YUI Library Examples: DataTable Control (beta): Server-side Pagination and Sorting, with Browser History Manager
DataTable Control (beta): Server-side Pagination and Sorting, with Browser History Manager
This example combines server-side pagination and sorting with the Browser History Manager for managing states.
Code for this example
This example contacts a server side script to get the records appropriate for display in the DataTable according to the requested sort order and page. Additionally, each change of page or sort order will be added to the Browser History Manager, allowing bookmarking and the use of the browser's back/forward buttons to navigate through states of the DataTable.
The server-side script delivering the DataTable's records will send the data in the following JSON format:
The markup
CSS
The Browser History Manager markup requires an iframe to support IE6. This is hidden per the recommendation.
Workflow
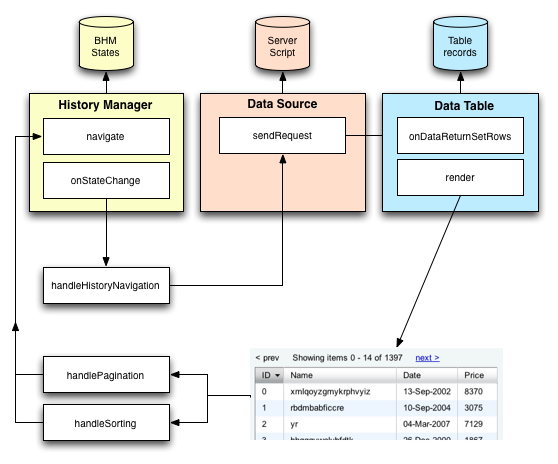
To inject the Browser History Manager into DataTable pagination and sorting, we need to create a few custom functions and insert them into the normal flow of operations. Here's a diagram of how the code below will operate (note the methods in floating boxes are our custom functions):

Javascript
The Browser History Manager remembers "states". For this example, we'll use the query string sent to the server script as the state indicator. First we create a couple functions to generate and parse the query/state string, then set up the onStateChange function for the BHM to use when calls to History.navigate(...) are made.
To facilitate the Browser History Manager remembering pagination and sorting states, we'll need to use custom pagination and sorting handlers. Each will generate a new state and simply call the BHM's navigate method. The onStateChange handler will take over from there.
Finally, we create the DataTable instance and the supporting class instances in the History Manager's onReady handler. This guarantees that whether users arrive at the page fresh, from a bookmark, or from navigating via the browser's back/forward buttons, the DataTable will display the appropriate state.
Note the DataSource is configured with a number of metaFields, which are processed by the DataTable to automatically update sorting and pagination information. See the note on magic meta in the DataTable docs for more information.
YUI Logger Output:
Note: Logging and debugging is currently turned off for this example.
DataTable Control (beta) Examples:
- Basic Example
- Progressive Enhancement
- Custom Cell Formatting
- Nested Headers
- JSON Data Over XHR
- XML Data Over XHR With POST
- Textual Data Over XHR
- Local XML Data
- Adding and Deleting Rows
- Client-side Pagination
- Client-side Sorting
- Server-side Pagination
- Server-side Sorting
- Server-side Pagination and Sorting, with Browser History Manager
- XY-scrolling, Y-scrolling, and X-scrolling
- Row Selection
- Cell Selection
- Inline Cell Editing
- Context Menu Integration
- Showing, Hiding, and Reordering Columns.
- Highlighting Cells, Rows, or Columns
- Complex Example of Multiple Features
- Datatable with Autocomplete
- Skinning Model
- Configuring the Paginator
- Complex Application (included with examples for Layout Manager (beta))
More DataTable Control (beta) Resources:
- User's Guide (external)
- API Documentation
- Cheat Sheet PDF (external)
- Yahoo! UI Library
- Home (external)
- YUIBlog (external)
- YUI Discussion Forum (external)
- YUI on Sourceforge (external)
- API Documentation
- Functional Examples
- YUI Theater (external)
- YUI License (external)
- YUI Functional Examples
- Animation
- AutoComplete
- Browser History Manager
- Button
- Calendar
- Charts (experimental)
- Color Picker
- Cookie (beta)
- Connection Manager
- Container
- DataTable (beta)
- Dom
- Drag & Drop
- Event
- Get
- ImageCropper (beta)
- ImageLoader
- JSON
- Layout Manager (beta)
- Logger
- Menu
- Profiler (beta)
- ProfilerViewer (beta)
- Resize (beta)
- Rich Text Editor (beta)
- Selector (beta)
- Slider
- TabView
- TreeView
- Uploader (experimental)
- YAHOO Global Object
- YUI Loader (beta)
- YUI Test
- Reset CSS
- Base CSS
- Fonts CSS
- Grids CSS
- YUI Articles on the YUI Website
- YUI FAQ (external)
- Graded Browser Support (external)
- Bug Reports/Feature Requests (external)
- Serving YUI Files from Yahoo! (external)
- Security Best Practices (external)
Copyright © 2008 Yahoo! Inc. All rights reserved.
Privacy Policy - Terms of Service - Copyright Policy - Job Openings