22.9 Bean-Eigenschaften anpassen 
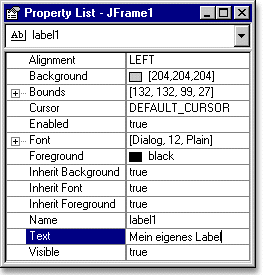
In einem visuellen Entwicklungswerkzeug lassen sich alle ausgezeichneten Eigenschaften einer Bean anpassen. Dazu bietet die Umgebung oft ein zweigeteiltes Fenster an. Auf der einen Seite befinden sich die Eigenschaften und auf der anderen Seite die Editoren für jede Eigenschaft. Die folgende Abbildung zeigt einige Properties und ihre Anzeigen.

Hier klicken, um das Bild zu Vergrößern
Haben wir zum Beispiel als Eigenschaft eine Zeichenkette (wie der angezeigte Text eines Label-Objekts), dann können wir diese einfach in das Feld eintragen.
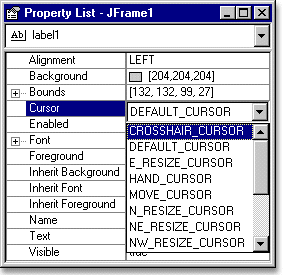
Mit einem eigenen Property-Editor sind wir jedoch nicht auf die einfachen Datentypen beschränkt. Was ist, wenn etwa eine Komponente die Auswahl zwischen DM und Euro anbieten will? Wir können dem Benutzer nicht zumuten, dies in Zahlen einzugeben. Auch bei einem Label gibt es zum Beispiel die Möglichkeit, einen Cursor aus einer Liste auszuwählen.

Hier klicken, um das Bild zu Vergrößern
Für ungewöhnliche Eigenschaften können wir einen eigenen Property-Editor definieren. Dazu kann der Editor den Anzeigebereich als Grafikfläche beschreiben.
22.9.1 Customizer 
Reicht auch der Editor nicht aus, zum Beispiel bei einer Farbe, die wir gerne aus einem Farbkreis auswählen wollen, lässt sich zudem ein Customizer definieren, der noch einen Schritt weiter geht, denn für einen Customizer ist ein eigenes Fenster vorgesehen. Er soll mit einer einfachen Benutzerführung den internen Zustand ändern. IBM sieht für ihre Beans zum Beispiel ein Hilfe-Feld vor. In WebGain wird dieser Customizer durch eine Schaltfläche mit drei Punkten angezeigt.
|