![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]() TSC
Contents
TSC
Contents
![]() Front
Page
Front
Page
![]() Article
Index
Article
Index
![]() Related
Links
Related
Links
![]() JFC
Home
JFC
Home
![]() Download
J2SE
Download
J2SE
![]() J2SE
1.4 Release
J2SE
1.4 Release
![]() Notes
for Swing
Notes
for Swing
![]() Java
Tutorial
Java
Tutorial
![]() Java
Web Start
Java
Web Start
![]() Swing
Sightings
Swing
Sightings
![]() Sign
up for email
Sign
up for email
![]() notification
notification
|
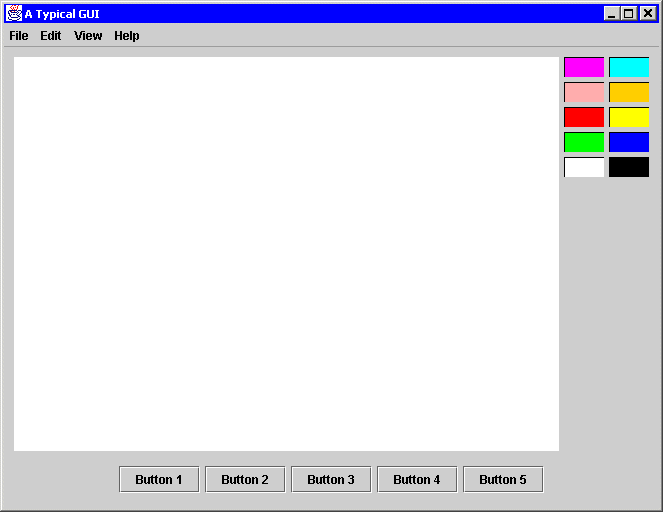
The following code creates a sample GUI with a variety of components.
|
||
|
This GUI is composed of thirteen top-level components: ten colored boxes, one JMenuBar, one JTextPane, and one JPanel that is used to hold several JButtons. The code illustrates that rows can be added at runtime, thus making the GUI construction dynamic. Each pair of color boxes is added with two rows: one to contain the boxes and one to be used as a blank space. This GUI also makes used of a menu bar outside of the border. The menu bar's row is a preferred row since the menu bar should not be resized and the height of the menu bar should not be hard-coded. TableLayout will make the row the right size for the menu bar regardless of what font or images are used. Typically in a frame there is only one component that needs to be scaled. Although that component may contain a split pane or a scroll panel, it is still one component. This example shows a single, scalable component, a JTextPane. That JTextPane occupies many cells because it needs to be aligned with all the color boxes. But only one fill row and only one fill column is needed since only one component needs to be scaled. Although not necessary, this example uses a panel to contain the buttons. The layout could be accomplished without using a nested container simply by adding more columns. However, the proper way of constructing the GUI is to use nested containers when some controls should be laid out independently of the other controls in the outer container. In this example, the buttons on the bottom are position independent of the JTextPane, the number of color boxes, or even the number of columns of color boxes. Conceptionally, the buttons are laid out independently, so they should be in their own container. Other examples of this include scroll panels, split panes, and group boxes. |