17.25 Internationalisierung 
Im Zuge der weltweiten Verbreitung des Internets werden die Angebote immer internationaler. Eine Anleitung zum Basteln von eigenen Klostopfern, die vor Jahren nur in Englisch auf der Anbieterseite zu finden war, ist mittlerweile so lokalisiert wie die nationalen Zeitungen. Java als plattformunabhängige Sprache darf sich natürlich nicht an eine Landessprache fesseln und bietet über die Locale-Klasse mittels unterschiedlicher Formatierungsklassen vielfältige Ausgabemethoden an.
Wenn wir nun Web-Seiten über Servlets erstellen, so müssen wir zwei Dinge beachten. Zunächst müssen wir erkennen, in welcher Anfragesprache der Auftrag kam. Dann müssen wir unsere generierte Seite den Ländereigenschaften anpassen. Dies kann in HTTP 1.1 durch die Sprache und die Kodierung geschehen.
17.25.1 Die Länderkennung des Anfragers auslesen 
Bei einer Seitenanfrage schickt der Client eine Länderkennung automatisch zum Server, die wir auslesen können. Sie sitzt im Header Accept-Language und hat etwa folgendes Format:
Accept-Language: de, en
Dies zeigt an, dass als Erstes Deutsch gesendet werden soll. Als Alternative ist aber auch Englisch erlaubt. Um an diese Kennung zu gelangen, bietet die Klasse HttpServletRequest die Methode getLocale() an, die ein Locale-Objekt liefert. Wie wir sehen, kann es auch mehrere Präferenzen geben. getLocale() liefert dann die erste eingestellte Sprache. Um an alle Sprachen zu gelangen, liefert getLocales() eine Enumeration von Locale-Objekten. Erinnern wir uns an das Servlet HeaderNames. Dies ergab beim Internet Explorer nur einen Spracheintrag. Der Vorteil der Methoden liegt darin, nun nicht mehr selbst Accept-Languages auslesen und interpretieren zu müssen.
17.25.2 Länderkennung für die Ausgabe setzen 
Der nächste Schritt besteht nun darin, die über getLocale() gefundene Länderkennung auch für die Ausgabe zu nutzen. Es ist leicht zu erraten, dass dazu die Methode setLocale(Locale) auf der Klasse ServletResponse definiert ist. Sie setzt einen Content-Language-Header und eine entsprechende Zeichenkodierung über Content-Type, dessen Bedeutung wir gleich kennen lernen. Die Befehle sollten in der aufgezeigten Reihenfolge ausgeführt werden:
res.setContentType( "text/html" );
Locale locale = req.getLocale();
res.setLocale( locale );
PrintWriter out = res.getWriter();
17.25.3 Westeuropäische Texte senden 
Ergibt die Sprache eine westeuropäische wie Deutsch, Englisch oder Schwedisch, so sind Sonderbuchstaben definiert, die nicht unbedingt im 7-Bit-ASCII-Alphabet liegen, etwa Umlaute. Diese Zeichen werden in HTML durch eine Sonderkennung nach folgendem Muster benannt: ein Und-Zeichen (&), der Name und ein Semikolon. So ergibt
½×½=¼
die Ausgabe x = 1/2. Deutsche Sonderzeichen sind zum Beispiel ä (ä), &zlig; (ß).
Für jedes dieser benannten Einträge definiert der HTML-Standard auch Dezimalzahlen, die den Zeichenpositionen im Latin-1-Zeichensatz (ISO-8859-1) entsprechen. Die Schreibweise ist der der benannten Einträge ähnlich. An Stelle des Namens folgt hinter einem Hash (#) der Hexadezimalwert. So besitzt das Copyright-Zeichen etwa die HTML-Kennung ©, wobei der Name © lautet.
Ein Nachteil bei diesen Kodierungen ist es, dass sie zwar für HTML gut funktionieren, aber bei der Textausgabe die Kennungen sichtbar werden. Eine Lösung ist durch den Unicode-Standard gefunden, der den Wertebereich sogar noch erheblich ausdehnt.
Unicode-Zeichen
Der Unicode-Standard definiert in der Version 2.0 genau 38.885 Zeichen. Die ersten 128 Zeichen entsprechen dem Latin-1-Standard (ISO-8859-1). Das gerade vorgestellte Zeichen für das Copyright liefert demnach die Hexadezimal-Repräsentation von 169, und dies ist \u00A9.
Immer dann, wenn Unicode-Zeichen in den HTML-Strom eingesetzt werden, muss eine Zeichensatzkodierung angegeben werden. Dazu müssen wir im Header für den Content-Type noch eine weitere Angabe machen, die wie folgt aussieht:
ContentType: text/html; charset=UTF-8
An der Zeichenkodierung UTF-8 erkennt nun der Browser, dass er die Daten nicht als einzelne Bytes interpretieren darf, sondern eine Interpretation vornehmen muss.
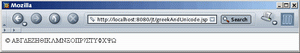
Einmal gesetzt, können weitere Unicode-Zeichen gesetzt werden, sofern dies die Anzeigeeinheit des Browsers unterstützt und das Betriebssystem die Zeichensätze bereitstellt. Hier ein Programm, welches erst das Copyright-Zeichen und dann das griechische Alphabet ausgibt.
Listing 17.25 greekAndUnicode.jsp
<%@ page contentType="text/html; charset=UTF-8" %>
<%= '\u00a9' %>
<%
for ( char c = '\u0391'; c <= '\u03A9'; c++ )
out.print( c );
%>

Hier klicken, um das Bild zu Vergrößern
Ohne die explizite Angabe von UTF-8 kämen keine korrekten Zeichen, sondern - zumindest bei den griechischen Zeichen - nur Fragezeichen; ein Hinweis darauf, dass der Browser die Symbole nicht darstellen kann.
|