15.6 Die Klasse ImageIcon 
Der Schlüssel für Grafiken auf Swing-Komponenten liegt in der Klasse ImageIcon. Ein Exemplar dieser Klasse kann mit vielen Parametern erzeugt werden. Die interessantesten sind: aus einer Datei und von einer URL, aus einem bestehenden Image-Objekt oder ein ImageIcon aus einem Bytefeld, welches in einem unterstützten Dateiformat wie GIF oder JPEG vorliegt.
Beispiel Folgende Zeile reicht aus, um ein Icon zu laden:
ImageIcon icon = new ImageIcon( "vegetarian.gif" );
|
ImageIcon-Objekte lassen sich auch serialisieren, ein großer Vorteil gegenüber Image-Objekten. Ein weiterer Vorzug ist, dass die Objekte synchron geladen werden, also direkt beim Erzeugen und nicht erst beim Zeichnen.
| Hinweis Da die Klasse ImageIcon (und auch die Oberklasse Icon) erst seit Swing (also Java 1.2 oder für Java 1.1 als Add-On) bekannt ist, muss für klassische Applets, die synchron Grafiken laden möchten, der MediaTracker eingesetzt werden. Es lohnt kaum für eine kleine Klasse, Megabytes für die Swing-Bibliothek zu übertragen.
|

Hier klicken, um das Bild zu Vergrößern
Listing 15.7 ImageIconDemo.java
import java.awt.*;
import javax.swing.*;
public class ImageIconDemo
{
public static void main( String args[] )
{
JFrame frame = new JFrame();
frame.setDefaultCloseOperation( JFrame.EXIT_ON_CLOSE );
ImageIcon icon1 = new ImageIcon( ImageIconDemo.class.getResource
( "vegetarian.gif" ) );
JLabel l1 = new JLabel( icon1 );
frame.getContentPane().add( l1, BorderLayout.WEST );
ImageIcon icon2 = new ImageIcon( ImageIconDemo.class.getResource
( "tweety.gif" ) );
JLabel l2 = new JLabel( icon2 );
frame.getContentPane().add( l2,BorderLayout.EAST );
frame.pack();
frame.show();
}
}
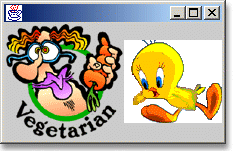
Das Beispiel ausgeführt, ergibt das nachfolgende Bild:

Hier klicken, um das Bild zu Vergrößern
Abbildung 15.4 JLabel mit Bildern
An dieser Abbildung lassen sich zwei wichtige Eigenschaften ablesen: Erstens wird die Transparenz der Bilder beachtet, und zweitens werden animierte Bilder auch wirklich bewegt dargestellt.1
Wer für seine grafischen Oberflächen Icons einsetzt, der findet auf der Web-Seite http://developer.java.sun.com/developer/techDocs/hi/repository/ eine Sammlung kleiner Grafiken für Standardprogramme.
| Hinweis Auch wenn es schön ist, dass Icon-Objekte serialisiert werden können, so sind diese als Bytefeld mit Farbwerten abgelegt und daher nicht komprimiert. Daher vergrößert sich eine serialisierte Bilddatei natürlich und sollte durch einen komprimierenden Datenstrom (GZIPOutputStream) geschickt werden. Dieser komprimiert allerdings nur die Farbwerte und nicht speziell die Bildinformationen - die Kompression ist verlustfrei und arbeitet mit Millionen von Farben.
|
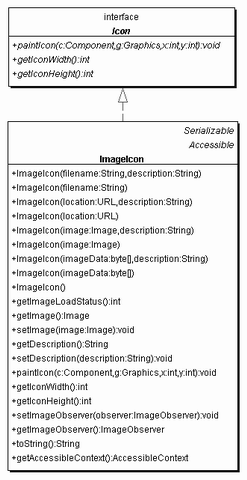
15.6.1 Die Schnittstelle Icon 
Bei einer genauen Betrachtung fällt auf, dass ImageIcon eine Implementierung der Schnittstelle Icon ist und dass die JLabel-Klasse ein Icon-Objekt erwartet und nicht speziell ein Argument vom Typ ImageIcon. Dies heißt aber, wir können auch eigene Icon-Objekte zeichnen. Dazu müssen wir nun drei spezielle Methoden von Icon implementieren: die Methode paintIcon() und ferner zwei Methoden, die die Dimensionen angeben.
