left", "right", "top", and "bottom" properties. These properties
specify offsets with respect to the box's containing block. Absolutely
positioned boxes are taken out of the normal flow. This means they
have no impact on the layout of later siblings. Also, though absolutely
positioned boxes have margins, they do not collapse with any other margins.
-
fixed
-
The box's position is calculated according to the "absolute"
model, but in addition, the box is fixed with respect to some reference.
In the case of continuous media, the box is fixed with respect to
the viewport (and doesn't move when scrolled). In the case of paged
media, the box is fixed with respect to the page, even if that page is
seen through a viewport (in the case of a print-preview, for example).
Authors may wish to specify "fixed" in a media-dependent way. For
instance, an author may want a box to remain at the top the viewport
on the screen, but not at the top of each printed page.
Specifies the positioning scheme to be used.
XSL modifications to the CSS definition:
The CSS property shall be treated as a shorthand by XSL
and maps as follows:
-
static
-
relative-position="static"
absolute-position="auto"
-
relative
-
relative-position="relative"
absolute-position="auto"
-
absolute
-
relative-position="static"
absolute-position="absolute"
-
fixed
-
relative-position="static"
absolute-position="fixed"
7.29.21 "size"
CSS2 Definition:
| Value: | <length>{1,2} | auto | landscape | portrait
| inherit |
| Initial: | auto |
| Applies to: | the page context |
| Inherited: | N/A [XSL:no, is optional] |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"size" property
http://www.w3.org/TR/REC-CSS2/page.html#propdef-size
This property specifies the size and orientation of a page box.
The size of a page box may either be "absolute" (fixed size)
or "relative" (scalable, i.e., fitting available sheet sizes). Relative
page boxes allow user agents to scale a document and make optimal
use of the target size.
[The first] Three values for the 'size' property create a relative
page box:
-
auto
-
The page box will be set to the size and orientation of
the target sheet.
-
landscape
-
Overrides the target's orientation. The page box is the
same size as the target, and the longer sides are horizontal.
-
portrait
-
Overrides the target's orientation. The page box is the
same size as the target, and the shorter sides are horizontal.
-
<length>
-
Length values for the "size" property create an absolute
page box. If only one length value is specified, it sets both the
width and height of the page box (i.e., the box is a square). Since
the page box is the initial containing block, percentage values
are not allowed for the "size" property.
User agents may allow users to control the transfer of
the page box to the sheet (e.g., rotating an absolute page box that's
being printed).
-
Rendering page boxes that do not fit a target sheet
If a page box does not fit the target sheet dimensions, the user
agent may choose to:
The user agent should consult the user before performing these
operations.
-
Positioning the page box on the sheet
When the page box is smaller than the target size, the user agent
is free to place the page box anywhere on the sheet. However, it
is recommended that the page box be centered on the sheet since
this will align double-sided pages and avoid accidental loss of
information that is printed near the edge of the sheet.
XSL modifications to the CSS definition:
This is treated as a CSS shorthand property that is mapped
to XSL's "page-height" and "page-width" properties.
7.29.22 "vertical-align"
CSS2 Definition:
| Value: | baseline | middle | sub | super | text-top |
text-bottom | <percentage> | <length> | top | bottom | inherit |
| Initial: | baseline |
| Applies to: | inline-level and 'table-cell' elements |
| Inherited: | no |
| Percentages: | refer to the 'line-height' of the element itself |
| Media: | visual |
CSS2 Reference:
"vertical-align" property
http://www.w3.org/TR/REC-CSS2/visudet.html#propdef-vertical-align
This property affects the vertical positioning inside a line
box of the boxes generated by an inline-level element. The following
values only have meaning with respect to a parent inline-level element,
or to a parent block-level element, if that element generates anonymous
inline boxes; they have no effect if no such parent exists.
NOTE:
Values of this property have slightly different meanings in the
context of tables. Please consult the section on table height algorithms
for details.
Values have the following meanings:
-
baseline
-
Align the baseline of the box with the baseline of the
parent box. If the box doesn't have a baseline, align the bottom
of the box with the parent's baseline.
-
middle
-
Align the vertical midpoint of the box with the baseline
of the parent box plus half the x-height of the parent.
-
sub
-
Lower the baseline of the box to the proper position for
subscripts of the parent's box. (This value has no effect on the
font size of the element's text.)
-
super
-
Raise the baseline of the box to the proper position for
superscripts of the parent's box. (This value has no effect on the
font size of the element's text.)
-
text-top
-
Align the top of the box with the top of the parent element's
font.
