![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]() TSC
Contents
TSC
Contents
![]() Front
Page
Front
Page
![]() Article
Index
Article
Index
![]() Related
Links
Related
Links
![]() JFC
Home
JFC
Home
![]() Download
J2SE
Download
J2SE
![]() J2SE
1.4 Release
J2SE
1.4 Release
![]() Notes
for Swing
Notes
for Swing
![]() Java
Tutorial
Java
Tutorial
![]() Java
Web Start
Java
Web Start
![]() Swing
Sightings
Swing
Sightings
![]() Sign
up for email
Sign
up for email
![]() notification
notification
|
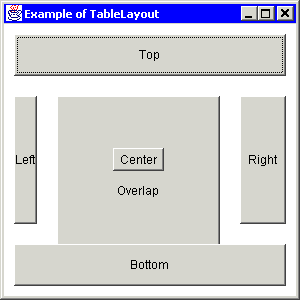
The following code creates the simple TableLayout shown below.
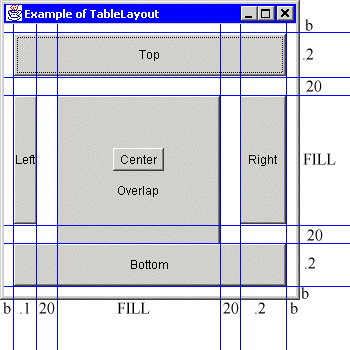
The image on the far left is a snapshot of the frame created with the above program. The image on the near left is the snapshot with lines added to show where the row and column border are. The column widths are shown on the bottom, and the row heights are shown on the right.
As you can see, this example uses TableLayout to create a border of This example also shows how to put spaces between components. In this case, a space of 20 pixels horizontally and vertically separates most of the buttons. Some layout managers require the use of "padding" components to accomodate blankspace. With TableLayout, you need only specify a row or column size and place no component in that row or column. The left and right buttons occupy a single cell and are always the same size as the cell. The top and bottom buttons each span five cells. It is just as easy to make the top and bottom buttons single celled and the left and right buttons multicelled. TableLayout can be used anywhere you would use BorderLayout by creating a grid similar to the one shown in this example. Furthermore, you will have more flexibility with TableLayout. The button labeled "center" is both in the center cell and is center justified. For this reason, the button is allocated it's preferred size. If the frame is made very small, the "center" button will shrink. But it will never be larger than it's preferred size, no matter how large the frame is. The button labeled "overlap" is partly obscured by the center button and the bottom button. Since the overlap button was added last, it is on the bottom of the z-order. Due to the column and row sizes specified, the top button will always have the same area as the bottom button, and the right button will always be exactly twice the size of the left button. |