interface javax.swing.Icon
|
 |
int getIconWidth()
Liefert die feste Breite eines Icons. |
 |
int getIconHeight()
Liefert die feste Höhe eines Icons. |
 |
void paintIcon( Component c, Graphics g, int x, int y )
Zeichnet das Icon an die angegebene Position. Der Parameter Component wird häufig nicht benutzt. Er kann jedoch eingesetzt werden, wenn weitere Informationen beim Zeichnen bekannt sein müssen, wie etwa die Vorder- und Hintergrundfarbe oder der Zeichensatz. |
| Beispiel Die nachfolgende Klasse zeigt die Verwendung der Icon-Schnittstelle. Das eigene Icon soll einen einfachen roten Kreis mit den Ausmaßen 20 x 20 Pixel besitzen.
|
Listing 15.8 MyIcon.java
import java.awt.*;
import javax.swing.*;
class MyIcon implements Icon
{
public void paintIcon( Component c, Graphics g, int x, int y )
{
g.setColor( Color.red );
g.fillOval( x, y, getIconWidth(), getIconHeight() );
}
public int getIconWidth()
{
return 20;
}
public int getIconHeight()
{
return 20;
}
}
Wir überschreiben die drei erforderlichen Methoden, so dass ein Icon-Objekt der Größe 20 x 20 Pixel entsteht. Als Grafik erzeugen wir einen gefüllten roten Kreis. Dieser kann als Stopp-Schaltfläche verwendet werden, ohne dass wir eine spezielle Grafik verwenden müssen. Für die Grafik stehen uns demnach 400 Pixel zur Verfügung - genau getIconWidth() mal getIconHeight() - und alle nicht gefüllten Punkte liegen transparent auf dem Hintergrund. Dies ist auch typisch für leichtgewichtige Komponenten. Über das Component-Objekt können wir weitere Informationen herausholen, wie etwa den aktuellen Zeichensatz oder das darstellende Frame-Objekt.
Beispiel Das eigene Icon wird in einem JLabel verwandt und auf einen Container gesetzt.
JLabel label = new JLabel( new MyIcon() );
container.add( label );
|
| Hinweis Es gibt keine add(icon)-Methode. Icons müssen auf Komponenten gesetzt werden, damit Bilder sich darstellen lassen. Ein Icon-Objekt ist nicht vom Typ Component und kann daher auch nicht als Parameter für eine add()-Methode dienen.
|
15.6.2 Was Icon und Image verbindet 
Vielleicht wird der eine oder andere sich schon überlegt haben, ob nun ImageIcon eine ganz eigene Implementierung neben der Image-Klasse ist oder ob beide miteinander verwandt sind. Das Geheimnis ist, dass ImageIcon die Icon-Schnittstelle implementiert, aber auch ImageIcon intern die Image-Klasse nutzt. Sehen wir uns das einmal im Detail an. Ein ImageIcon ist serialisierbar. Also implementiert es die Schnittstelle Serializable. Im Konstruktor kann ein URL-Objekt oder ein String mit einer URL stehen. Hier wird einfach getImage() vom Toolkit aufgerufen, um sich eine Referenz auf das Image-Objekt zu holen. Eine geschützte Methode loadImage(Image) wartet nun mit Hilfe eines MediaTrackers auf das Bild. Nachdem dieser auf das Bild gewartet hat, setzt er die Höhe und Breite, die sich dann über die Icon-Methoden abfragen lassen. Doch ein richtiges Icon muss auch paintIcon() implementieren. Hier verbirgt sich nur die drawImage()-Methode.
Kommen wir noch einmal auf die Serialisierbarkeit der ImageIcon-Objekte zurück. Die Klasse implementiert dazu die Methoden readObject() und writeObjekt(). Der Dateiaufbau ist sehr einfach. Breite und Höhe befinden sich im Datenstrom, und anschließend existiert ein Integer-Feld mit den Pixelwerten. In readObject() liest s.readObject() - wobei s das aktuelle ObjectInputStream ist - das Feld wieder ein und über die Toolkit-Funktion createImage() wird die Klasse MemoryImageSource genutzt, um das Feld wieder zu einem Image-Objekt zu konvertieren. Umgekehrt ist es genauso einfach. writeObject() schreibt die Breite und Höhe und anschließend das Ganzzahl-Feld mit den Farbinformationen, das es über einen PixelGrabber bekommen hat.
Die ImageIcon-Klasse ist somit hervorragend geeignet, um Image-Objekte ohne viele Programmzeilen zu laden. Wir schreiben einfach
Image image = new ImageIcon("Bild.gif").getImage();
und dann besorgt uns die Klasse das Image inklusive Laden. Da ein Image immer wieder in ein ImageIcon umgewandelt werden kann, eignet sich die Klasse gut zum Laden und Speichern von Bildern.
1 Das kommt jetzt im Buch leider nicht so gut rüber...
|