
 |
 |
|
|||||
Eine Leichtgewicht-Komponente (engl. lightweight component) besitzt keinen Peer, also keine direkte Repräsentation im Fenstersystem. Somit gibt es keine speziellen Implementierungen des Systems auf beispielsweise Windows, MacOS oder X11. Dieser Weg ist also plattformunabhängiger, aber leider auch langsamer. Alle Komponenten werden mit primitiven Zeichenoperationen gemalt, so etwa eine Schaltfläche aus einem Rechteck mit Schatten und einem Text in der Mitte. Der Vorteil: Eine Leichtgewicht-Komponente kann durchsichtig sein und muss nicht mehr in einen rechteckigen Bereich passen. Da alle Komponenten nun gemalt werden, lässt sich alles ohne Rücksicht auf das unterliegende grafische System zeichnen. 15.3.2 Die Basis aller Komponenten: Component und JComponent
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Komponente | Erzeugte Ereignisse | Grund |
|---|---|---|
| Component | ComponentEvent | Komponente wird bewegt, angezeigt, verdeckt oder verschoben. |
| FocusEvent | Bekommt oder verliert Fokus. | |
| KeyEvent | Tastendruck | |
| MouseEvent | Maus betritt oder verlässt Komponente. Benutzer drückt Maustaste oder bewegt Mauszeiger. | |
| InputMethodEvent | Text- oder Cursor-Veränderung | |
| HierarchyEvent | Hierarchie, zu der die Komponente gehört, verändert sich. | |
| PropertyChangeEvent | Gebundene Eigenschaft ändert sich. | |
| Container | ContainerEvent | Komponenten werden dem Container hinzugefügt oder gelöscht. |
| JComponent | PropertyChangeEvent | Gebundene Eigenschaft ändert sich. |
| AncestorEvent | Vorgänger wurde modifiziert |
Der Klasse Component gehört eine ganz nützliche Funktion an, um die absolute Position der Komponente auf dem Bildschirm zu ermitteln. Diese Funktion ist besonders dann praktisch, wenn die Position eines Fensters gefragt ist.
abstract class java.awt.Component implements ImageObserver, MenuContainer, Serializable |
| Point getLocationOnScreen() Liefert die Position der linken oberen Ecke der Komponente als Punkt-Objekt. |
Die Arbeitsweise von getLocationOnScreen() ist einfach: Gehe mit der getParent()-Methode so lange zurück, bis wir zu einem Exemplar von Frame kommen.
Beispiel Wir wollen den gleichen Trick verwenden, um die absoluten Koordinaten des Cursors am Bildschirm zu bestimmen. Normalerweise bekommen wir sie ja relativ zum Fenster. Hangeln wir uns von der aktuellen Komponente bis zum aktuellen Fenster durch, so können wir die Koordinaten bezüglich des Bildschirms und nicht bezüglich des Fensters der Applikation berechnen, indem vom Frame-Objekt die Methode getLocation() benutzt wird. Nehmen wir an, wir haben bereits die relativen Koordinaten des Cursors in x und y. Dann ergibt sich Folgendes:
Component c = this; while ( (c = c.getParent()) != null ) if ( c instanceof JFrame ) break; if ( c != null ) { Point p = (Frame)c.getLocation(); x += p.x; y += p.y; }Haben wir den Vater gefunden, addieren wir die Fenster-Koordinaten zu den relativen Komponenten-Koordinaten, um die absoluten Koordinaten zu erhalten. |
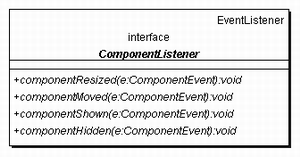
Die Schnittstelle ComponentListener ist Basis für alle Komponenten, die Ereignisse empfangen. Sie definiert vier Methoden, die in der Klasse ComponentAdapter wieder mit leerem Programmblock gefüllt sind.