-
text-bottom
-
Align the bottom of the box with the bottom of the parent
element's font.
-
top
-
Align the top of the box with the top of the line box.
-
bottom
-
Align the bottom of the box with the bottom of the line
box.
-
<percentage>
-
Raise (positive value) or lower (negative value) the box
by this distance (a percentage of the "line-height" value). The
value "0%" means the same as "baseline".
-
<length>
-
Raise (positive value) or lower (negative value) the box
by this distance. The value "0cm" means the same as "baseline".
NOTE:
Values of this property have slightly different meanings in the
context of tables. Please consult the section on table height algorithms
for details.
XSL modifications to the CSS definition:
The CSS property shall be treated as a shorthand by XSL
and maps as follows:
-
baseline
-
alignment-baseline="baseline"
alignment-adjust="auto"
baseline-shift="baseline"
dominant-baseline="auto"
-
top
-
alignment-baseline="before-edge"
alignment-adjust="auto"
baseline-shift="baseline"
dominant-baseline="auto"
-
text-top
-
alignment-baseline="text-before-edge"
alignment-adjust="auto"
baseline-shift="baseline"
dominant-baseline="auto"
-
middle
-
alignment-baseline="middle"
alignment-adjust="auto"
baseline-shift="baseline"
dominant-baseline="auto"
-
bottom
-
alignment-baseline="after-edge"
alignment-adjust="auto"
baseline-shift="baseline"
dominant-baseline="auto"
-
text-bottom
-
alignment-baseline="text-after-edge"
alignment-adjust="auto"
baseline-shift="baseline"
dominant-baseline="auto"
-
sub
-
alignment-baseline="baseline"
alignment-adjust="auto"
baseline-shift="sub"
dominant-baseline="auto"
-
super
-
alignment-baseline="baseline"
alignment-adjust="auto"
baseline-shift="super"
dominant-baseline="auto"
-
<percentage>
-
alignment-baseline="baseline"
alignment-adjust="<percentage>"
baseline-shift="baseline"
dominant-baseline="auto"
-
<length>
-
alignment-baseline="baseline"
alignment-adjust="<length>"
baseline-shift="baseline"
dominant-baseline="auto"
7.29.23 "white-space"
CSS2 Definition:
| Value: | normal | pre | nowrap | inherit |
| Initial: | normal |
| Applies to: | block-level elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
CSS2 Reference:
"white-space" property
http://www.w3.org/TR/REC-CSS2/text.html#propdef-white-space
This property declares how whitespace inside the element is handled.
Values have the following meanings:
-
normal
-
This value directs user agents to collapse sequences of
whitespace, and break lines as necessary to fill line boxes. Additional
line breaks may be created by occurrences of "\A" in generated content (e.g.,
for the BR element in HTML).
-
pre
-
This value prevents user agents from collapsing sequences
of whitespace. Lines are only broken at newlines in the source,
or at occurrences of "\A" in generated content.
-
nowrap
-
This value collapses whitespace as for 'normal', but suppresses
line breaks within text except for those created by "\A" in generated
content (e.g., for the BR element in HTML).
Conforming user agents may ignore the 'white-space' property
in author and user style sheets but must specify a value for it
in the default style sheet.
XSL modifications to the CSS definition:
XSL splits control of white space collapsing, space and linefeed
handling, and wrapping into separate properties.
The CSS property shall be treated as a shorthand by XSL
and maps as follows:
-
normal
-
linefeed-treatment="treat-as-space"
white-space-collapse="true"
white-space-treatment="ignore-if-surrounding-linefeed"
wrap-option="wrap"
-
pre
-
linefeed-treatment="preserve"
white-space-collapse="false"
white-space-treatment="preserve"
wrap-option="no-wrap"
-
nowrap
-
linefeed-treatment="treat-as-space"
white-space-collapse="true"
white-space-treatment="ignore-if-surrounding-linefeed"
wrap-option="no-wrap"
7.29.24 "xml:lang"
XSL Definition:
| Value: | <country-language> | inherit |
| Initial: | not defined for shorthand properties |
| Applies to: | see prose |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
Values have the following meanings:
-
<string>
-
A language and/or country specifier in conformance with
[RFC3066].
Specifies the language and country
to be used by the formatter in linguistic services (such as hyphenation)
and in the determination of line breaks. This affects line composition
in a system-dependent way.
The string may be any RFC 3066 code.
XSL treats xml:lang as a shorthand and uses it to set the country
and language properties.
NOTE:
In general, linguistic services (line-justification strategy,
line-breaking and hyphenation) may depend on a combination
of the "language", "script", and "country" properties.