![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]() TSC
Contents
TSC
Contents
![]() Front
Page
Front
Page
![]() Article
Index
Article
Index
![]() Related
Links
Related
Links
![]() JFC
Home
JFC
Home
![]() Download
J2SE
Download
J2SE
![]() J2SE
1.4 Release
J2SE
1.4 Release
![]() Notes
for Swing
Notes
for Swing
![]() Java
Tutorial
Java
Tutorial
![]() Java
Web Start
Java
Web Start
![]() Swing
Sightings
Swing
Sightings
![]() Sign
up for email
Sign
up for email
![]() notification
notification
|
GridBagLayout Versus TableLayout The following example shows that while GridBagLayout and TableLayout offer similar functionality, the TableLayout is easier to use.
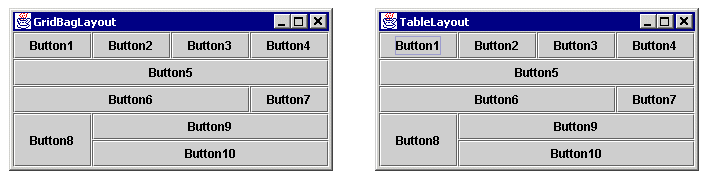
The first illustration shows the two frames immediately after they are created. The frames are identical
except for their titles. The two frames behave nearly identically, though two exceptions are noted below.
The code that creates the TableLayout is smaller and conceptually simpler. This is because the constraints
used with GridBagLayout affect what the other constraints mean. The code for the GridBagLayout, taken from
a well-known Sun example, requires constructing different kinds of restraints depending on which cell is
being used. The rightmost cell of each row uses
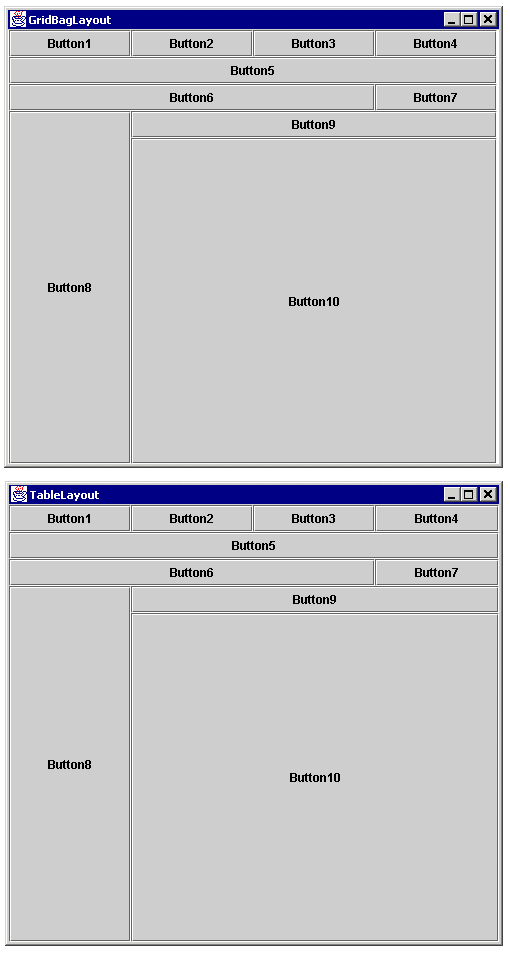
The second illustration shows the two frames after being enlarged. The frames are nearly identical. There is one subtle difference. The GridBag frame has a two-pixel wide column of unused space. It might appear to be three pixels wide because the buttons use a white line as their right border, but it's exactly two pixels. This is because of a rounding error. If the TableLayout code were to use 0.25 as the widths of each of the four columns, its frame would suffer the same problem. Since the desire behavior is most likely to constructively use this slack, the TableLayout code uses fill columns. The use of fill columns and rows is a second advantage of TableLayout. To be fair to GridBagLayout, it is possible to distribute the slack (i.e., extra pixels) among the columns that GridBagLayout implicitly makes by using the weightx and weighty properties of the GridBagConstraints object. It is also possible to justify components within a cell using the anchor property of GridBagConstraint. In fact, everything that can be done with GridBagLayout can be done with TableLayout and vice versa. The advantage of TableLayout is that it is much easier to understand and use. |
||
|
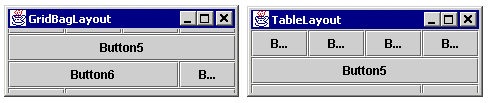
The second difference between GridBagLayout and TableLayout is illustrated when the frames are made
significantly smaller than their preferred sizes (i.e., the size they were made by calling Both TableLayout and GridBagLayout can be used to layout components in just about any way. The chief difference between the two is the conceptional and code simplicity that TableLayout allows. This simplicity is the result of five factors.
First, the x-axis and y-axis are symmetical. Everything that applies to the horizontal also applies to the
vertical and vice versa. With GridBagLayout, rows are terminated when a component with a constraint of
Second, the contraints placed on one component do not affect what constraints need to be placed on another
component. With GridbagLayout, the last component in a row needs to be constrained with
Third, it is conceptuality easier to think of a container being partitioned by rows and columns than by a stream of components. Users are familiar with spreadsheets and the TableLayout is similar, although not identical, to the way that spreadsheets work. Rows and columns are first class citizens in TableLayout which makes it easier to get a bird's eye view of the container's partitions. Fourth, TableLayout uses four justifications that are analogous to paragraph justifications in word processors. These justifications handle both scaling and aligning components whose perferred size is less than that of their cells. So there is no need for two separate concepts like fill and anchor as in GridbagLayout. Fifth, with TableLayout there is no need to pad each component since padding and borders can be done with empty rows and columns. Since rows and columns can be created explicitly, components can easily be equally padded along both the x and y axis. |