Hier klicken, um das Bild zu Vergrößern
interface java.awt.event.ComponentListener extends EventListener |
| void componentHidden( ComponentEvent e ) Wenn die Komponente versteckt wurde. |
| void componentMoved( ComponentEvent e ) Wenn die Komponente bewegt wurde. |
| void componentResized( ComponentEvent e ) Wenn die Komponente in der Größe verändert wurde. |
| void componentShown( ComponentEvent e ) Wenn die Komponente gezeigt wurde. |
Wenn wir auf die Größenveränderung eines Fensters achten wollen, so müssen wir mit addComponentListener() einen Listener an das Fenster hängen, der auf die Veränderung reagiert. Wir implementieren eine Klasse, die sich von ComponentAdapter ableitet - die restlichen drei Methoden müssen auf diese Weise nicht mit leeren Rümpfen gefüllt werden - und überschreiben componentResized(). Wenn wir nur das Frame-Objekt als Ereignishorcher mit dem ComponentListener verbinden, ist klar, wer der Auslöser war. Mit getComponent() auf dem Ereignisobjekt bekommen wir genau diesen Frame. Nun ist es Sache des Algorithmus, wie mit der Größenveränderung zu verfahren ist. Eine Möglichkeit ist, die aktuelle Größe mittels getSize() auszulesen und dann das Minimum aus Höhe und Breite wieder mit setSize() zu setzen. Folgendes Programm macht genau dies:
Listing 15.5 ResizeTheFrame.java
import javax.swing.*; import java.awt.*; import java.awt.event.*; public class ResizeTheFrame extends JFrame { public ResizeTheFrame() { setSize( 200, 200 ); setDefaultCloseOperation( JFrame.EXIT_ON_CLOSE ); show(); } public static void main( String args[] ) { new ResizeTheFrame().addComponentListener( new ResizeEvent() ); } static class ResizeEvent extends ComponentAdapter { public void componentResized( ComponentEvent event ) { if ( event.getID() == ComponentEvent.COMPONENT_RESIZED ) { JFrame f = (JFrame) event.getComponent(); Dimension d = f.getSize(); int size = Math.min( d.width, d.height ); f.setSize( size, size ); } } } }
Wenn die Größenveränderung beginnt, haben wir keinen Einfluss mehr auf den Prozess. Hier unterscheiden sich die Betriebssysteme. Unter Windows wird nicht bei jeder Pixeländerung ein Ereignis ausgelöst, sondern nur am Ende einer Größenänderung. Bei Linux werden während der Bewegung Ereignisse ausgelöst, so dass eine flüssige Bewegung entsteht.
Wird ein Fenster vergrößert, dann kann während der Größenänderung der Inhalt sofort neu ausgerichtet und gezeichnet werden oder auch nicht. Wird er nicht dynamisch angepasst, dann sieht der Benutzer diese Anpassung erst nach dem Loslassen der Maus, wenn die Größenänderung abgeschlossen wurde. Dieses dynamische Vergrößern lässt sich seit 1.4 im Toolkit-Objekt einstellen. Dazu dient die Methode setDynamicLayout(boolean dynamic). Abfragen lassen sich mit isDynamicLayoutSet() und isDynamicLayoutActive() vornehmen.
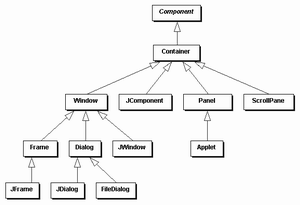
Ein Container nimmt Komponenten auf und setzt sie mit Hilfe eines Layoutmanagers in die richtige Position. Die Container werden in Java über die Klasse Container verwaltet. Ein Container, den wir schon kennen gelernt haben, ist Frame. Komponenten werden mit Hilfe der add()-Methode einem Container hinzugefügt.

Hier klicken, um das Bild zu Vergrößern
Abbildung 15.1 AWT-Container

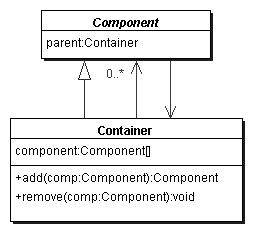
Hier klicken, um das Bild zu Vergrößern
Abbildung 15.2 Ein Container kann sich selbst aufnehmen.
| Hinweis AWT- und Swing-Komponenten sollten nicht gemischt werden. Da AWT-Komponenten schwergewichtig sind und vom Betriebssystem gezeichnet werden, werden sie immer über allen anderen Komponenten gezeichnet. |
Da Container selbst ein Component ist, können auch Container wiederum Container aufnehmen. Das ist ein bekanntes Design-Pattern und nennt sich Composite Pattern.
1 So lässt sich das im Interview vom 24. März 1998 unter>http://java.sun.com/javaone/javaone98/keynotes/gosling/transcript_gosling.html nachlesen.
2 Wir haben uns in den vorangegangenen Abschnitten auch gar nicht mit dem älteren Ereignismodell beschäftigt. Damals wurden alle Ereignisse eines Fensters an einer Stelle gesammelt und ausgewertet. Das führte zu einer Riesenmethode, die die Typen der Ereignisse testete und dann weitervermittelte.
| << zurück |
Copyright (c) Galileo Press GmbH 2004
Für Ihren privaten Gebrauch dürfen Sie die Online-Version natürlich ausdrucken. Ansonsten unterliegt das <openbook> denselben Bestimmungen, wie die gebundene Ausgabe: Das Werk einschließlich aller seiner Teile ist urheberrechtlich geschützt. Alle Rechte vorbehalten einschließlich der Vervielfältigung, Übersetzung, Mikroverfilmung sowie Einspeicherung und Verarbeitung in elektronischen Systemen.