
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]() TSC
Contents
TSC
Contents
![]() Front
Page
Front
Page
![]() Article
Index
Article
Index
![]() Related
Links
Related
Links
![]() JFC
Home
JFC
Home
![]() Download
J2SE
Download
J2SE
![]() J2SE
1.4 Release
J2SE
1.4 Release
![]() Notes
for Swing
Notes
for Swing
![]() Java
Tutorial
Java
Tutorial
![]() Java
Web Start
Java
Web Start
![]() Swing
Sightings
Swing
Sightings
![]() Sign
up for email
Sign
up for email
![]() notification
notification
|
TableLayout supports a variety of ways that components may inhabit cells.
Components can be added to a single cell or a rectangular set of cells. The Container class contains an add
method in the form
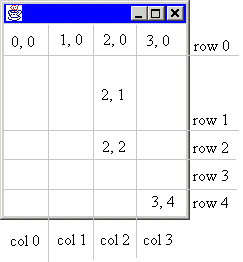
Consider the frame we created earlier.
A component defined in this way occupies the entire cell. As the cell expands or contracts with the container, the component is resized as well, always being the exact same size as the cell. This is called full justification.
A component in a single cell can be justified both horizontally and vertically. For each orientation there are four justifications. For horizontal justification there are left, center, right, and full. The default justification is full, meaning that the component's width will match the cell's width. The other justifications have an effect only if the component's preferred width is less than the cell's width. The four justifications in TableLayout are similar to the four justifications used in word processors for paragraphs. The component can also be justified vertically. The four posibilites are top, center, bottom, and full. The behavior is analogous to the horizontal justification. To justify a component, simply specify the first letter of the desired justification, e.g., 'l' for left. Let's modify our example to put the component in the upper, right corner of the cell.
Notice that the horizontal justification is specified before the vertical justification. This can be read place the component on the right side of column 2 and the top side of row 1.
A component can also be added to a rectangular set of cells. This is done by specifying the upper, left and lower, right corners of that set. For example,
This will add the component to all cells except those forming the border in our example frame. Components that occupy more than one cell will have a size equal to the total area of all cells that component occupies. There is no justification attribute for multi-celled components. Overlapping and Hidden Components
Two components can occupy the same cell or have more than one cell in common. Such components are said to be overlapping. Since each single cell component can have its own justification, overlapping components do not necessarily physically overlap when rendered. However, if they do, the normal z-order applies. Components added first or with the lowest index are placed on top.
A component that occupies at least one non-existing row or column is said to be hidden. For example, since the
first column is column 0, there is never a column -1. Adding a component with
|

 To add a component to cell (2, 1), simply specify that cell when calling the frame's add method. To illustrate,
To add a component to cell (2, 1), simply specify that cell when calling the frame's add method. To illustrate,